| По ссылкам, приведенным в ЛР№1, отсутствуют нужные для работы программмы. Что делать? |
Создание многоэкранного приложения
8.4 Создание приложения со слайдингом из шаблона
1. Создайте проект TabsAndSwipe. Обратите внимание: чтобы использовать стандартный шаблон активности Fixed Tabs + Swipe, вам необходимо при создании проекта указать Minimum Required SDK не меньше, чем API11, т.к. в более ранних версиях этот шаблон не поддерживается.
Следующие три окна оставляем без изменений.
Далее в окне Blank Activity выбираем в графе Navigation Type.
2. Посмотрите на структуру проекта: у вас появились два xml-файла в папке res\layout - activity_main.xml и fragment_main_dummy.xml.
3. Запустите приложение, чтобы убедиться, что все компилируется правильно.
4. Создайте три копии файла fragment_main_dummy.xml. Назовите их соответственно first_tab, second_tab и third_tab. Присвойте элементу TextView в каждом файле уникальный id. Можете поместить на экраны какие-набудь элементы, например картинки или надписи.
5. Теперь переходим к файлу MainActivity.java. Нас интересует класс
public static class DummySectionFragment extends Fragment
Делаем три копии данного класса со всем содержимым, называя их соответственно FirstActivity, SecondActivity, ThirdActivity.
6. Поменяйте в них следующие строки
View rootView = inflater.inflate(R.layout.fragment_main_dummy, container, false);
TextView dummyTextView = (TextView) rootView.findViewById(R.id.section_label);
Замените R.layout.fragment_main_dummy на R.layout.first и R.id.section_label на R.id.section_label1 соответственно.
7. Поменяйте строки-названия секций в файле strings.xml.
<string name="title_section1">Лента</string>
<string name="title_section2">Фото</string>
<string name="title_section3">Карта</string>
8. Теперь переходим к классу SectionsPagerAdapter(). Нас интересует его метод Fragment getItem(), именно его мы будем изменять. Чтобы при перелистывании менялось не только содержимое TextView, но и всего фрагмента, замените код этого метода на следующий:
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a DummySectionFragment (defined as a static inner class
// below) with the page number as its lone argument.
Fragment fragment=null;
Bundle args;
switch (position) {
case 0:
fragment = new FirstFragment();
args = new Bundle();
args.putInt(FirstFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
break;
case 1:
fragment = new SecondFragment();
args = new Bundle();
args.putInt(SecondFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
break;
case 2:
fragment = new ThirdFragment();
args = new Bundle();
args.putInt(ThirdFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
break;
}
return fragment;
}
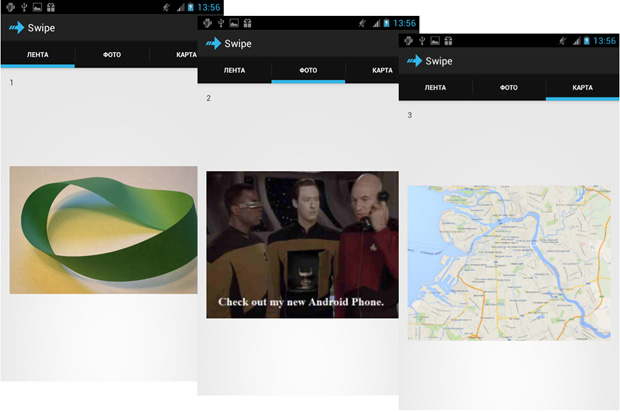
9. Приложение готово, можно запускать.
Задание для самостоятельного выполнения
Подумайте над собственным приложением, сочетающим различные возможности проектирования многооконных приложений, рассмотренные выше. Создайте прототип этого приложения и настройте его пользовательский интерфейс.