| Россия |
Опубликован: 23.01.2009 | Уровень: для всех | Доступ: платный
Лекция 3:
Элемент Path
Кривые Безье четвертого порядка (Quadratic Bezier Curve Command)
Кривые Безье четвертого порядка (квадратичные кривые) очень похожи на кубические, но они имеют только одну контрольную точку. Для их создания используются команды, приведенные в табл. 3.5.
| Команда | Описание | Парамеры |
|---|---|---|
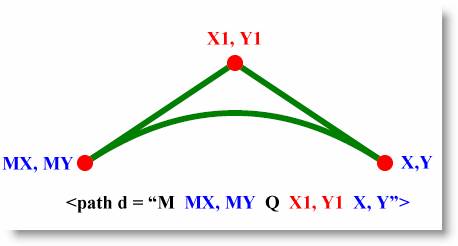
| Q/q (Quadratic Bezier Curve Command) | Рисование квадратичной кривой Безье от текущей точки(MX, MY) до заданной (X,Y) с контрольной точкой (X1, Y1) (рис. 3.10) | X1, Y1, X,Y |
| T/t (Smooth quadratic Bezier curve Command) | Рисование кубической кривой Безье от текущей точки до заданной (X,Y). Контрольная точка этой команды представляет собой отражение контрольной точки предыдущей команды | X,Y |
Наличие одной контрольной точки позволяет гораздо быстрее получать нужные кривые при написании кода.
| № | Код | Вид в браузере |
|---|---|---|
| 3.6.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 Q100,25 175,75" /> </Canvas> | ||
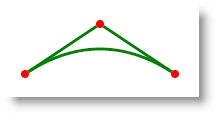
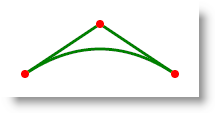
| Изображение с опорными точками: | ||
| Описание | ||
| Простейшая квадратичная кривая Безье. Контрольная точка равноудалена от опорных | ||
| № | Код | Вид в браузере |
| 3.6.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data="M25,75 q75,-50 150,0" /> </Canvas> | ||
| Изображение с опорными точками: | ||
| Описание | ||
| Точно такая же кривая, как и в предыдущем примере, но используется относительная команда | ||
| № | Код | Вид в браузере |
| 3.6.3 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="350" Height="150" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 Q100,25 175,75 T 325,75" /> </Canvas> | ||
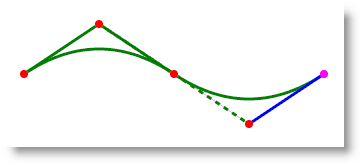
| Изображение с опорными точками: | ||
| Описание | ||
| После завершения квадратичной кривой добавляется команда T 325,75, которая использует в качестве своей контрольной точки отражение контрольной точки 100, 25 предыдущей команды (см. рис. 3.11) | ||
| № | Код | Описание |
| 3.6.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="350" Height="150" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 q75,-50 150,0 t 150,0" /> </Canvas> |
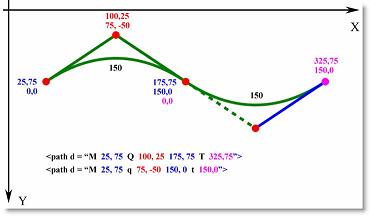
Здесь получается та же самая фигура, что и в примере 3.6.3, но с использованием относительных координат. Для команды q75,-50 150,0 началом отсчета является первая опорная точка, для команды t 150,0 – вторая опорная точка кривой, которую можно рассматривать как первую опорную точку уже новой кривой (рис. 3.11). | |
| Вид в браузере | ||
| № | Код | Описание |
| 3.6.5 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="700" Height="150" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 Q100,25 175,75 T 325,75 T475, 75 T 625,75" /> </Canvas> |
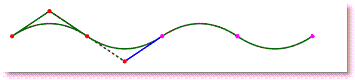
При рисовании кривых с повторяющимися фрагментами удобно использовать команду T для упрощения кода. В данном примере все команды используют первую опорную точку M 25, 75 | |
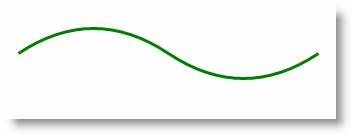
| Вид в браузере | ||
| Изображение с опорными точками | ||
| № | Код | Описание |
| 3.6.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="700" Height="150"
Background="White"
x:Name="Page">
<Path Stroke="green"
StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure
StartPoint="25,75" >
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment
Point1="100,25"
Point2="175,75" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint=
"175,75" >
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment
Point1="250,125"
Point2="325,75" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint=
"325,75" >
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment
Point1="400,25"
Point2="475,75" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint=
"475,75" >
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment
Point1="550,125"
Point2="625,75" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Canvas> |
Рисование квадратичной кривой Безье при помощи тегов. См. раздел "How to: Create a Quadratic Bezier Curve": http://msdn.microsoft.com/en-us/library/ms752367.aspx А также "How to: Create Multiple Subpaths Within a PathGeometry": http://msdn.microsoft.com/en-us/library/ms742528.aspx | |
| Вид в браузере | ||