Карты сайта
Навигация с использованием мастер-страниц
Реализуем эту цепочку для нашего примера, в котором для организации механизма навигации применим мастер-страницы.
-
 Через контекстное меню панели Solution Explorer добавьте к корню Web-дерева сайта папку с именем MasterPages, в которой разместим шаблон для страниц, определяемых параметром URL узлов дерева карты сайта
Через контекстное меню панели Solution Explorer добавьте к корню Web-дерева сайта папку с именем MasterPages, в которой разместим шаблон для страниц, определяемых параметром URL узлов дерева карты сайта -
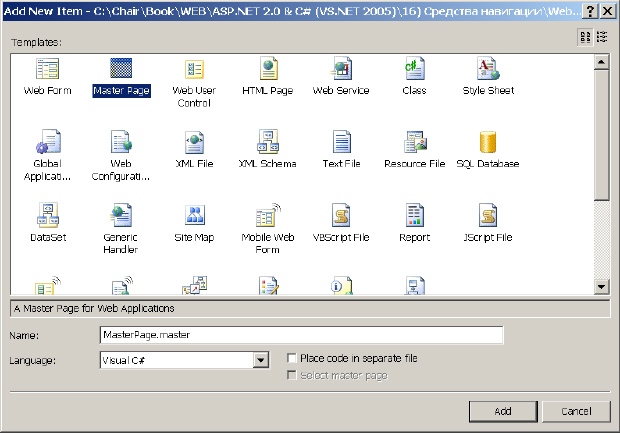
 Выделите папку MasterPages и добавьте в нее файл MasterPage.master командой Website/Add New Item, сбросив флажок создания файла отделенного кода
Выделите папку MasterPages и добавьте в нее файл MasterPage.master командой Website/Add New Item, сбросив флажок создания файла отделенного кода
-
 Заполните мастер-страницу MasterPage.master следующим кодом
Заполните мастер-страницу MasterPage.master следующим кодом<%@ Master Language="C#" %> <script runat="server"> protected void Page_Init(object sender, EventArgs e) { if (Session["index"] != null) { // Восстанавливаем состояние радиосписка RadioButtonList1.SelectedIndex = (int)Session["index"]; } else { RadioButtonList1.SelectedIndex = 0; } SelectedIndexChanged(null, EventArgs.Empty); } protected void SelectedIndexChanged(object sender, EventArgs e) { if (RadioButtonList1.SelectedIndex == 0) { TreeView1.Visible = true; Menu1.Visible = false; } else { TreeView1.Visible = false; Menu1.Visible = true; } // Запоминаем состояние радиосписка Session["index"] = RadioButtonList1.SelectedIndex; } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div style="text-align: center"> <h1 style="color: Red"> Пример использования карты сайта </h1> <table border="1" width="100%"> <tr> <td colspan="2" style="text-align: center; background-color: Silver"> <!-- Сюда помещаются элементы управления навигацией --> <asp:SiteMapPath ID="SiteMapPath1" runat="server"> <CurrentNodeTemplate> <i><b style="color: Blue"> <asp:Label ID="Label1" runat="server" Text='<%# Eval("title") %>'> </asp:Label> </i></b> </CurrentNodeTemplate> </asp:SiteMapPath> </td> </tr> <tr> <td style="width: 250px; vertical-align: top; background-color: Yellow"> <!-- Сюда помещаются элементы управления навигацией --> <asp:TreeView ID="TreeView1" runat="server" SelectedNodeStyle-Font-Bold="true" SelectedNodeStyle-Font-Italic="true" DataSourceID="SiteMapDataSource1" /> <asp:Menu ID="Menu1" runat="server" Orientation="Horizontal" DynamicMenuItemStyle-BackColor="Yellow" DataSourceID="SiteMapDataSource1" /> </td> <td style="vertical-align: top; background-color: Aqua"> <!-- Сюда помещаются страницы, подгружаемые по уникальным URL узлов --> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server" /> </td> </tr> </table> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> <br /> <asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="true" OnSelectedIndexChanged="SelectedIndexChanged" BorderStyle="Solid" BorderColor="Red"> <asp:ListItem>Использовать TreeView</asp:ListItem> <asp:ListItem>Использовать Menu</asp:ListItem> </asp:RadioButtonList> </div> </form> </body> </html>
В приведенном шаблоне мы определили заголовок и таблицу, состоящую из двух строк и двух столбцов. Столбцы верхней строки мы объединили и поместили в нее элемент SiteMapPath отображения пути и текущего положения пользователя из вкладки Navigation панели Toolbox.
