|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Начало работы над Web-проектом
Итак, после того как все изображения подготовлены, можно вставить их в соответствующие ячейки, воспользовавшись пунктом Images (пиктограмма ) панели добавления объектов (
рис.
2.15).
) панели добавления объектов (
рис.
2.15).
Далее в нижней ячейке второй таблицы напишем фразу "—что мы о ней знаем?". В области редактирования Web-страница будет выглядеть так, как показано на рис. 2.16. Тире, а также четыре неразрывных пробела между пиктограммами добавим с помощью уже известного меню Text панели добавления объектов.
Завершив работу над первой строкой основной таблицы, перейдем ко второй, где располагается главное меню сайта. Для него создадим таблицу из одной строки и пяти столбцов; в каждой ячейке напишем соответствующий заголовок и сделаем его гиперссылкой: сначала выделим, затем воспользуемся пиктограммой в конце поля Link (Ссылка) панели свойств (
рис.
2.17). Вертикальное выравнивание ячеек установим по верхнему краю, разноцветные полоски перед каждым из пунктов меню добавим позже.
в конце поля Link (Ссылка) панели свойств (
рис.
2.17). Вертикальное выравнивание ячеек установим по верхнему краю, разноцветные полоски перед каждым из пунктов меню добавим позже.
В появившемся окне выберем пока пустую папку composition, в поле Имя файла впишем index.html и нажмем Ok. То же самое проделаем с остальными пунктами меню.
В третьей строке основной таблицы создавать дополнительные таблицы не будем, а просто добавим текст про нефть.
В четвертой строке создадим таблицу из двух строк и трех столбцов ( рис. 2.18).
Добавим текст и иллюстрации с трубами, растением и красной полоской, предварительно сохраненные в формате .jpg в папке graphics, причем установим вертикальное выравнивание верхних ячеек — по нижнему краю, а нижних — наоборот, по верхнему. Редактор Macromedia Dreamweaver позволяет изменять размеры изображений на Web-страницах, поэтому вместо красной полоски с эскиза можно вырезать всего лишь квадрат размером 4x4 пикселя, а затем растянуть его до нужной ширины. Для этого выделим нужное изображение, затем в поле W (сокращенно от width — ширина ) панели свойств впишем число 65 ( рис. 2.19).
Число выделено полужирным: это говорит о том, что пропорция рисунка нарушена. В случае однотонной красной полоски такое нарушение вполне допустимо, в то время как для более сложных иллюстраций — фотографий, эмблем, декоративных надписей — нет. Вернуть изображению его первоначальные размеры позволяет пиктограмма .
.
Добавим ссылки в текстовые фрагменты: с фразы "нефтеперерабатывающие заводы" — на файл refining\refineries\index.html, со слова "загрязнители" — на файл environmental\index.html, аналогично тому, как делали это с пунктами главного меню.
В пятой строке создадим таблицу из одной строки и двух столбцов: в левой ячейке разместим фотографию нефтяной вышки, в правой — первый абзац текста. Выравнивание правой ячейки установим по нижнему краю. Оставшиеся абзацы пустим после таблицы: для этого выделим ее одним из двух описанных выше способов, а затем просто нажмем на клавиатуре сначала клавишу Вправо, а затем Enter. Теперь курсор стоит под таблицей, и можно продолжать наполнение ячейки текстом.
В шестой строке создадим таблицу из одной строки и четырех столбцов: в первой ячейке разместится рисунок с краном, во второй — текст с указанием авторских прав и электронной почты, в третьей — ссылка "О проекте" ( about\index.html ) и в четвертой — желтая полоска. Чтобы сделать фрагмент текста ссылкой на адрес электронной почты, например, aboutoil@gmail.com, необходимо на панели свойств в поле Link ввести следующую конструкцию:
mailto:aboutoil@gmail.com
Все упомянутые ячейки должны быть выровнены по верхнему краю, а последняя — еще и по правому краю; для этого на панели свойств в списке Horz (сокращенно от horizontal — горизонтальный ) выберем позицию Right (правое).
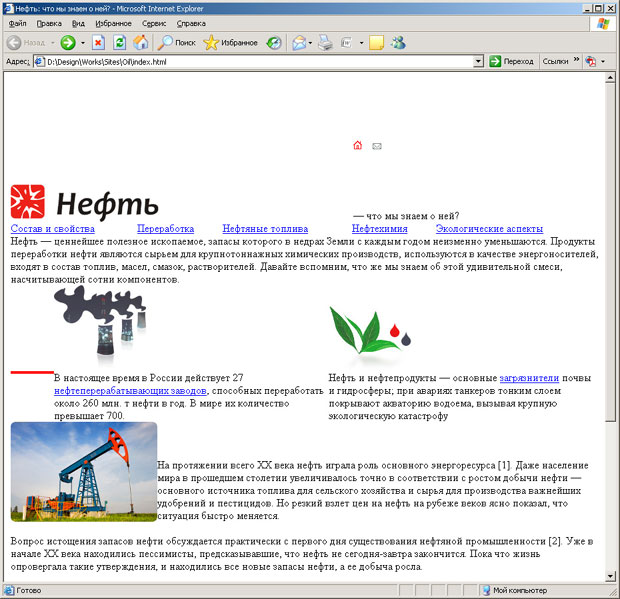
Основная таблица полностью заполнена, т. е. вся необходимая информация уже размещена на главной Web-странице. Осталось поставить на пиктограмму "письмо" ссылку на адрес электронной почты — такой же, как и в нижней части страницы: выделим пиктограмму и воспользуемся полем Link на панели свойств. Наконец, введем название страницы в поле Title на панели отображения документа, например: "Нефть: что мы знаем о ней?", и просмотрим результат в браузере ( рис. 2.20).
Теперь нам осталось навести "косметический ремонт": установить отступы, цвет, размер и начертание шрифта для каждого текстового фрагмента, подложку верхней части страницы. Этому будет посвящен следующий урок.
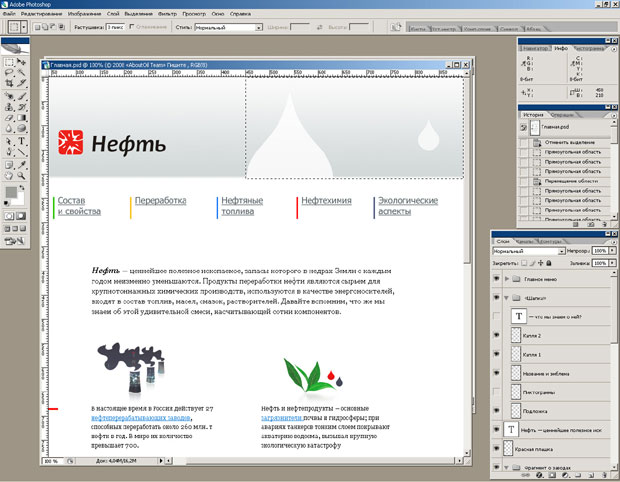
В заключение вырежем из эскиза изображения, необходимые для подложки. Вернемся в редактор Adobe Photoshop, скроем на эскизе слои с пиктограммами и надписью "— что мы знаем о ней?". Выделим, кадрируем и сохраним в формате .jpg фрагмент, содержащий капли ( рис. 2.21).
Затем выделим фрагмент, расположенный левее капель, причем ширина такого выделения может быть совсем небольшой: 10-15 пикселей. Также кадрируем и сохраним его.
Таким образом, в папке graphics должно находиться 11 изображений.