|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с Silverlight
Часть 2. Добавление страницы и стиля
1. Создание навигационной страницы.
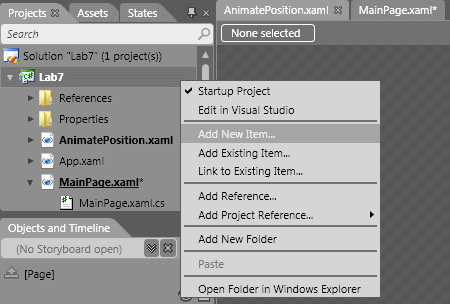
На панели Projects щёлкните правой кнопкой мыши по имени приложения и выберите из контекстного меню команду Add New Item (добавить новый элемент к проекту).
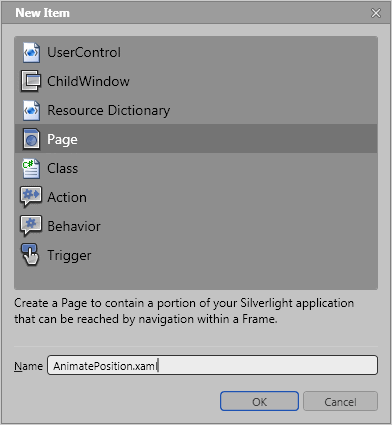
В открывшемся окне выберите Page в качестве добавляемого элемента, дайте странице имя AnimatePosition и нажмите OK ( рис. 20.8).
Добавленная страница содержит таблицу LayoutRoot без заливки.
2. Добавление текстового блока и стиля.
На странице AnimatePosition будет размещено несколько крупных текстовых блоков, которые "прилетят" на свои места в момент при открытии страницы.
Добавьте текстовый блок, но перед тем как применять к нему какое-либо форматирование, создайте стиль (Меню Object - Edit Style - Create Empty). Дайте стилю понятное имя и определите его в приложении (Application) - тогда он будет доступен на всех страницах ( рис. 20.9).
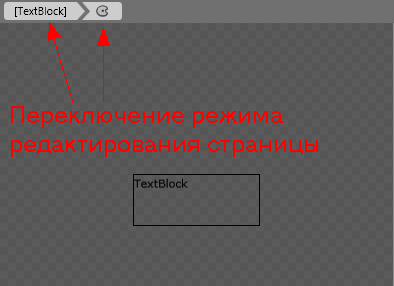
Окно конструктора теперь находится в режиме редактирования стиля - показан только активный элемент. Две кнопки вверху позволяют переключаться из режима редактирования страницы в режим редактирования стиля ( рис. 20.10).
Установите крупный (порядка 40pt) размер шрифта, полужирное начертание и какую-нибудь контрастирующую с фоном главной страницы заливку. Добавьте тень: нажмите на вкладке Appearance панели Properties кнопку New напротив слова Effect и в появившемся окне выберите DropShadowEffect. После этого выйдите из редактирования стиля.
Добавьте ещё 2-3 текстовых блока с произвольным текстом и примените к ним созданный стиль. Для этого каждый блок сначала следует выделить, а затем выбрать стиль через меню Object - Edit Style - Apply Resource. Разместите объекты на странице произвольным образом (для перемещения используйте инструмент Selection с панели инструментов) - например, так, как показано на рис. 20.11.
Теперь, если изменить стиль, изменятся и все элементы, к которым он применён.
3. Проверка: запуск приложения в браузере
Перед тем как перейти к более сложной части работы, следует убедиться, что на данном этапе всё работает правильно. Вернитесь на страницу MainPage, выделите фрейм, и среди его свойств на вкладке Common Properties задайте Source, выбрав из выпадающего списка имя страницы AnimatePosition.xaml.
Запустите проект (меню Project - Run или F5). При этом все файлы проекта автоматически сохранятся, произойдёт компиляция, создастся xap-архив с Silverlight-приложением и тестовая страница TestPage.html, которая содержит HTML-элемент object, ссылающийся на xap-архив. Страница TestPage.html будет открыта в браузере, и вы должны увидеть главную страницу с заголовком и фреймом, в котором расположены созданные вами в данной части работы текстовый блоки.
В адресной строке браузера находится адрес такого вида:
http://localhost:1874/TestPage.html#/AnimatePosition.xaml
Во-первых, следует отметить, что был запущен веб-сервер Microsoft Expression Development Server - это позволяет тестировать приложения в условиях, приближенных к реальным. Хотя данное приложение вполне будет запускаться и путём простого открытия тестовой страницы из файловой системы в любом браузере.
Также интересен тот факт, что адрес включает имя страницы в навигационном фрейме. Когда страниц станет несколько, можно будет делать переходы между ними, модифицируя соответствующую адресную часть (и создавая гиперссылки извне с указанием конкретной внутренней страницы).