Вики-узлы
6.3. Редактирование вики-страницы
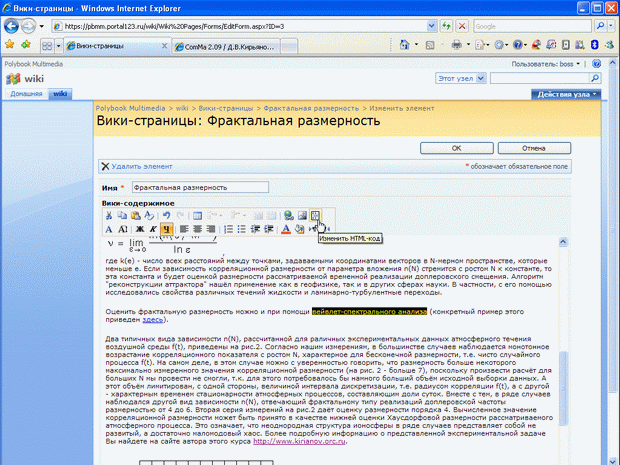
Как уже было сказано, для правки вики-страницы достаточно щелкнуть ссылку Изменить и затем отредактировать ее в режиме изменения элемента (рис. 6.13). При этом, сохраняется точное отображение содержимого страницы.
Форматирование
Форматирование текста вики-страницы может включать выбор типа и размера шрифта, его начертания (полужирного, курсивного и подчеркнутого), выравнивания абзаца, цвета текста и заливки и т.п. Также допускается выбор абзацного отступа и организация нумерованных и маркированных списков, а также таблиц. Закончив редактирование, обновите страницу нажатием кнопки ОК.
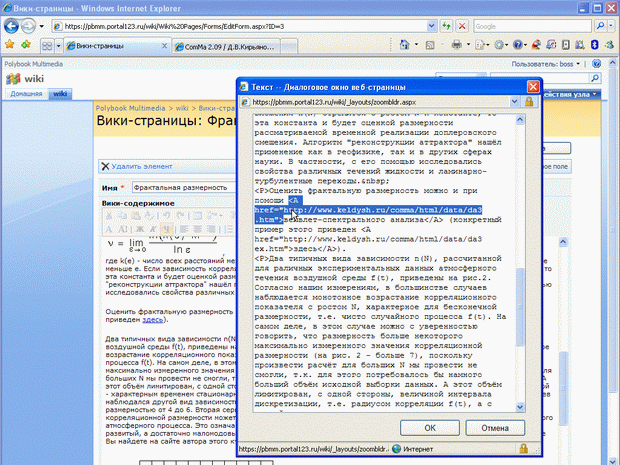
При редактировании вики-страниц, следует иметь в виду, что они представляют содержимое, сохраненное в HTML-формате. Поэтому, если перечисленных опций форматирования недостаточно для отображения желаемой информации, Вы имеете возможность, нажав кнопку на панели инструментов (рис. 6.13), обратиться к HTML-коду вики-страницы (рис.?6.14), чтобы вручную ввести нужный тег или параметр тега.
Гиперссылки
Для вставки гиперссылки предусмотрены два приема:
- Вставка прямой ссылки.
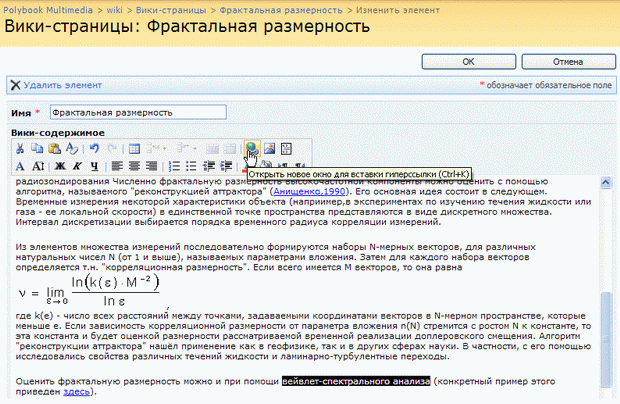
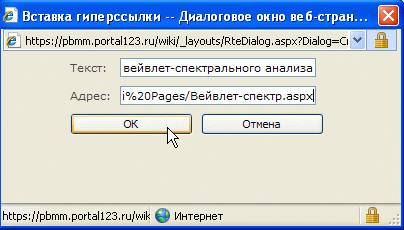
- Щелчок по кнопке вставки гиперссылки на панели инструментов (рис. 6.15) и ввод текста и URL-адреса ссылки в открывшемся диалоговом окне (рис. 6.16).
