|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Создание приложений с графическим интерфейсом пользователя
Изображения в Tkinter
Средствами Tkinter можно выводить не только текст, примитивные формы (с помощью виджета Canvas), но и растровые изображения. Следующий пример демонстрирует вывод иконки с растровым изображением (для этого примера нужно предварительно установить пакет Python Imaging Library, PIL):
import Tkinter, Image, ImageTk
FILENAME = "lena.jpg" # файл с графическим изображением
tk = Tkinter.Tk()
c = Tkinter.Canvas(tk, width=128, height=128)
src_img = Image.open(FILENAME)
img = ImageTk.PhotoImage(src_img)
c.create_image(0, 0, image=img, anchor="nw")
c.pack()
Tkinter.Label(tk, text=FILENAME).pack()
tk.mainloop()В результате получается:
Здесь использован виджет-рисунок ( Canvas ). С помощью функций из пакетов Image и ImageTk из PIL получается объект-изображение, подходящее для включения в рисунок Tkinter. Свойство anchor задает угол, который привязывается к координатам (0, 0) в рисунке. В данном примере это северо-западный угол (NW - North-West). Другие возможности: n (север), w (запад), s (юг), e (восток), ne, sw, se и с (центр).
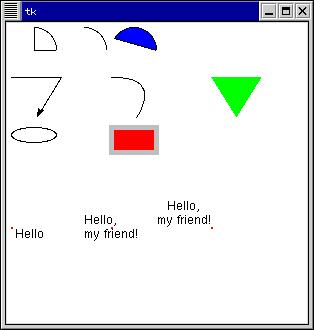
В следующем примере показаны графические примитивы, которые можно использовать на рисунке (приведенные комментарии объясняют свойства графических объектов внутри виджета-рисунка):
from Tkinter import *
tk = Tk()
# Рисунок 300x300 пикселей, фон - белый
c = Canvas(tk, width=300, height=300, bg="white")
c.create_arc((5, 5, 50, 50), style=PIESLICE) # Сектор ("кусок пирога")
c.create_arc((55, 5, 100, 50), style=ARC) # Дуга
c.create_arc((105, 5, 150, 50), style=CHORD, # Сегмент
start=0, extent=150, fill="blue") # от 0 до 150 градусов
# Ломаная со стрелкой на конце
c.create_line([(5, 55), (55, 55), (30, 95)], arrow=LAST)
# Кривая (сглаженная ломаная)
c.create_line([(105, 55), (155, 55), (130, 95)], smooth=1)
# Многоугольник зеленого цвета
c.create_polygon([(205, 55), (255, 55), (230, 95)], fill="green")
# Овал
c.create_oval((5, 105, 50, 120), )
# Прямоугольник красного цвета с большой серой границей
c.create_rectangle((105, 105, 150, 130), fill="red",
outline="grey", width="5")
# Текст
c.create_text((5, 205), text=" Hello", anchor="nw")
# Эта точка визуально обозначает угол привязки
c.create_oval((5, 205, 6, 206), outline="red")
# Текст с заданным выравниванием
c.create_text((105, 205), text="Hello,\nmy friend!",
justify=LEFT, anchor="c")
c.create_oval((105, 205, 106, 206), outline="red")
# Еще один вариант
c.create_text((205, 205), text="Hello,\nmy friend!",
justify=CENTER, anchor="se")
c.create_oval((205, 205, 206, 206), outline="red")
c.pack()
tk.mainloop()В результате работы этой программы на экране появится окно:
Следует заметить, что методы create_* создают объекты, свойства которых можно менять в дальнейшем: переместить в другое место, перекрасить, удалить, изменить порядок и т.д. В следующем примере можно нарисовать кружок, меняющий цвет по щелчку мыши:
from Tkinter import *
from random import choice
colors = "Red Orange Yellow Green LightBlue Blue Violet".split()
R = 10
tk = Tk()
c = Canvas(tk, bg="White", width="4i", height=300, relief=SUNKEN)
c.pack(expand=1, fill=BOTH)
def change_ball(event):
c.coords(CURRENT, (event.x-R, event.y-R, event.x+R, event.y+R))
c.itemconfigure(CURRENT, fill=choice(colors))
oval = c.create_oval((100-R, 100-R, 100+R, 100+R), fill="Black")
c.tag_bind(oval, "<1>", change_ball)
tk.mainloop()Здесь нарисован кружок радиуса R, с ним связана функция change_ball() по нажатию кнопки мыши. В указанной функции заданы новые координаты кружка (его центр расположен в месте щелчка мыши) и затем изменен цвет случайным образом методом itemconfigure(). Тег CURRENT в Tkinter использован для указания объекта, который принял событие.