| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Применение поисковых технологий в Интернет-магазине
21.6.2. Использование формата результатов поиска в формате XML
Приведенный ранее формат ответа на запрос JSON может быть представлен в формате XML, как показано в следующем примере. Этот пример содержит те же самые варианты поиска и дает такие же результаты, что и предшествующий ответ на запрос в формате JSON.
<?xml version="1.0"?>
<SearchSuggestion version="2.0" xmlns="http://opensearch.org/searchsuggest2">
<Query>xbox</Query>
<Section>
<Item>
<Text>Xbox 360</Text>
<Description>The official Xbox website from Microsoft</Description>
<Url>http://www.xbox.com</Url>
</Item>
<Item>
<Text>Xbox cheats</Text>
<Description>Codes and walkthroughs</Description>
<Url>http://www.example.com/xboxcheatcodes.aspx</Url>
</Item>
<Item>
<Text>Xbox 360 games</Text>
<Description>Games and accessories</Description>
<Url>http://www.example.com/games</Url>
</Item>
</Section>
</SearchSuggestion>Формат вариантов JSON не поддерживает использование названий разделов в меню вариантов. В Internet Explorer 8 в качестве названия раздела используется слово "Варианты" (Results) в сочетании с именем поставщика поиска. Например, если создан поставщик поиска "Мой поставщик" раздел вариантов будет иметь название "Варианты: Мой поставщик". XML -формат вариантов также используется в тех случаях, когда требуется упорядочить варианты по нескольким разделам. Помимо названий разделов, формат XML поддерживает визуальные варианты.
Формат XML поддерживает все возможности, доступные для вариантов JSON, а также некоторые дополнительные функции. К этим дополнительным возможностям относятся следующие:
- настройка названия раздела вариантов;
- упорядочение вариантов с помощью разделителей разделов;
- включение визуальных вариантов.
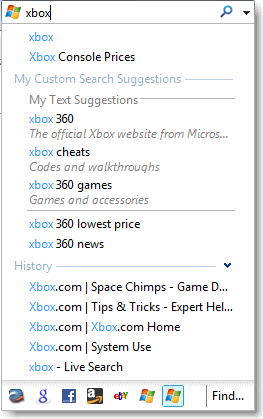
Для настройки названий разделов можно добавить атрибут " title " в элемент Section или использовать разделитель. При необходимости разделители могут включать в себя названия. Ниже приведен пример добавления разделителя " My Text Suggestions " и еще одного разделителя без названия.
<?xml version="1.0"?>
<SearchSuggestion version="2.0" xmlns="http://opensearch.org/searchsuggest2">
<Query>xbox</Query>
<Section>
<Separator title="My Text Suggestions"/>
<Item>
<Text>Xbox 360</Text>
<Description>The official Xbox website from Microsoft</Description>
<Url>http://www.xbox.com</Url>
</Item>
<Item>
<Text>Xbox cheats</Text>
<Description>Codes and walkthroughs</Description>
<Url>http://www.example.com/xboxcheatcodes.aspx</Url>
</Item>
<Item>
<Text>Xbox 360 games</Text>
<Description>Games and accessories</Description>
<Url>http://www.example.com/games</Url>
</Item>
<Separator />
<Item>
<Text>xbox 360 lowest price</Text>
</Item>
<Item>
<Text>xbox 360 news</Text>
</Item>
</Section>
</SearchSuggestion>При выполнении представленного выше кода получается результат, показанный на рис.21.7.
Варианты поиска обычно включают в себя текстовые варианты и сопутствующие термины, которые, возможно, искал пользователь. В браузере Internet Explorer 8 применяется расширенная концепция вариантов поиска, включающая в себя строки запроса, ссылки и изображения. Поставщики поиска могут предоставлять изображения с текстовыми фрагментами или без них в качестве вариантов поиска для заданных пользователем условий. Чтобы добавить визуальный вариант в ответ на запрос, необходимо добавить элемент Image в элемент Item для этого варианта. При этом рекомендуется указать ширину и высоту изображения. Например, чтобы предложить визуальные варианты для термина " Xbox ", необходимо возвращать следующие данные:
<Separator title="My Visual Suggestions" />
<Item>
<Text>Xbox 360 Game Consoles</Text>
<Description>Game console systems and packages at a great deal.</Description>
<Image source="http://www.example.com/xboxconsole.jpg"
alt="Xbox 360 Consoles" width="75" height="75"/>
<Url>http://www.example.com/</Url>
</Item>
<Item>
<Text>Xbox 360 Wireless Controller</Text>
<Image source="http://www.example.com/xboxcontroller.jpg"
alt="Xbox 360 Wireless Controller" width="75" height="75"/>
</Item>
<Item>
<Text>Xbox 360 Live Games</Text>
<Image source="http://www.example.com/live.jpg"
alt="Xbox 360 Live Games" width="75" height="75"/>
<Url>http://www.example.com/games.aspx?q="Xbox 360"</Url>
</Item>Выполнение приведенного выше кода приводит к получению результатов, показанных на рис.21.8.
В этом примере предлагается URL-адрес с двумя вариантами. В браузере Internet Explorer 8 осуществляется перенаправление пользователя непосредственно на страницу с заданным URL-адресом. Если URL-адрес не указан, в качестве условия поиска используется значение элемента Text (Xbox 360 Wireless Controller). Чтобы предложить визуальные варианты без текста или описания, необходимо указать URL-адрес, по которому будет осуществляться перенаправление пользователя Internet Explorer 8.
По умолчанию, если визуальный вариант содержит текст, он центрируется по вертикали рядом с изображением. Присваивая атрибуту align значения "top", "middle" или "bottom", можно определить выравнивание текста элементов Text и Description относительно изображения.
Чтобы задать выравнивание текста, добавьте атрибут align к элементу image. Ниже приведен пример, в котором атрибуту align присваивается значение "top".
<Image source="http://www.example.com/xboxconsole.jpg"
alt="Xbox 360 Consoles" width="75" height="75" align="top"/>