|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Сибирский федеральный университет
Опубликован: 01.09.2010 | Доступ: свободный | Студентов: 3999 / 417 | Оценка: 4.08 / 3.78 | Длительность: 11:06:00
Специальности: Разработчик интернет-проектов
Теги:
Лекция 8:
Табличная и бестабличная вёрстка
CSS-вёрстка. Макет с тремя колонками. Асимметричный макет
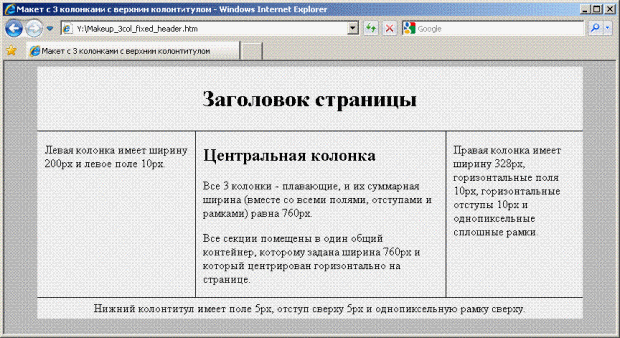
Аналогичным образом строится и трёхколоночный макет.
body {
background-color: #bbb;
}
#frame {
width: 760px;
margin: 0 auto;
background-color: #eee;
}
#header {
border-bottom: 1px solid black;
padding: 5px;
text-align: center;
}
#col1 {
float: left;
width: 200px;
padding-left: 10px;
}
#col2 {
float: left;
width: 328px;
padding-left: 10px;
padding-right: 10px;
margin-left: 10px;
margin-right: 10px;
border-left: 1px solid black;
border-right: 1px solid black;
}
#col3 {
float: left;
width: 170px;
padding-right: 10px;
}
#footer {
clear: both;
border-top: 1px solid black;
padding: 5px;
margin-top: 5px;
text-align: center;
}
...
<div id="frame">
<div id="header">
<h1>
Заголовок страницы</h1>
</div>
<div id="col1">
<p>
Левая колонка имеет ширину 200px и левое поле 10px.</p>
</div>
<div id="col2">
<h2>
Центральная колонка</h2>
<p>
Все 3 колонки - плавающие, и их суммарная ширина (вместе со всеми полями,
отступами и рамками) равна 760px.</p>
<p>
Все секции помещены в один общий контейнер, которому задана ширина 760px
и который центрирован горизонтально на странице.</p>
</div>
<div id="col3">
<p>
Правая колонка имеет ширину 328px, горизонтальные поля 10px, горизонтальные
отступы 10px и однопиксельные сплошные рамки.</p>
</div>
<div id="footer">
Нижний колонтитул имеет поле 5px, отступ сверху 5px и однопиксельную рамку
сверху.
</div>
</div>
Листинг
10.5.
Варианты вёрстки трёхколоночного макета при помощи CSS
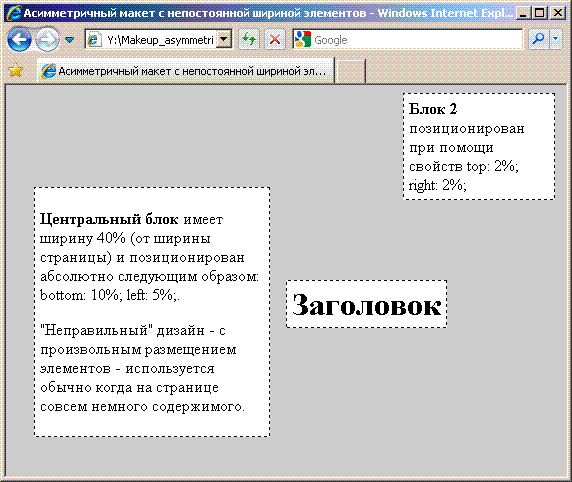
Необязательно, чтобы макет страницы представлял собой набор колонок, выстроенных в один ряд. Нередко встречается и "неправильный" дизайн - с произвольным размещением элементов - особенно, если на странице совсем немного содержимого. Для его создания легче воспользоваться WYSIWYG-редактором, в котором вы сможете создать набор блоков с абсолютным позиционированием и координатами границ, выраженными в пикселах или процентах.
#main {
bottom: 10%;
left: 5%;
width: 40%;
}
#title {
top: 50%;
left: 50%;
width: auto;
}
#title h1 {
margin: 0;
}
#block2 {
top: 2%;
right: 2%;
width: 25%;
}
div:hover {
z-index: 1;
}
...
<div id="main">
<p>
<strong>Центральный блок</strong> имеет ширину 40% (от ширины страницы)
и позиционирован абсолютно следующим образом: bottom: 10%; left: 5%;.
</p>
<p>
"Неправильный" дизайн - с произвольным размещением элементов - используется
обычно когда на странице совсем немного содержимого.
</p>
</div>
<div id="title">
<h1>
Заголовок</h1>
</div>
<div id="block2">
<strong>Блок 2 </strong>позиционирован при помощи свойств top: 2%; right:
2%;
</div>
Листинг
10.6.
Асимметричный макет с непостоянной шириной элементов
Вопросы
- В чём заключаются преимущества и недостатки табличной вёрстки макета страницы?
- В чём заключаются преимущества и недостатки вёрстки с фиксированной и непостоянной шириной колонок?
- Как гарантировать, что суммарная ширина элементов, размеры которых измеряются как в пикселах, так и в процентах, не превосходит ширины окна?
- Какой приём используется для заполнения фоном всей высоты колонки с небольшим количеством содержимого?
- Какую HTML-структуру имеет многоколоночный макет?