|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Создание стилей для Web-проекта
Создание стилей для каждого фрагмента Web-страницы
В файле oil.css создадим новый комментарий, показывающий, что стили базовых элементов описаны и мы переходим к созданию стилей для отдельных фрагментов Web-страницы: ячеек, абзацев, пунктов меню и пр. Начнем с так называемой "шапки" сайта, т. е. первой строки основной таблицы. Ячейке, где находится изображение с названием и эмблемой, присвоим стиль .top1. Этот стиль не описывает какой-либо стандартный html -тег, как, например, <body> или <p>, поэтому синтаксис CSS требует поставить перед его названием точку.
/* Top */
.top1 {
padding-bottom: 45px;
padding-left: 65px;
}Очевидно, точные значения отступов в пикселях мы получили, измерив соответствующие расстояния на эскизе в Adobe Photoshop. Индикацию размеров выделения позволяет выполнять окно Инфо ( рис. 3.5).
Ячейке с надписью "— что мы знаем о ней?" присвоим стиль .top2:
.top2 {
padding-bottom: 53px;
font-size: 150%;
color: #7f888c;
font-style: italic;
}а ячейке с пиктограммами — стиль .top3:
.top3 {
padding-left: 26px;
}Теперь необходимо сопоставить эти три стиля ячейкам непосредственно в html -файле. Сохраним файл oil.css, перейдем к файлу index.html, выделим нужную ячейку с помощью меню структуры Web-страницы и на панели свойств в списке Style выберем соответствующий стиль ( рис. 3.6).
Стоит отметить, что после сопоставления ячейке, например, стиля .top1, в теге <td> прописывается атрибут class="top1", а в меню структуры Web-страницы вместо пункта <td> появляется <td.top1> ( рис. 3.7).
Теперь создадим еще два стиля, необходимых для завершения оформления "шапки". Один из них будет отвечать за наличие на фоне изображения с каплями; его применим к первой таблице ( рис. 2.7а):
.top4 {
background-image: url(graphics/drops.jpg);
background-position: right top;
background-repeat: no-repeat;
}Другой будет отвечать за градиентную заливку всей шапки; его применим непосредственно к ячейке первой строки основной таблицы ( рис. 2.4):
.top5 {
background-image: url(graphics/drops.jpg);
background-position: right top;
background-repeat: no-repeat;
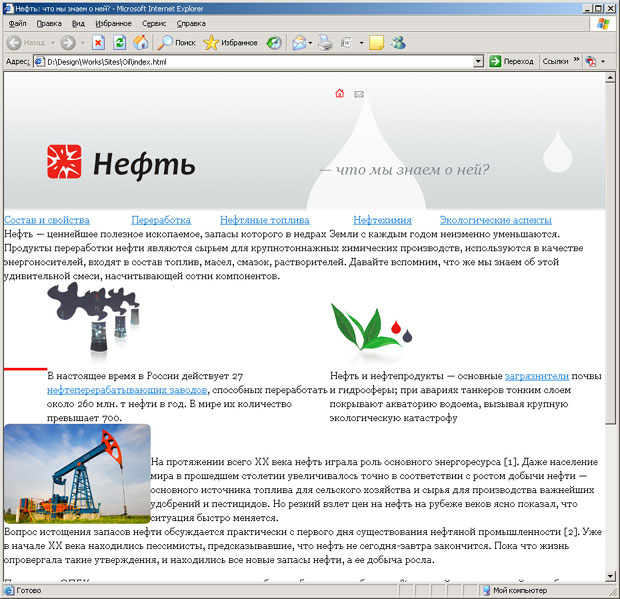
}В результате страница будет выглядеть так, как показано на рис. 3.8.
Можно заметить, что на Web-странице ( рис. 3.8) пиктограммы расположены несколько выше, чем на эскизе ( рис. 2.3). Чтобы опустить их, следует, вероятно, уточнить высоту верхней строки таблицы, в которой расположены эти пиктограммы и надпись "— что мы знаем о ней?", т. е. второй таблицы на рис. 2.7б. Помещаем курсор рядом с пиктограммами, выделяем соответствующую ячейку в меню структуры Web-страницы (т. е. <td.top3> ) и на панели свойств в поле H вводим необходимое значение, например 45. Подобная ситуация, когда какие-либо элементы Web-страницы оказываются оформленными не совсем в соответствии с эскизом, будет возникать достаточно часто. Выбор направления дальнейших действий зависит от верстальщика: либо внести исправления, как только что поступили мы, либо оставить все как есть, если внешний вид страницы при этом не пострадает.
Переходим к оформлению главного меню. Сначала создадим стиль для всей второй строки основной таблицы, где укажем гарнитуру и размер шрифта и отступы:
/* Menu */
.menu1 {
padding-top: 35px;
padding-left: 55px;
padding-bottom: 90px;
font-family: Tahoma, Verdana, Arial;
font-size: 120%;
}