В левом столбце таблицы мы разместили элементы отображения карты сайта и управления навигацией TreeView1 и Menu1 из вкладки Navigation панели Toolbox. В правом столбце мы зарезервировали место для загрузки страниц с содержимым, которые по атрибуту ContentPlaceHolderID дескриптора
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> ... </asp:Content>
Вслед за таблицей (или в любом другом месте) мы разместили неотображаемый объект источника данных SiteMapDataSource1, который привязали к элементам TreeView1 и Menu1 через его свойство DataSourceID. Ниже разместили список радиокнопок, чтобы дать возможность пользователю менять элементы навигации. Свойства столбцов таблицы настроили так, чтобы содержимое размещалось с самого начала, а в верхней строке - посредине.
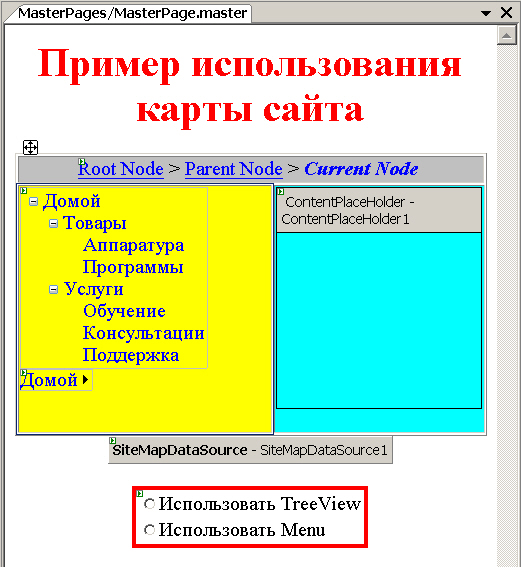
В результате получится такой внешний вид мастер-страницы в режиме Design
В блоке скриптов мы организовали механизм сохранения состояния списка между сеансами приложения, а также механизм смены элементов навигации. Как только мы один из элементов навигации скрываем, он перестает генерировать соответствующий HTML-код. В шаблоне CurrentNodeTemplate элемента SiteMapPath мы связали текстовую метку Label с атрибутом title текущего узла карты сайта, определенной в файле Web.sitemap.
Теперь нужно создать сами страницы с содержимым, подгружаемым совместно с шаблоном по щелчкам на узлах дерева карты сайта.
