Мультимедиа и Web
Другие Web-средства
В Adobe Photoshop имеется много других средств получения высококачественных Web-изображений. И действительно, с каждой новой версией различия между ImageReady и Photoshop становятся все менее ощутимыми. В Photoshop 5.5 Adobe включила в Photoshop диалоговое окно Save For Web из ImageReady; в Photoshop 6 был добавлен инструмент "фрагмент" из ImageReady.
В этом разделе мы рассмотрим разбиение изображения на фрагменты, преобразование изображений в индексированные цвета, выбор Web-устойчивых ("интернетовских") цветов и создание "галерей" Web-страниц для просмотра ваших фотографий. Конечно, это не все Web-средства Photoshop, но, как мы считаем, наиболее важные.
Фрагменты
Не все части изображения равнозначны, и не все части требуют одинакового внимания. Часто бывает, что определенные части изображения можно сжать в значительно большей степени (и с большей степенью ухудшения качества), чем другие. А некоторые части используются как rollover-области (они изменяются, когда поверх них в Web-браузере движется курсор), области анимации или Web-ссылок. В любом из этих случаев вам нужно предусмотреть разбиение вашей графики на меньшие части с помощью инструмента Photoshop "фрагмент". После этого при сохранении изображения с помощью диалогового окна Save For Web каждый фрагмент сохраняется как отдельный файл на диске с его собственными параметрами сжатия. А если открыть такое фрагментированное изображение в ImageReady, то вы можете сделать каждый фрагмент rollover-областью или динамической частью другого типа. (И снова повторим, что мы не рассматриваем ImageReady и динамические части в этой лекции.)
Создание фрагментов (и разбиение на фрагменты). В Photoshop имеется два средства создания фрагментов: инструмент "фрагмент" (он содержится в панели инструментов и похож на небольшое лезвие ножа; для его быстрого выбора нажмите (K) ) и средство New Layer Based Slice в меню Layer.
- Инструмент "фрагмент". Инструмент "фрагмент" похож по своему действию на инструмент выделения "область": протяните его поверх области, которую хотите определить как фрагмент. Вы можете ограничить форму или размер фрагмента, выбрав из всплывающего меню Style панели Options пункт Constrained Aspect Ratio (Фиксированные пропорции) или Fixed Size (Фиксированные размеры) ; более подробную информацию по использованию этих средств см. в "Выделения" .
- New Layer Based Slice (Новый фрагмент на базе слоя). Предположим, что ваше изображение содержит пять кнопок и вы хотите поместить их в отдельных фрагментах. Если каждая из них находится на своем собственном слое, то вы можете полностью обойтись без инструмента "фрагмент", выделяя соответствующий слой и выбирая команду Layer > New Layer Based Slice (повторяя этот процесс для каждого слоя, на котором находится своя кнопка). Photoshop создает фрагменты, основываясь на границах каждого слоя. А если вы изменяете содержимое слоя, фрагменты обновляются автоматически.
Изображение не может содержать ровно один фрагмент: как бы вы ни создавали фрагмент, Photoshop автоматически разбивает на фрагменты остальную часть изображения. Например, если вы создали квадратный фрагмент в середине изображения, Photoshop автоматически добавит четыре других фрагмента для заполнения области вокруг первого фрагмента (см. рис. 18.13). Созданный вами фрагмент называется "фрагментом пользователя", и он несколько отличается от других фрагментов на экране: фрагменты пользователя имеют непрерывные границы, а автоматические фрагменты – пунктирные. При изменении или добавлении пользовательского фрагмента Photoshop автоматически изменяет конфигурацию автоматических фрагментов.
