| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Разработка на ASP.NET. MasterPage, динамические компоненты, AJAX, ASP.NET MVC
7.7. ASP.NET MVC
7.7.1. Общие сведения
В.NET Framework 3.5 появилась новая технология – ASP.NET MVC. Ее отличие от обычного ASP.NET заключается в том, что за основу взят не шаблон проектирования PageController, когда создается множество страниц (часто для любого действия создается своя страница), а FrontController, когда создается небольшое количество классов, способных обрабатывать запросы и генерировать разметку страницы (или при использовании AJAX части страницы) исходя из переданных данных [16, 17, 18].
ASP.NET MVC является реализаций шаблона Model-View-Controller под платформу .NET. Рассмотрим основные принципы его работы.
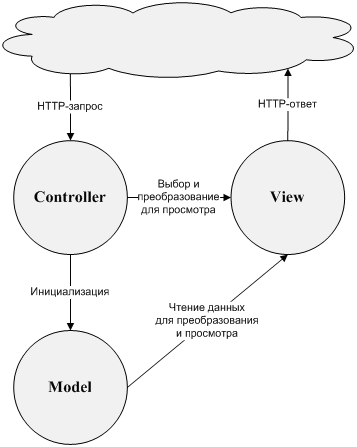
Архитектурный шаблон Model-View-Controller подразумевает под собой разделение приложения на три основных компонента: Model, View и Controller. Каждый из этих компонентов отвечает за свои задачи:
- Model – это бизнес-логика разрабатываемого приложения. В ней находятся классы, которые отвечают за данные, манипуляцию данными, а так же за взаимодействие между самими сущностями. Если приложение небольшое, то работа с данными проводится обычно здесь. Если же проект достаточно крупный, содержит много логики, то работа с данными и бизнес-логика разносятся по отдельным проектам.
- View отвечает за взаимодействие с пользователем (UI). Посредством этого компонента будут выводиться данные клиенту, реализовываться интерфейс для их редактирования и т.п.
- Controller – это связующее звено между первыми двумя компонентами. Controller получает данные о запросе к серверу, обрабатывает эти данные (например, получает значения из отправленной формы) и передает их в Model. После обработки или получения данных он выбирает, каким же именно способом отобразить данные клиенту (нужный View ).
В результате получается полный контроль над выводимым HTML и более "легкие" приложения. Также значительно упрощается тестирование приложений, так как теперь можно легко писать Unit Test'ы для модели и контроллера.
В таком подходе отсутствуют различные серверные обработчики событий, вместо них используются соответствующие контролеры, которые распознают действия пользователя и вызывают необходимый код для работы с моделью.
Также стоит отметить, что в таком подходе отсутствует ViewState, так как больше нет необходимости хранить состояния страниц, чтобы их повторно воссоздавать на сервере. Нет обработчиков событий, нет ViewState, нет Drag'n'Drop контролов на форму.
Еще одна полезная особенность – нет необходимости реализовывать URL-Rewriting (использования "дружественных" и удобных ссылок, так как, например, на сайте lenta.ru: http://lenta.ru/news/2010/03/07/vision/). Для ASP.NET MVC такой подход является стандартным – весь путь определяет контроллер, который необходимо использовать на сервере (при этом последний уровень определят имя контроллера, а остальные – его месторасположение), а параметры передаются через HTTP POST.
MVC делит пользовательский интерфейс на три разных объекта: контроллер получает входные данные и обрабатывает их, модель содержит логику домена, представление оформляет полученный результат [19]. В контексте Веб-приложений входные данные – это HTTP-запрос. Ход обработки запросов показан на рис. 7.17.
В ASP.NET этот процесс выглядит иначе. Там входные данные отправляются на страницу (в представление). Представление отвечает и за обработку входных данных, и за отображение результата. В MVC эти обязанности разделяются.
Продемонстрируем особенности ASP.NET MVC на небольшом примере.
