| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Разработка на ASP.NET. Жизненный цикл страницы, пользовательский интерфейс
6.3. Принципы разработки пользовательского интерфейса Интернет-приложений
Вопросы построения пользовательского интерфейса являются одними из самых важных в процессе разработки приложения [1]. В случае разработки Веб-приложения, они являются особенно актуальными, т.к. процесс создания пользовательского интерфейса здесь имеет ряд существенных отличий от традиционных Windows-приложений [15]. При построении Веб-приложения необходимо учитывать тот факт, что его интерфейс отображается в окне браузера, и, следовательно, ограничен его возможностями.
Разработку пользовательского интерфейса Веб-приложения можно производить как с помощью редактирования исходного кода страницы, так и с использованием встроенного в Visual Studio визуального редактора. Наиболее эффективным способом является использование комбинированного метода, при котором в некоторых режимах редактирования целесообразно пользоваться визуальными средствами, в других же случаях – средствами редактирования исходного кода.
Основной сложностью при разработке пользовательского интерфейса Веб-приложения является позиционирование его элементов. Существует четыре основных режима размещения элементов управления Веб-страницы:
- Абсолютное позиционирование (absolutely positioned) – позволяет располагать элементы в точности там, куда их помещает разработчик. При этом элементы управления имеют абсолютное положение на странице.
- Относительное позиционирование (relatively positioned) – очень похоже на абсолютное с той разницей, что позиция элемента задается относительно элемента, имеющего статическое расположение на странице.
- Статическое позиционирование (statically positioned) – при котором положение элементов управления определяется относительно других элементов управления, размещенных на странице. При этом все элементы располагаются последовательно один за другим.
- Без заданного атрибута позиционирования (no positioning attribute) – при котором редактором удаляется любая информация относительно позиционирования элемента управления. При этом используется статическое позиционирование.
Статическое позиционирование рекомендуется использовать в случае, когда расположенный на странице текст чередуется с элементами управления.
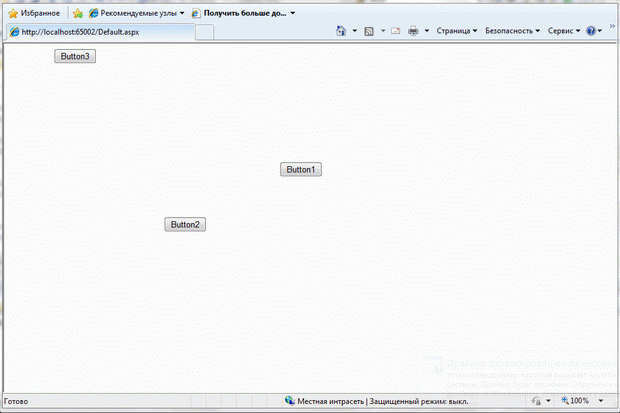
При использовании абсолютного и относительного позиционирования Visual Studio добавляет специальные атрибуты, задающие положение элемента. В следующем примере показан фрагмент кода HTML, в котором описывается расположение трех кнопок с разными атрибутами позиционирования [16]:
<asp:Button ID="Button1" runat="server" Style="z-index: 100; left: 436px; position: absolute;top: 187px" Text="Button1" /> <asp:Button ID="Button2" runat="server" Style="left: 245px; position: relative; top: 266px" Text="Button2" /> <asp:Button ID="Button3" runat="server" Style="position: static" Text="Button3" />
Для элемента Button1 использовалось абсолютное позиционирование, для Button2 – относительное, Button3 – статическое (рис. 6.5).
Для создания пользовательского интерфейса Веб-приложения возможно использование как серверных, так и HTML элементов управления. Доступ к серверным элементам управления возможен из кода приложения, что дает больше возможностей по управлению ими. Однако серверные элементы требуют больше ресурсов, т.к. для них необходимо сохранение значений атрибутов в состоянии вида.
Если сгруппировать HTML и серверные элементы управления, по видам задач программирования, можно получить табл. 6.6 [1, 17].
6.3.1. Работа с текстом
Одной из наиболее часто возникающих задач при создании Веб-приложения, является работа с текстом. Для этого существует несколько различных способов, начиная от Response.Write("Текст") и заканчивая использованием элемента Label или TextBox с установленным в True значением свойства ReadOnly.
