|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Новые Web-страницы
Создание новой Web-страницы на основе существующей
Дизайн главной страницы, как правило, отличается от дизайна остальных страниц, задача которых — не столько завлечь посетителя и помочь ему лучше сориентироваться на сайте, сколько в простой и доступной форме отразить необходимую информацию. Эти страницы в большинстве своем имеют более простую структуру; тем не менее некоторые элементы главной страницы, такие как шапка, главное меню, нижний блок, сохраняются и на них. Один из возможных вариантов эскиза страницы раздела "Переработка" нашего сайта приведен на рис. 4.1.
В соответствии с утвержденной ранее структурой сайта ( рис. 2.1), в этом разделе появилось меню второго уровня, пункты которого ссылаются на соответствующие подразделы. Таким образом, от главной страницы у раздела "Переработка" остаются первая, вторая и шестая строки основной таблицы ( рис. 2.4), а вместо третьей, четвертой и пятой появляется одна. В ней мы разместим, очевидно, таблицу из одной строки и двух столбцов: левая ячейка будет предназначена собственно для текста раздела, правая — для меню второго уровня.
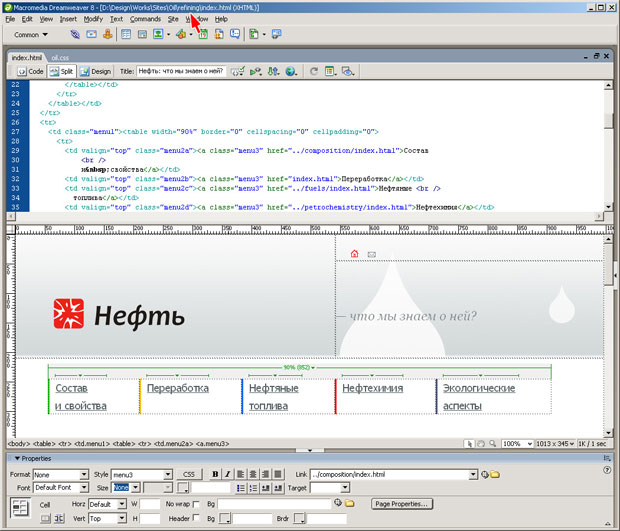
Создадим страницу "Переработка" — сохраним сверстанную ранее главную страницу под таким же именем index.html в папку refining, воспользовавшись меню File ♦ Save as.... На вопрос Update Links? (Обновить ссылки?), возникающий при этом во всплывающем окне, ответим положительно. Теперь в нашем проекте уже две страницы, пока полностью одинаковые. Единственное, что указывает на то, какая же страница из двух сейчас открыта, — адрес, отображающийся в заголовке окна Macromedia Dreamweaver ( рис. 4.2).
Первое, что нужно сделать с новой страницей, — изменить ее название в поле Title на панели отображения документа, например на "Нефть: переработка". Затем можно переходить непосредственно к редактированию центральной части. Выделим с помощью меню структуры Web-страницы и удалим поочередно четвертую и пятую строки основной таблицы. Оставшуюся третьей строку очистим от абзаца "Нефть — ценнейшее полезное ископаемое...", а в файле oil.css создадим для нее новый стиль:
/* Middle */
.middle1 {
padding-left: 130px;
padding-right: 30px;
padding-bottom: 55px;
}Применим этот стиль, выделив ячейку <td.homepage1> и выбрав для нее в поле Style на панели свойств позицию middle1.
Создадим таблицу 1x2, зададим подходящую ширину для нее и для каждой из ячеек, установим в них выравнивание по верхнему краю, для правой ячейки создадим соответствующий стиль:
.middle2 {
padding-left: 50px;
font-size: 80%;
line-height: 140%;
}Заполним ячейки текстом, подготовим в Adobe Photoshop иллюстрации, которые сохраним в папку graphics (или, что тоже оправданно, — в папку refining, поскольку они относятся непосредственно к разделу "Переработка"), затем вставим их в нужное место в тексте.
Когда работа над центральной частью закончена, необходимо скорректировать навигацию, которая пока осталась такой же, как и на главной странице.
Коррекция навигации
Наверняка мы обратили внимание на то, что пиктограмма "домик" на новой странице поменяла цвет с красного на серый. Красный "домик" на главной странице не являлся ссылкой, поскольку посетитель, собственно, уже и находился на главной странице, а ставить ссылку на ту страницу, которая просматривается в данный момент, не принято. В разделе же "Переработка", как и на остальных страницах, эта пиктограмма обретает статус ссылки на главную, поэтому ее серый вариант необходимо вырезать с помощью редактора Adobe Photoshop, сохранить в папке graphics и в конечном счете поместить на место красного.
Помимо "домика" на главную страницу непременно должна вести эмблема сайта, поэтому ее тоже сделаем ссылкой, воспользовавшись, как и ранее, полем Link на панели свойств. Сама ссылка при этом будет иметь вид
<a href="../index.html">
Таким образом, мы приходим к выводу, что за переход на уровень назад, т. е. в более старшую папку, в языке HTML отвечает комбинация "../".
Наконец последнее, что осталось сделать, — убрать ссылку с пункта главного меню "Переработка", поскольку именно в этом разделе мы сейчас и находимся. Поместим курсор на слово "Переработка" и просто очистим поле Link, нажав после этого клавишу Enter. Однако цвет неактивного пункта меню стал черным, в то время как эскиз требует, чтобы он совпадал с цветом соответствующей полоски. Выполнить это требование поможет внесение в каждый из стилей .menu2a—.menu2e еще одной характеристики — color ; например в стиль .menu2b —
color: #ffc31f;
Проверим, как работает откорректированная нами навигация: сначала перейдем с "Переработки" на главную страницу, а затем — обратно. Если все получилось, значит, коррекция проведена без ошибок.
На этом наша работа над проектом "Нефть: что мы знаем о ней?" завершается. Некоторые вопросы, касающиеся, например, выравнивания друг относительно друга разных фрагментов страницы, мы здесь не рассматривали, предоставив читателям возможность поэкспериментировать в этой области самостоятельно, поскольку, как известно, лучший учитель — это опыт. Самым старательным можно порекомендовать создать эскиз какой-либо еще страницы на основе одного из существующих, а затем сверстать ее. Однако, безусловно, куда более интересным занятием является разработка своего собственного проекта. Новых, интересных и успешных вам проектов, друзья!