-
 В панели Solution Explorer щелкните правой кнопкой мыши на шаблоне MasterPage.master и выполните команду контекстного меню Add Content Page, чтобы создать заготовку страницы содержимого Default.aspx. Повторите это действие, чтобы создать 8 заготовок таких страниц
В панели Solution Explorer щелкните правой кнопкой мыши на шаблоне MasterPage.master и выполните команду контекстного меню Add Content Page, чтобы создать заготовку страницы содержимого Default.aspx. Повторите это действие, чтобы создать 8 заготовок таких страниц -
 Присвойте этим страницам имена согласно XML-файлу карты сайта Web.sitemap:
Присвойте этим страницам имена согласно XML-файлу карты сайта Web.sitemap:
-
 Отредактируйте содержимое созданных заготовок страниц следующим образом
Отредактируйте содержимое созданных заготовок страниц следующим образомПримерное наполнение страниц содержимого Default.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое начальной (домашней) страницы Default.aspx, где расположен титульный лист и другие "прибамбасы" </asp:Content>Products.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Products.aspx, где расхваливаются товары, которые мы продаем </asp:Content>Hardware.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Hardware.aspx, где перечислены компьютеры и комплектующие, которыми мы торгуем (спекулируем) </asp:Content>Software.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Software.aspx, на которой мы расхваливаем программное обеспечение, сворованное у других, но выдаваемое за свое </asp:Content>Services.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Services.aspx, на которой мы хвастаемся, что все можем и в беде не покинем, а сами только и думаем, как бы обобрать до нитки </asp:Content>Training.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Training.aspx, на которой мы популярно объясняем для невежд, почему Земля квадратная </asp:Content>Consulting.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Consulting.aspx, где мы проводим консультации с нашими клиентами </asp:Content>Support.aspx <%@ Page Language="C#" MasterPageFile="~/MasterPages/MasterPage.master" Title="Untitled Page" %> <asp:Content ID="Content1" runat="Server" ContentPlaceHolderID="ContentPlaceHolder1"> Это содержимое страницы Support.aspx, на которой мы оказываем поддержку в сопровождении программного обеспечения </asp:Content> -
 В панели Solution Explorer переместите созданные файлы содержимого из каталога MasterPages в корень сайта
В панели Solution Explorer переместите созданные файлы содержимого из каталога MasterPages в корень сайта -
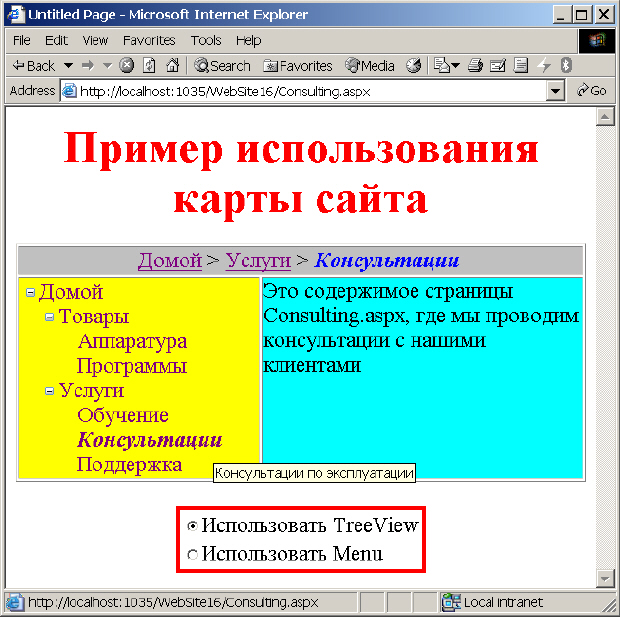
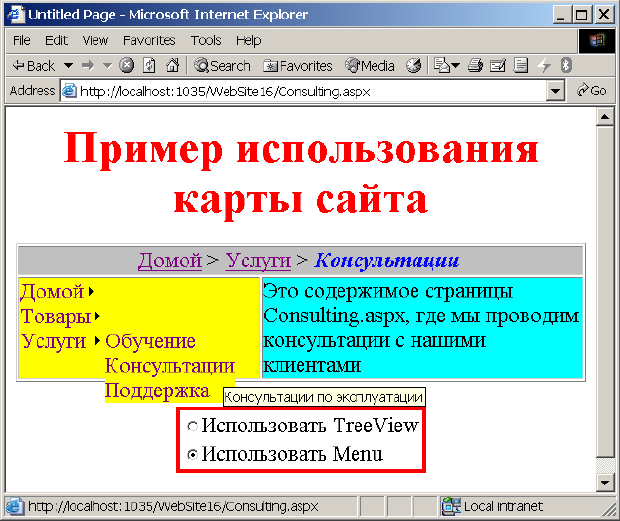
 Запустите приложение и испытайте его функциональность
Запустите приложение и испытайте его функциональность
Результат для двух вариантов будет примерно таким
Элемент SiteMapPath удобен для отображения текущего положения пользователя в иерархической цепочке, а также для быстрого перемещения вверх к корневому узлу. Но для возможности перемещения вниз по иерархии карты сайта его всегда нужно комбинировать с другими элементами управления навигацией. Вот некоторые свойства, влияющие на внешний вид элемента SiteMapPath