| Россия |
Опубликован: 23.01.2009 | Уровень: для всех | Доступ: платный
Лекция 3:
Элемент Path
Рассмотренные примеры 3.8.1 - 3.8.5 позволяют сделать вывод: пара значений isLargeArcFlag, sweepDirectionFlag отвечают за то, какая часть фигуры, формируемая пересечением двух окружностей, будет видна (рис. 3.9):
увеличить изображение
Рис. 3.9. Все возможные значения пары isLargeArcFlag, sweepDirectionFlag и формируемая ими кривая
Рассмотрим теперь последний "неявный" параметр RotationAngle (табл. 3.9)
| № | Код | Вид в браузере |
|---|---|---|
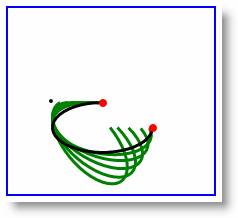
| 3.9.1 |
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <!--Поворот объекта Path на 10 градусов--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 10 1,0 150,125" /> <!--Поворот объекта Path на 20 градусов--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 20 1,0 150,125" /> <!--Поворот объекта Path на 30 градусов--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 30 1,0 150,125" /> <!--Поворот объекта Path на 40 градусов--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 40 1,0 150,125" /> <!--Поворот объекта Path на 50 градусов--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 50 1,0 150,125" /> <!--Исходный объект Path--> <Path Stretch="Fill" Stroke="black" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 0 1,0 150,125" /> <!--Вспомогательные фигуры--> <Ellipse Width="8" Height="8" Canvas.Left="98" Canvas.Top="98" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="148" Canvas.Top="123" Fill="red" /> <Ellipse Width="4" Height="4" Canvas.Left="48" Canvas.Top="98" Fill="black" /> <Rectangle Width="210" Height="190" Stroke="blue" StrokeThickness="2" Canvas.Left="5" Canvas.Top="5"/> </Canvas> |
|
| Описание | ||
| В этом примере расположено несколько кривых, отличающихся только параметром RotationAngle, который принимает значения 10, 20, 30, 40 и 50 градусов. Заметен поворот всей фигуры, как единого целого, относительно горизонтальной оси против часовой стрелки. При этом сохраняется привязка к опорным точкам | ||
Экспорт графики и объект Path
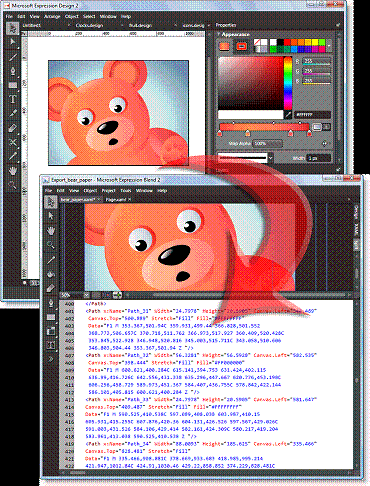
Мы закончили рассмотрение объекта Path. При экспорте графики в формате XAML из пакета Microsoft Expression Design большая часть получаемого кода и представляет собой описание именно этого элемента (рис. 3.10):
увеличить изображение
Рис. 3.10. Экспорт графики из Microsoft Expression Design в Microsoft Expression Blend
Нарисованные при помощи инструментов кривые могут быть затем отредактированы непосредственно в режиме кода.