|
Хотелось бы узнать как я могу получить бумажный сертификат об окончании курса |
Работа над текстом
ШАГ 3. Создаем колонку текста
В шаблоне календаря создадим 31 клетку на каждый месяц. Для этого под картинкой создадим строчный прямоугольный фрейм инструментом Прямоугольный фрейм, а затем выполнить команду Объект-Содержимое-Текст, а также команду Объект-Параметры текстового фрейма и зададим 31 ячейку фрейма, то есть, Число колонок как на рис. 3.19.
Инструментом Текст набираем цифры, для их размещения по ячейкам используем клавишу <Tab>- рис. 3.20.
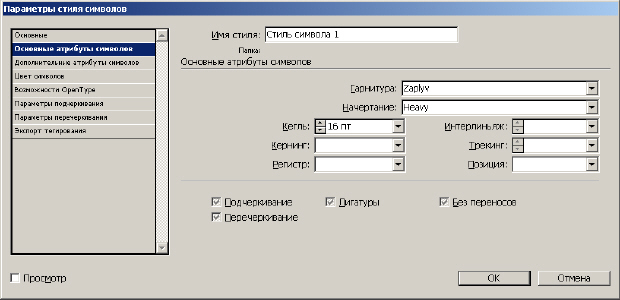
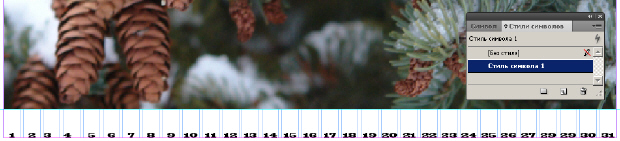
Для улучшения красоты цифр создадим стиль (шаблон) текста календаря, для чего выполним команду Окно-Текст и Таблицы-Символ-Стили символов. Выделим текст календарной сетки мышью и на палитре Стиль текста нажмем на кнопку Создать стиль. Методом проб и ошибок, используя флажок Просмотр, подберем, желаемый стиль символов текста, в нашем случае я остановился на варианте Zaplyv, кегль 16 pt - рис. 3.21 и 3.22.
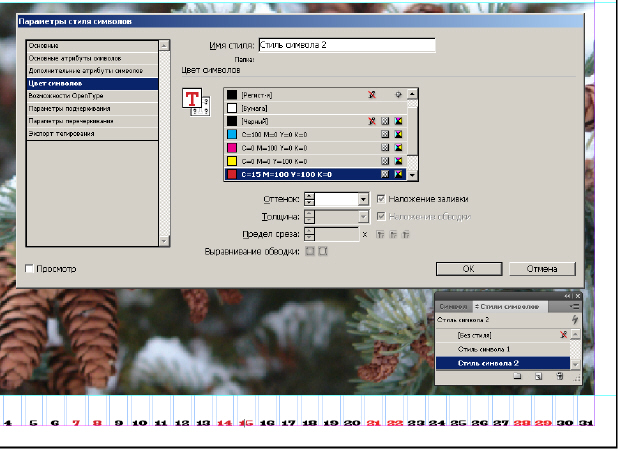
Выделим красным цветом выходные. Так, в январе 2012 г. это будут 1, 7, 8, 14, 15, 21, 22, 28, 29. Для выделения выходных создадим стиль текста Стиль текста 2 - рис. 3.23.
Есть и другие способы, например, выделить выходные дни инструментом Текст, а цвет изменить в палитре Образцы ( рис. 3.24).
Осталось написать название месяца и одна страница календаря готова. Для ее просмотра выполним команду Просмотр-Режим экрана-Презентация (или Просмотр) - рис. 3.25.
ШАГ 4. Создаем остальные страницы календаря
На основе шаблона создадим остальные страницы. Но, просто так шаблон изменить нельзя. Элементы шаблона сохраняются для защиты от случайного их изменения. Поэтому, для его редактирования надо применить специальный прием. Перейдем на страницу 2 - Февраль. Чтобы текст и рисунок страницы стали доступны для редактирования - щелкните правой кнопкой мыши на пиктограмме 2й страницы и из контекстного меню выберите строчку Изменить все элементы шаблона - рис. 3.26.