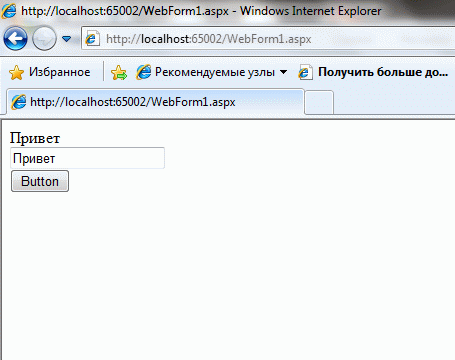
Рассмотрим небольшой пример, который переопределяет текст, отображаемый при помощи элемента Label, на текст, набранный пользователем в элемент TextBox. Для этого реализуем следующую страницу:
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="OnClick"/>
</div>
</form>
</body>Как видно, изначально компонент Label1 отображает текст Label. Реализуем обработчик события OnClick кнопки так, чтобы она отображала в Label набранный пользователем текст:
protected void OnClick(object sender, EventArgs e)
{
Label1.Text = TextBox1.Text;
}Результат работы представлен на рис. 6.6.
6.3.2. Использование элементов CheckBox, CheckBoxList, RadioButton, RadioButtonList и BulletedList
В ряде случаев необходимо принимать от пользователя булевые значения, для этих целей применяются элементы CheckBox, CheckBoxList, RadioButton и RadioButtonList. Элементы CheckBox и RadioButton отличаются тем, что CheckBox позволяет устанавливать значения одного или нескольких флажков одновременно, в то время как RadioButton – только одно значение. Окончание List говорит о том, что данный элемент управления представляет собой целый набор флажков, объединенных в группу. Группы флажков легче привязывать к источникам данных, поэтому их целесообразнее использовать в случае, если флажки должны отображать данные, находящиеся в БД, либо с помощью них данные должны вводиться в базу данных, либо если флажки логически связаны между собой.
Для получения значений элементов управления CheckBox и RadioButton необходимо использовать свойство Checked. Например, в следующем коде осуществляется проверка значения флажка, которое выводится на экран:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Флажок установлен в значение "+CheckBox1.Checked.ToString());
}При необходимости использования элементов RadioButton, необходимо установить одинаковые значения свойства GroupName элементов, которым необходимо взаимодействовать друг с другом. В противном случае, все элементы будут работать независимо друг от друга.
Для получения и установки значений элементов управления RadioButtonList и CheckBoxList необходимо последовательно опрашивать все элементы управления списка проверяя их значения. Для этого очень удобно использовать цикл For Each.
В следующем примере последовательно проверяются значения всех флажков элемента CheckBoxList1. Если флажок выбран, на экран выводится соответствующее сообщение:
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem l in CheckBoxList1.Items)
{
if (l.Selected)
Response.Write("выбран " + l.Text + "<br/>");
}
}Следует обратить внимание на тот факт, что элемент управления CheckBoxList, как и RadioButtonList содержит элементы управления ListControl, а не CheckBox или RadioButton, как можно было бы предположить.
Аналогичным образом производятся проверки и для элемента RadioButtonList.
BulletedList является аналогом HTML элементов, предназначенных для организации упорядоченных и неупорядоченных списков с помощью тэгов <ul> и <ol> соответственно, однако позволяет обращаться к списку программно. Для установки элементов, отображаемых в списке, необходимо ввести их с помощью средств, аналогичных рассмотренным ранее для CheckBoxList и RadioButtonList.
Особенностью BulletedList является возможность настройки внешнего вида и типа элементов списка. Основные свойства этого элемента управления показаны в табл. 6.7.
| Свойство | Описание |
|---|---|
| BulletedStyle | Позволяет задавать тип списка numbered – нумерованный, loweralpha – маленькие латинские буквы, upperalpha – большие латинские буквы, lowerroman – маленькие римские цифры, upperroman – большие римские цифры, disc, circle, square – символы маркеров |
| BulletedStyleImageUrl | Устанавливает изображение, расположенное слева от каждого элемента списка. Для установки изображения необходимо, чтобы значение BulletedStyle= CustomImage |
| FirstBulletNumber | Устанавливает значение для первого элемента списка, относительно которого в дальнейшем будет продолжена нумерация |
| DisplayMode | Устанавливает тип элемента списка ( Text, HyperLink, LinkButton ) |
При использовании LinkButton в качестве элемента списка становится возможным программное определение того элемента, по которому был произведен щелчок пользователем, как показано в следующем примере:
protected void BulletedList1_Click(object sender, BulletedListEventArgs e)
{
Response.Write("Вы щелкнули по элементу списка "+BulletedList1.Items[e.Index].ToString());
}6.3.3. Использование Image, ImageButton
Отображение графики на Веб-странице является абсолютно необходимым условием. ASP.NET предоставляет несколько возможностей отображения графики:
- Как фон, заполняющий всю страницу, для этого можно воспользоваться свойством Background Веб-формы. Можно также использовать свойство BackImageUrl элемента Panel.