7.7.2. "Hello World" на ASP.NET MVC
Создадим новый проект ASP.NET MVC. Для этого понадобится установить для Visual Studio 2008 дополнение:
-
http://www.microsoft.com/downloads/details.aspx?FamilyID=53289097-73ce-43bf-b6a6-35e00103cb4b&displaylang=en
После того как дополнение будет установлено, в списке доступных проектов появится ASP.NET MVC Web Application. Сразу после создания новый проект уже будет содержать ряд файлов и директорий, которые отображены на рис. 7.18.
В папке Controllers располагается ряд контроллеров. Если кликнуть правой клавишей мыши по этой папке, то в контекстном меню можно будет выбрать пункт Add New Item -> Controller. Добавим новый контроллер HelloController. Сразу после добавления будет сгененрирован примерно следующий код:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; namespace MvcApplication1.Controllers { public class HelloController : Controller { // GET: /Hello/ public ActionResult Index() { return View(); } } }Метод Index определяет действие контроллера (действия отмечаются как методы, возвращающие объект ActionResult ). В данном случае это метод, который вызывается по умолчанию, когда пользователь обращается по адресу <путь к сайту>/Hello. В этом случае будет отображен вид по умолчанию. Добавим еще одно действие в контроллер:
public ActionResult HiThere(string id) { ViewData["Name"] = id; return View("HiThere"); }Чтобы обратиться к этому действию, пользователь должен уже будет набрать <путь к сайту>/Hello/HiThere в адресной строке браузера. Это действие помещает переданные ему данные в коллекцию ViewData, которая будет доступна на странице View.
Теперь необходимо создать отображение для этого действия. Самый простой способ это сделать – нажать правой клавишей мыши по действию и в контекстном окне выбрать Add View (рис. 7.19).
Доработаем созданное представление следующим образом, чтобы оно выдавало приветствие пользователю:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>HiThere</title> </head> <body> <div> <h1>Hello, <%= ViewData["Name"] %></h1> </div> </body> </html>Примечание: обратите внимание, что в данном подходе используется модель разработки, похожая на классический ASP, а не ASP.NET за счет использования <%= %>.Теперь, если пользователь с именем Alex обратится по адресу: <путь к сайту>/Hello/HiThere/Alex он увидит страницу приветствия, показанную на рис. 7.20.
7.8. Ключевые термины
ASP.NET, Мастер страницы, GridView, DataList, Пользовательский серверный компонент, AJAX, ASP.NET MVC.
7.9. Краткие итоги
Мастер страницы ASP.NET (master pages) реализуют простую модель создания шаблонов форм с возможностью их повторного использования.
ASP.NET имеет возможность динамического создания и отображения на странице элементов управления.
Карты сайта целесообразно использовать в случае, когда Веб-приложение содержит большое количество страниц.
Элемент Menu предназначен для вывода элементов структуры приложения на экран.
Элемент SiteMapPath предназначен для отображения текущего положения пользователя в иерархии Веб-приложения и позволяет ему переходить вверх по иерархии на более высокий уровень. Рассмотрим примеры использования элементов управления
Элемент управления GridView можно использовать для выполнения следующих задач:
- автоматическая привязка и отображение данных из элемента управления источника данных;
- выбирать, сортировать, пролистывать, изменять и удалять данные из элемента управления источника данных.
Серверный веб-элемент управления DataList отображает данные базы данных в настраиваемом формате.
Для разработки и повторного использования собственных компонент используются файлы с расширением ascx.
Технология AJAX в ASP.NET включает библиотеку функций клиентских сценариев, привнося многие из преимуществ объектно-ориентированного программирования и модели ASP.NET в клиентские сценарии.
Архитектура AJAX в ASP.NET состоит из двух частей: библиотек клиентских сценариев и серверных компонентов.
Клиентская архитектура включает библиотеки для поддержки компонентов, совместимость с браузерами, сетевые средства и базовые службы.
Серверные составляющие, поддерживающие разработку с использованием технологии AJAX, состоят из Веб-сервера ASP.NET, а также серверных элементов управления и компонентов, управляющих пользовательским интерфейсом и потоком выполнения приложения.
ASP.NET MVC является реализаций шаблона Model-View-Controller под платформу .NET.