Как изменить фрагмент после того, как вы его создали? Используйте инструмент "выделение фрагмента" (Slice Selection). Этот инструмент скрыт позади инструмента "фрагмент" в панели инструментов; вы можете получить его, нажав (Shift) + (K), или временно, удерживая клавишу (Command) во время выбора инструмента "фрагмент". Инструмент "выделение фрагмента" позволяет перемещать фрагмент (щелкните внутри фрагмента и перетащите его) или изменять границы фрагмента (перетаскивайте угловые или граничные маркеры фрагмента). Однако вы можете редактировать или перемещать только пользовательские фрагменты. Если вам нужно преобразовать автофрагмент в пользовательский фрагмент, выделите его инструментом "выделение фрагмента" (здесь уже нельзя использовать прием с клавишей (Command) ) и затем щелкните на кнопке Promote to User Slice (Преобразовать в пользовательский фрагмент) в панели Options.
Снижение количества фрагментов
Подсказка. Перекрытие фрагментов. Фрагменты часто перекрывают друг друга, особенно при использовании средства New Layer Based Slice. В этих случаях Photoshop добавляет в областях перекрытия "суб-фрагменты", которые действуют как обычные фрагменты, но их нельзя выделять инструментом "выделение фрагмента". Если вам не нравится конфигурация перекрывающихся фрагментов, вы можете ее, выделяя нужный фрагмент и щелкая на кнопках Bring to Front (На передний план) или Send to Back (На задний план) в панели Options (которые появляются, если у вас выбран инструмент "выделение фрагмента").
Обычно вам следует избегать перекрытия фрагментов, если вы не собираетесь применять к ним одинаковые методы оптимизации/сжатия.
Кстати, после создания своих фрагментов вы можете зафиксировать их на месте с помощью команды View > Lock Slices (Фиксировать фрагменты). После этого вы (или ваш неосторожный коллега) уже не сможете случайно переместить границы фрагментов или изменить их размеры.
Чтобы удалить какой-либо фрагмент, щелкните на нем инструментом "выделение фрагмента" и нажмите (Delete) или (Backspace). Если вам нужно удалить все фрагменты, выберите команду View > Clear Slices (Удалить фрагменты). (Нет, мы не имеем представления, почему эти команды поместили в меню View ; наверное, в Adobe не могли решить, куда бы еще поместить их.)
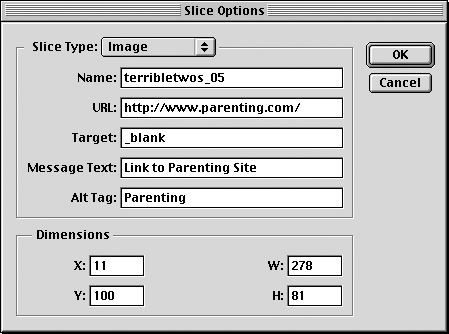
Диалоговое окно Slice Options. В то время как для создания динамических участков, таких как rollover-области и анимации, требуется программа ImageReady, вы можете контролировать каждый фрагмент и добавлять некоторые простые операции непосредственно в Photoshop, выделив фрагмент инструментом "выделение фрагмента" и щелкнув на кнопке Slice Options (Параметры фрагмента) в панели Options (см. рис. 18.15). (И еще быстрее: удерживая клавишу (Command), дважды щелкните на фрагменте инструментом "фрагмент".) Ниже приводится краткий обзор параметров этого диалогового окна.
- Name (Имя). Photoshop автоматически присваивает фрагменту имя, исходя из имени самого файла. При сохранении фрагмента на диске он получит это имя (плюс расширение .gif или .jpg в зависимости от типа файла). Вы можете при необходимости изменить здесь это имя. Отметим, что если вы используете каскадные страницы стилей (CSS), это также имя объекта (см. ниже "Сохранение фрагментов)".
- URL. Вы можете сделать данный фрагмент "активной ссылкой" (чтобы в результате щелчка на этом фрагменте происходил переход на другую Web-страницу), если введете URL-адрес в поле URL. Если Web-страница, на которую делается ссылка, будет находиться в той же папке, что и текущая страница, то вы можете ввести только имя файла (например, mypage.html ). Однако при ссылке на страницу другого сайта нужно ввести полный URL-адрес (например, http://www.moo.com).
