| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Компоненты: готовые и "самодельные"
Подключение live preview. Встроенное и внешнее live preview
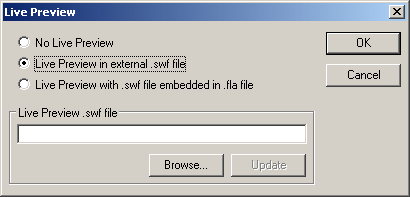
Открываем пункт Component Definition контекстного меню символа и нажимаем на кнопку Set (которая касается live preview ). И здесь у вас есть два варианта: вы можете выбрать либо встроенное, либо внешнее live preview, после чего нужно нажать на кнопку Browse и выбрать *.swf-файл, который и будет использоваться в качестве live preview.
Все соображения, изложенные по поводу встроенных и внешних CustomUI, относятся и к live preview.
У авторов была реальная ситуация, когда компонент загружался из runtime shared -модуля. Перед нами стояла дилемма: можно было либо использовать внешнее preview (тогда оно бы загружалось каждый раз из внешнего *.swf-файла, который бы вдобавок загружал runtime-shared модуль), либо встроить его во *.fla-файл и отказаться от runtime sharing в live preview (каждый раз после изменения компонента перетаскивать его в библиотеку live preview, а затем убирать настройки runtime sharing ). Можно спорить о том, какой вариант лучше, но, в любом случае, встроенное live preview работает намного быстрее (и это очень заметно!) Поэтому мы, разумеется, и остановились на втором варианте.
Некоторые тонкости по поводу расположения и масштабирования live preview
Зададим несколько сложных вопросов.
Как себя ведет live preview во время масштабирования компонента при редактировании?
Как согласованы размеры live preview при масштабировании компонента с размерами этого компонента во время выполнения?
Каких размеров должен быть компонент в файле с live preview? Каких размеров должен быть этот файл?
Как правильнее разместить компонент относительно его registration point и как нужно разместить этот же компонент в файле с live preview для адекватного масштабирования и позиционирования?
Какие должны быть параметры у объекта Stage файла с live preview?
Это вопросы действительно сложные и авторы вряд ли смогут ответить на них однозначно. Возможно много разных комбинаций ответов на эти вопросы (в зависимости от того, что вы хотите получить), но мало какие из этих комбинаций обеспечивают корректную работу.
Авторы могут поделиться опытом по поводу одной из работающих комбинаций, которая практически без изменений была применена в нескольких компонентах.
Что касается масштабирования, оно было полностью отключено:
- на уровне live preview это достигалось установкой Stage.scaleMode в " noScale " (в первом же кадре live preview )
- на уровне самого компонента это достигалось путем вызова следующего кода в конструкторе:
this._xscale = 100; this._yscale = 100;
Авторов устраивал такой вариант, потому что вся отрисовка происходила полностью программно. Если же нужно было настраивать размеры компонентов, то применялся такой прием (опять же в конструкторе компонента ):
this.width = this._width; this.height = this._height; this._xscale = 100; this._yscale = 100;
После чего this.width и this.height можно использовать как параметры для программной отрисовки. Это хорошая альтернатива использованию явных параметров width и height, значения которых пришлось бы подбирать каждый раз.
Размер файла с live preview в такой конфигурации значения не имеет, собственно live preview лежит в нем в натуральную величину ( scale = 100 ).
Точку регистрации компонентов авторы применяли как по левому краю, так и по центру (в live preview используется такая же, как и в основном компоненте ).
И последнее. Как мы уже заметили, мы использовали компоненты с исключительно программной отрисовкой (в live preview, разумеется, тоже). Такая конфигурация работает только в том случае, если положить в файл c live preview какой-то объект (например, невидимый прямоугольник (с alpha = 0 ) размером со всю сцену). Иначе вы просто не увидите программно отрисованной графики (будет видно только точечку на месте компонента вместо live preview ).
Диаграмма обмена информацией
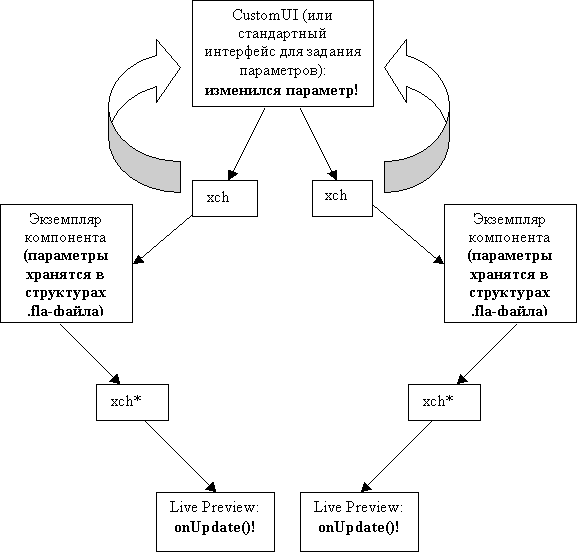
Теперь, когда у нас есть достаточно сведений, посмотрим на всю картинку целиком повнимательнее. Вот как выглядит диаграмма обмена информацией между экземпляром компонента, CustomUI (или стандартным интерфейсом для задания параметров ) и live preview.
Что же здесь происходит? Существует два экземпляра компонента, каждый со своими значениями параметров, которые хранятся во внутренних структурах *.fla-файла (но к этим параметрам можно получить доступ из CustomUI через объекты xch , что показано широкими стрелками).
Как только CustomUI или стандартный интерфейс для задания параметров записывает значение параметра в xch , оно немедленно попадает в экземпляр компонента (где и хранится дальше), после чего немедленно изменяется значение соответствующего параметра в объекте xch (обозначены звездочками), что, в свою очередь приводит к вызову функции onUpdate, размещенной в первом кадре live preview. live preview перерисовывается, доставая все параметры из xch , результат чего мы немедленно наблюдаем на экране.