Опубликован: 04.05.2010 | Доступ: свободный | Студентов: 4032 / 454 | Оценка: 4.64 / 4.44 | Длительность: 41:24:00
Специальности: Разработчик интернет-проектов
Теги:
Лекция 3:
Создание статического содержания. CSS
3.1.9. Пример использования CSS
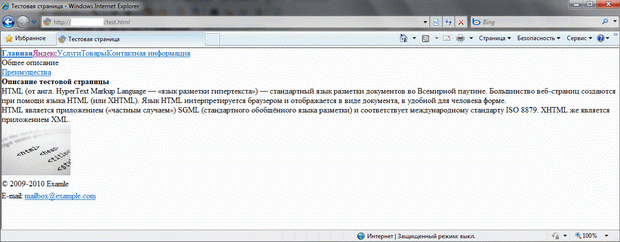
Рассмотрим пример описанный в разделе 1.
Без использования CSS браузер будет отображать данный код, как показано на рис. 3.4.
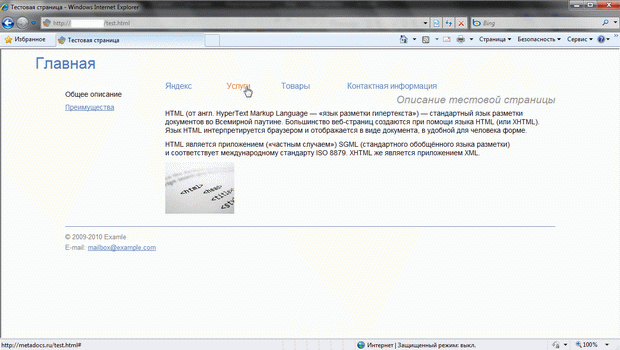
Если применить следующий CSS, описанный в файле main.css:
/************************** General ******************************/
body
{
font-family:Arial, Sans-Serif;
}
.container
{
overflow:visible;
width: 980px;
margin: 0 auto;
position:relative;
}
h1
{
font-size:200%;
color: #3A9C20;
font-weight:normal;
}
h2
{
font-size:145%;
color: #8f8f8f;
font-weight:normal;
padding-top:10px;
padding-bottom:5px;
text-align:right;
font-style:italic;
}
p
{
padding-top:5px;
padding-bottom:5px;
}
a, a:link
{
color: #537ABC;
}
a:visited
{
}
a:hover
{
color: #DB762A;
}
/*****************************************************************/
/************************** Header *******************************/
.header
{
padding-top:10px;
float:left;
width:100%;
position:relative;
}
.header h1
{
float:left;
left: -70px;
position:relative;
height:72px;
width:86px;
}
.header h1 a
{
padding:10px;
}
.navArea
{
overflow:visible;
}
.navArea a, .navArea a:link, .navArea a:visited
{
text-decoration:none;
color: #537ABC;
}
.navArea a:hover
{
color: #DB762A;
}
.navArea table
{
width:100%;
}
.navArea td
{
vertical-align:bottom;
height:72px;
text-align: left;
}
/********************************************************************/
/******************* Main text area ********************************/
.textArea
{
position:relative;
font-size:90%;
width:980px;
}
.mainText
{
position:relative;
float:right;
width:780px;
line-height:1.2em;
}
.leftMenu
{
position:relative;
float:left;
width: 200px;
}
.leftMenu ul
{
padding-right:10px;
}
.leftMenu ul li
{
padding-bottom: 10px;
}
/*******************************************************************/
/*********************** footer ************************************/
.footer
{
position:relative;
float:left;
border-top: 1px solid #7383C0;
margin-top: 20px;
padding-top:5px;
width:100%;
}
.downMenu
{
float:left;
width: 652px;
font-size:10pt;
color:#777777;
vertical-align: bottom;
}
/*******************************************************************/Браузер будет отображать наш пример, как показано на рис. 3.5.
3.1.10. Ключевые термины
Каскадные таблицы стилей CSS, Таблицы связанных стилей, Таблицы глобальных стилей, Внутренний стиль, Селектор, Класс, Идентификатор, Контекстный селектор, Соседние селекторы, Дочерний селектор, Селекторы атрибутов, Универсальный селектор, Группировка, Наследование, Псевдоклассы, Псевдоэлементы.