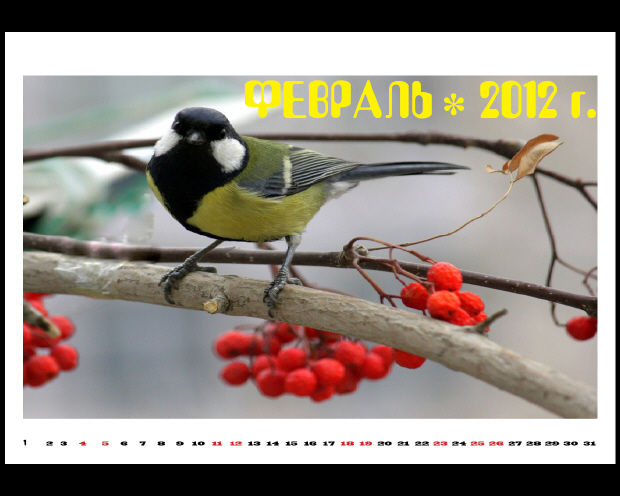
Теперь можно поменять рисунок и отредактировать текст - рис. 3.27.
Аналогичным способом делаем 12 страниц календаря.
ШАГ 5. Первая страница
На первой странице мы сделаем простенькую рамочку, для чего первоначально нарисуем инструментом Прямоугольник прямоугольник, а затем используем команду Объект-Параметры углов - рис. 3.28.
ШАГ 6. Последняя страница
На этой странице будут расположены уменьшенные копии всех картинок календаря с подписями названий месяцев к ним. Итак, переходим на страницу 14, выполняем команду Изменить все элементы страницы шаблона и очищаем шаблон. Создаем маленький прямоугольный графический фрейм, вставляем в него первую картинку и подгоняем ее под размеры фрейма командой Подгонка-Содержимое по размеру фрейма. Далее, удерживая нажатой клавишу <Alt>, двигаем мышь и делаем копии картинок так, чтобы получилось 12 пиктограмм - рис. 3.29.
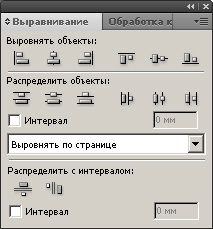
Для выравнивания картинок в документе можно их выделить инструментом Выделение, а затем воспользоваться командой Окно-Объекты и макет-Выравнивание ( рис. 3.30).
Далее шаблонную картинку меняем на реальные и добавляем надписи к ним. Страница 14 готова - рис. 3.31.
ШАГ 7. Печать
При профессиональном создании календаря надо учесть ряд типографских требований к макетам для изготовления календарей:
- Все фоновые изображения и заливки должны быть сверстаны строго в формат публикации, а значимая информация не должна выходить за границу, обозначенную в шаблоне.
- Макеты принимаются к печати в векторных форматах (CorelDraw, Illustrator, InDesign), в формате PSD (разрешение не меньше 300 dpi) или в формате PDF.
- Все цвета, за исключением дополнительных (Pantone), должны быть в цветовой модели CMYK или Grayscale.
- Используемые шрифты должны быть переведены в кривые.
- Если в макете есть элементы, идущие "на вылет" или касающиеся обрезного края, они должны выходить за обрез на 3 мм. Информационную часть публикации (текст, телефоны, адреса) не размещайте ближе 4 мм от края.
Перед выводом файла на печать нужно выполнить команду Окно-Связи с целью проверить все связи рисунков с оригинальными файлами. ( рис. 3.32). В случае проблемы специальный знак сигнализирует о нарушении связи документа и изображения. Например, при нарушением такой связи оригинальное изображение может быть удалено с диска, в то время как ссылка на него в документе осталась.
Чтобы проблем со шрифтами не было, их рекомендуется перевести в кривые, для чего необходимо выделить текст инструментом Выделение, а потом нужно применить команду командой Текст-Создать кривые ( рис. 3.33). В результате мы получаем поверх исходного текстового блока тот же блок, но с символами в кривых (векторных контурах).
Далее сохраним календарь в PDF формате, поскольку его "понимают" все печатные устройства: Файл-Стили Adobe PDF-Высококачественная печать - рис. 3.34. Процесс создания PDF файла очень важен, поскольку именно от него зависит весь результат вашей работы.
Готовый PDF отдаем в цифровой печатный салон (типографию). Там календарь напечатают, соберут на пружину, ламинируют, в общем, остальное - не ваша забота, только платите.
Вопросы для самоконтроля
- Все фотографии, примененные в календаре, должны быть в цветовой модели CMYK или Grayscale и иметь разрешение не меньше 300 dpi. Как в этом убедиться?
Подсказка: Можно использовать Adobe Photoshop
- Как выставить размерность линеек в миллиметрах?
- Как изменить цвет шрифта?
- Какие варианты подгонки вам известны?
- Как изменить элементы шаблона или очистить шаблон от объектов?
- Как перевести текст в кривые?
- Дайте определение для термина "Кегль".
- Какие шрифты лучше использовать для заголовков?
- Каковы особенности использования шрифтов в цветных публикациях?