jQuery mobile
Библиотеки JavaScript
Для максимальной переносимости модель развития Tizen сфокусирована на поддержке web framework.
Хотя Tizen Web Framework включает в себя адаптированную инсталляцию JQuery Mobile, приветствуется использование конкурирующих библиотек, таких как Dojo, Sencha Touch или Enyo JS.
При оценке стратегии использования библиотек JavaScript на платформе Tizen, рассматривают ряд популярных кандидатов. Особое внимание уделяется встроенной версии JQuery Mobile Web Framework, и в качестве альтернативы продукты сторонних производителей, таких как как Sencha Touch, Dojo Mobile, и Enyo JS.
Веб-приложения Tizen обладают отличной кросс-переносимостью.
Sencha Touch
Sencha Touch (ST) – библиотека для разработки веб-сайтов и веб-сервисов, ориентированная на iPhone, iPad и Android. Разработана она компанией Sencha, Inc – известным поставщиком библиотеки ExtJS для рынка высокотехнологичных браузерных интерфейсов.
Основная цель ST – по мере возможности мимикрировать стандартный интерфейс и поведение элементов интерфейса iOS, предоставив программистам гибкое API.
Ядро библиотеки написанно на JavaScript, CSS3 и html5 (в трактовке WebKit-движков). FireFox 4 и IE 9 отсутствуют в списке поддерживаемых браузеров.
Соответственно, ST-приложение – это обычная клиент-серверная разработка, в качестве клиента выступает браузер Safari или Chrome, а в качестве сервера – любой веб-сервис, способный "отвечать" в форматах JSON, XML и еще нескольких других.
Библиотека JQuery Mobile – это одна из немногих библиотек, которая поддерживает больше, чем просто рендеринг WebKit. На самом деле jQuery Mobile поддерживает такие движки, как WebKit, Gecko (Mozilla), Presto (Opera), так и движок Трайдент (Microsoft). Такое внимание к совместимости неудивительно, учитывая, что Tizen обеспечивает полную поддержку анимированных переходов между страницами, основанную на Asynchronous JavaScript and XML (AJAX). Такая высокая совместимость является большим преимуществом при портировании веб-приложений Tizen на Firefox OS от Mozilla или Windows Phone от Microsoft.
Библиотека jQuery Mobile позволяет реализовывать парадигму декларативного программирования. Она реорганизует DOM при парсинге статического HTML, а также позволяет избежать лишних HTTP-запросов и обновлений веб-страницы без вмешательства пользователя.
На этом занятии мы поработаем над созданием мобильных веб-приложений, использующих библиотеку jquery mobile. В работе использовались шаблоны, взятые с сайта http://www.w3schools.com
1. Переход между страницами
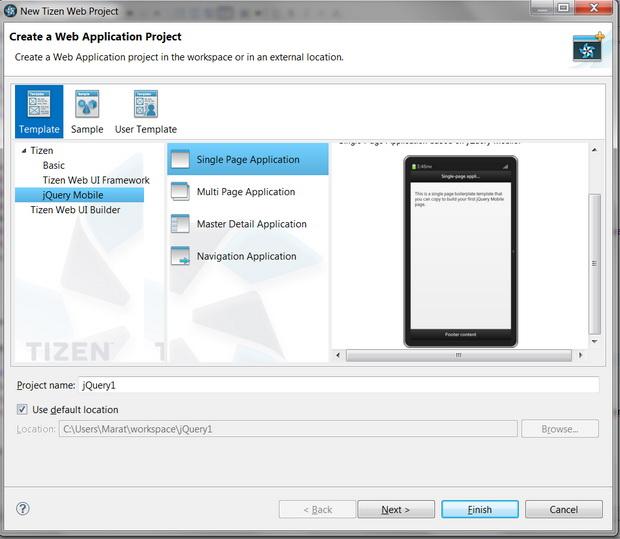
Создадим проект jQuery1.
Откроем файл index.html и заменим его содержимое следующим кодом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="main" class="ui-content">
<a href="#pagetwo">Перейти на страницу 2</a><br/>
От жажды умираю над ручьем.<br/>
Смеюсь сквозь слезы и тружусь, играя.<br/>
Куда бы ни пошел, везде мой дом,<br/>
Чужбина мне - страна моя родная.<br/>
Я знаю все, я ничего не знаю.<br/>
Мне из людей всего понятней тот,<br/>
Кто лебедицу вороном зовет.<br/>
Я сомневаюсь в явном, верю чуду.<br/>
Нагой, как червь, пышней я Всех господ.<br/>
Я всеми принят, изгнан отовсюду.