- На переднем плане. Для этого используется элемент управления Image.
- На кнопке, способной реагировать на действия пользователя. Для этого используется элемент управления ImageButton.
- С помощью карты изображений, реализуемой посредством элемента управления ImageMap.
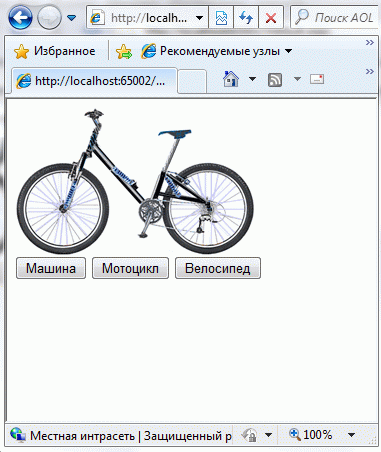
Элемент управления Image позволяет отображать графические изображения. При этом он неспособен реагировать на действия пользователя, однако способен отображать графические элементы в зависимости от действий, выполненных над другими элементами управления.
В следующем примере при нажатии на соответствующую кнопку отображается изображение машины, мотоцикла либо велосипеда (рис. 6.7):
protected void buttonCar_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//car.jpg";
}
protected void buttonBike_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//bike.jpg";
}
protected void buttonCycle_Click(object sender, EventArgs e)
{
Image1.ImageUrl = "~//Images//cycle.jpg";
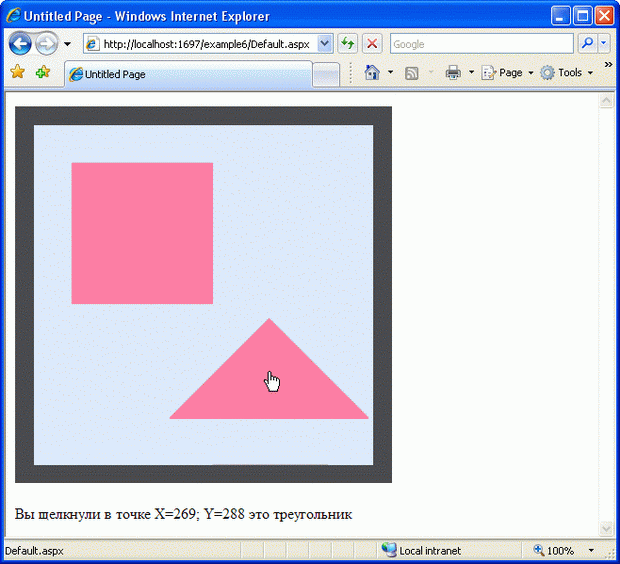
}Элемент управления ImageButton имеет встроенную возможность реагирования на события, совершаемые пользователем. При этом в обработчик события щелчка левой кнопкой мыши по нему отправляется специальный объект ImageClickEventArgs, предоставляющий свойства X и Y, которые определяют место изображения, на котором был совершен щелчок. Используя эти свойства, можно создать карту изображения. Ниже показан код, который отображает координаты точки, в которой был произведен щелчок мыши, а также определяет, в пределах какой фигуры он был произведен (рис. 6.8):
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
string strClickFigure="";
if (!(e.X <= 380 && e.X >= 20 && e.Y <= 380 && e.Y >= 20))
strClickFigure = "рамка";
if (e.X>=60 && e.X<=210 && e.Y>=60 && e.Y<=210)
strClickFigure="квадрат";
if ((e.Y>=495-e.X) && (e.Y>=e.X-45) && e.Y<=332)
strClickFigure="треугольник";
Label1.Text = "Вы щелкнули в точке Х="+e.X.ToString()+";
Y="+e.Y.ToString()+" это "+strClickFigure;
}