- Target (Ссылка). В поле Target указывается, где Web-браузер должен открыть новую Web-страницу, на которую делается ссылка в поле URL. Если оставить это поле пустым, то эта Web-страница заменяет текущую Web-страницу (если вы используете фреймы, то она заменяет текущий фрейм). С другой стороны, вы можете ввести в этом поле "_top" ("поверх"), чтобы ссылочная страница полностью заменила текущее окно (даже если там фрейм), или "_blank" ("пустое"), чтобы открыть ссылку в новом окне. Если в вашем HTML-коде используются фреймы, то вы можете также ввести имя целевого фрейма.
- Message Text (Текст сообщения). По умолчанию, если поместить курсор поверх какой-либо ссылки в Web-браузере, то URL-адрес ссылки выводится внизу окна браузера. Вы можете заменить этот URL конкретным сообщением, которое можно ввести в поле Message Text. Обычно мы оставляем это поле пустым.
- Alt Tag (Замещающий текст). Если пользователь, который смотрит вашу Web-страницу, имеет медленное соединение с Internet, то ему придется подождать, пока загрузится изображение. Пока он ждет, имеет смысл показать ему некоторый текст (из поля Alt Tag ), описывающий загружаемое изображение. Это еще более важно, если он задал в параметрах браузера, что изображения вообще не загружаются. Текст Alt Tag (если вы его ввели) появляется вместо изображения. Например, это несущественно для фрагмента, который не содержит соответствующей информации, но является критически важным, если вы задаете названия фрагментов, которые являются кнопками по своему действию. В противном случае часть ваших пользователей Internet не сможет перемещаться по вашему Web-сайту.
- Dimensions (Размеры). В полях секции Dimensions можно задавать местоположение данного фрагмента в изображении, а также его ширину и высоту (в пикселах). Это особенно полезно, когда вам нужно выровнять фрагменты вдоль их границ.
- No Image (Без изображения). Если выбрать во всплывающем меню Slice Type вариант No Image, Photoshop не будет сохранять этот фрагмент на диске. Вместо него будет включен HTML-код (который вы вводите в поле HTML диалогового окна Slice Options ). Например, если вы введете здесь текст, то увидите этот текст в Web-браузере вместо данного фрагмента изображения. Если оставить это поле пустым, то в изображении на этом месте будет "дыра" (будет виден фон Web-страницы, если вы не измените параметр Background в диалоговом окне Output Settings, которое мы рассмотрим ниже). Вы можете ввести здесь любой код HTML (до 255 символов). Важно помнить, что объект, определяемый полем HTML, не должен быть больше самого фрагмента. Если он больше, а вы используете для записи HTML принятый по умолчанию метод Table, то все пойдет "наперекосяк" и ваше изображение распадется на части.
Значения, которые вы задаете в диалоговом окне Slice Options, сохраняются вместе с вашим изображением Photoshop, а также считываются в ImageReady, если вы откроете изображение в этой программе. Но вы по-прежнему должны экспортировать изображение вместе с HTML, чтобы эти значения действовали должным образом.
Сохранение фрагментов. В старые добрые времена мы обычно разбивали изображения вручную, используя инструмент "рамка", затем записывали на бумагу размеры в пикселах для каждого фрагмента и после этого объединяли их в таблицу, используя вручную написанные коды HTML. И нам это нравилось! (На самом деле, нет, но у нас не было другого выбора.) К счастью, теперь Photoshop может писать коды HTML за нас, делая весь процесс безболезненным и очень быстрым. Просто нужно сохранять фрагментированное изображение с помощью диалогового окна Save For Web, как описано выше в этой лекции, проследив за тем, чтобы в диалоговом окне Save Optimized As во всплывающем меню Format был выбран вариант HTML and Images.
Однако при первом открытии диалогового окна Save For Web вы должны выбрать инструмент "выделение фрагмента" (нажмите клавишу K ), щелкнуть на каждом пользовательском фрагменте и указать, как вы хотите его оптимизировать (GIF или JPEG, количество цветов и т.д.). Вы можете также щелкнуть на одном из автофрагментов и выбрать параметры его оптимизации (все автофрагменты будут оптимизированы с этими же параметрами).