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="main" class="ui-content">
<a href="#pageone">Перейти на страницу 1</a><br/>
Я скуп и расточителен во всем.<br/>
Я жду и ничего не ожидаю.<br/>
Я нищ, и я кичусь своим добром.<br/>
Трещит мороз - я вижу розы мая.<br/>
Долина слез мне радостнее рая.<br/>
Зажгут костер - и дрожь меня берет,<br/>
Мне сердце отогреет только лед.<br/>
Запомню шутку я и вдруг забуду,<br/>
Кому презренье, а кому почет.<br/>
Я всеми принят, изгнан отовсюду.<br/>
(Франсуа Вийон. Баллада поэтического состязания в Блуа)
</div>
</div>
</body>
</html>
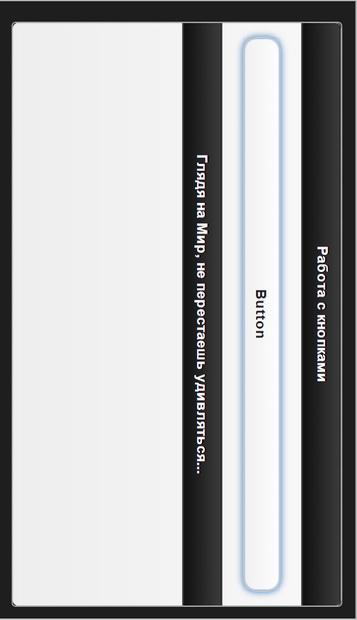
2. Использование кнопок
Для демонстрации события .Click создадим новый проект jQuery2. Код страницы index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
$(function () {
$("#bttn").click(function () {
strMessage = "Глядя на Мир, не перестаешь удивляться...";
$('#ftr').html(strMessage);
}
);
});
</script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Работа с кнопками</h1>
</div>
<div data-role="main" class="ui-content">
<input type="button" id="bttn" value="Button">
</div>
<div data-role="footer">
<h1 id="ftr">Footer Text</h1>
</div>
</div>
</body>
</html>
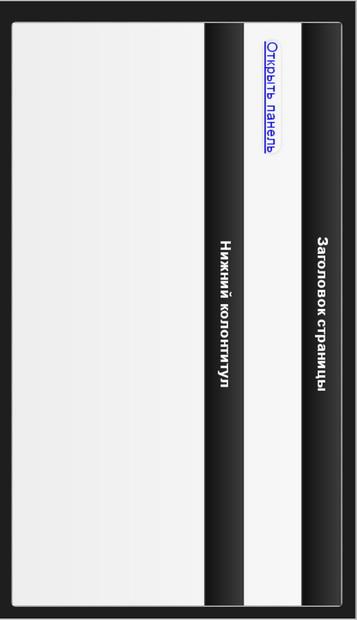
3. Работа с панелями
Интересным элементом интерфейса, предоставляемым библиотекой jQuery mobile, являются панели. С их помощью можно отображать различные сведения, а при необходимости скрывать или восстанавливать. Создайте проект jQuery3, код веб-страницы index.html следующий.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="panel" id="myPanel">
<h2>Заголовок панели</h2>
<p>Вы можете закрыть эту панель, кликнув мышью за ее пределами, нажав Esc или проведя по ней пальцем.</p>
</div>
<div data-role="header">
<h1>Заголовок страницы</h1>
</div>
<div data-role="main" class="ui-content">
<a href="#myPanel" class="ui-btn ui-btn-inline ui-corner-all ui-shadow">Открыть панель</a>
</div>
<div data-role="footer">
<h1>Нижний колонтитул</h1>
</div>
</div>
</body>
</html>
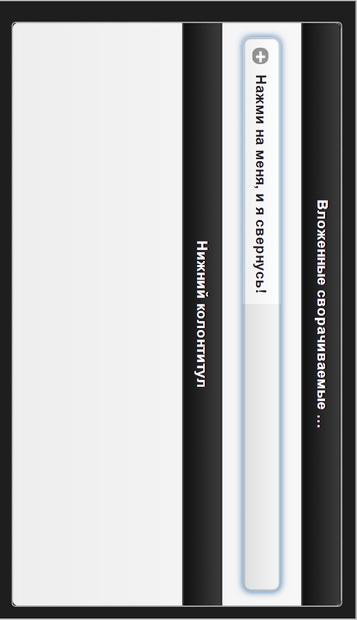
4. Работа со сворачиваемыми панелями
Панели в jquery mobile могут сворачиваться и вкладываться одна в другую. Для демонстрации таких возможностей панелей создайте проект jQuery4, код веб-страницы index.html следующий.
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Nested Collapsible Blocks</h1>
</div>
<div data-role="main" class="ui-content">
<div data-role="collapsible">
<h1>Click me - I'm collapsible!</h1>
<p>I'm the expanded content.</p>
<div data-role="collapsible">
<h1>Click me - I'm a nested collapsible block!</h1>
<p>I'm the expanded content in the nested collapsible block.</p>
</div>
</div>
</div>
<div data-role="footer">
<h1>Insert Footer Text Here</h1>
</div>
</div>