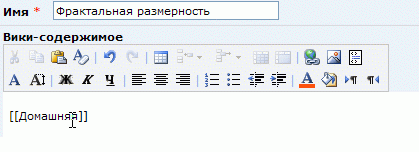
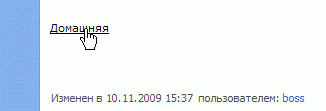
- Для создания прямой ссылки на другую страницу того же вики-узла введите в форме редактирования имя этой страницы, заключив его в двойные квадратные скобки (рис. 6.17). Например, для создания ссылки на страницу "Домашняя" введите [[Домашняя]]. Готовая гиперссылка показана на рис. 6.18.
Чтобы создать ссылку, в которой было бы показано не имя соответствующей страницы, а другой текст, поставьте знак вертикальной черты (|) после имени страницы и затем введите нужный текст. Например, для создания ссылки, содержащей текст "Домашняя страница" и указывающей на страницу "Домашняя", введите [[Домашняя|Домашняя страница]].
Чтобы убедиться в том, что страницы вики-узла содержат гиперссылки, ведущие к текущей странице щелкните кнопку Входящие ссылки в верхнем правом углу страницы
-
Таблицы
Для вставки таблицы на вики-страницу проделайте следующее.
- В режиме редактирования вики-страницы нажмите кнопку вставки таблицы.
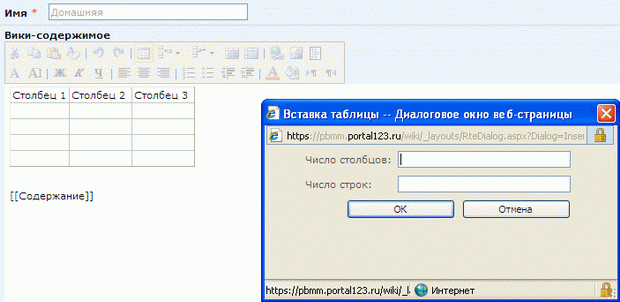
- В открывшемся диалоговом окне введите число столбцов и строк таблицы (рис. 6.19).
- Нажмите кнопку ОК.
- Отредактировать вставленную таблицу легко, применяя нужную из кнопок на панели инструментов. Перечислим их, слева-направо:
- Вставка элемента таблицы (строки, столбца или ячейки)
- Удаление строки или столбца
- Разделение ячейки
- Объединение выделенных ячеек
- Рисунки
- Для вставки рисунка на вики-страницу:
- Загрузите нужный файл с рисунком на сайт SharePoint (например, в библиотеку рисунков при помощи браузера или в другое место при помощи SharePoint Designer, как это проиллюстрировано рис. 6.22 и 6.23 ниже).
- Скопируйте адрес рисунка в буфер обмена.
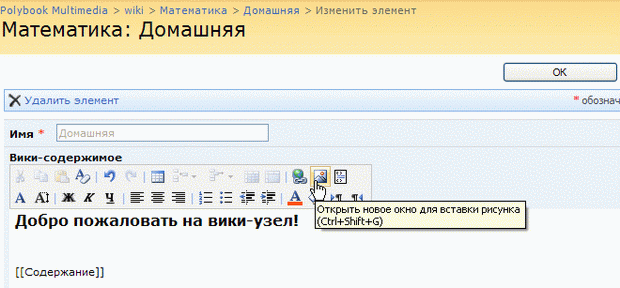
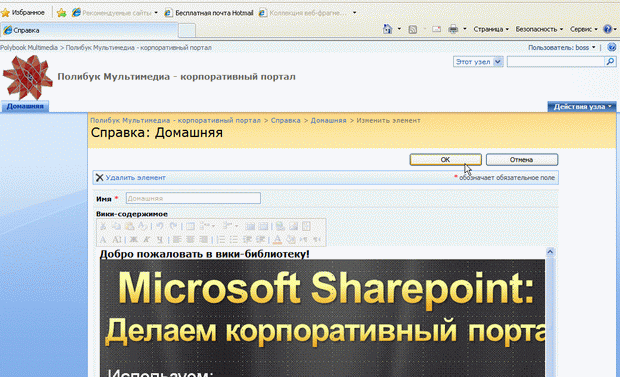
- Перейдите в режим редактирования вики-страницы (рис. 6.20).
- Нажмите кнопку вставки рисунка (рис. 6.20).
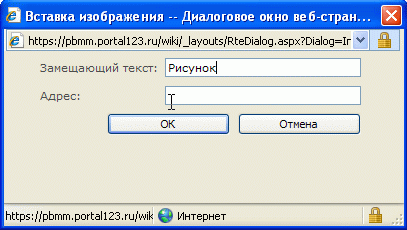
- В открывшемся диалоговом окне введите адрес рисунка (из буфера обмена) и (при желании) замещающий текст (рис. 6.21).
- Нажмите кнопку ОК.
- В результате рисунок появится на вики-странице (рис. 6.22). Для подтверждения ее изменения достаточно в форме нажать кнопку ОК.
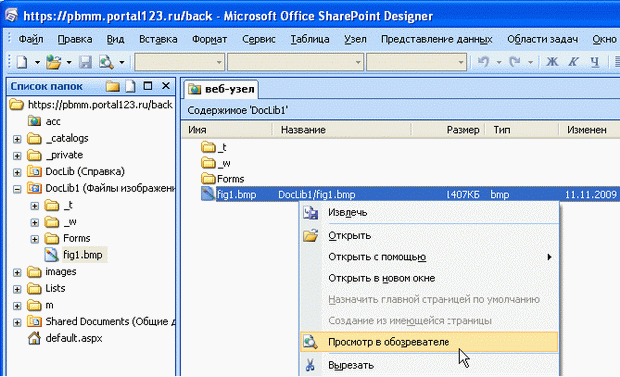
- Файлы изображений удобно загружать на веб-узел при помощи программы SharePoint Designer. Достаточно открыть папку с файлом (на локальном компьютере) в проводнике и перетащить файл на панель Список папок, в нужное место на сервере (рис. 6.23).
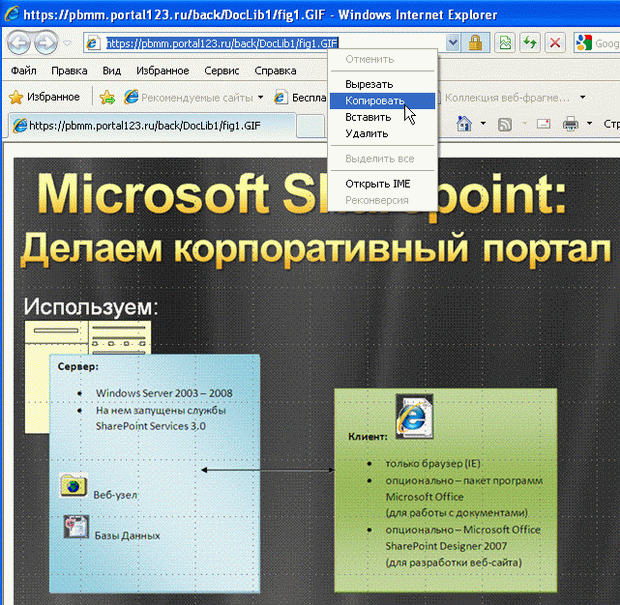
- Далее, выделив рисунок в SharePoint Designer и введя команду Просмотр в обозревателе, достаточно будет скопировать его адрес в буфер обмена (рис. 6.24), чтобы затем использовать изображение для вставки на вики-страницу (рис. 6.25).