Опубликован: 30.01.2013 | Доступ: свободный | Студентов: 1292 / 162 | Длительность: 17:23:00
Специальности: Программист, Разработчик интернет-проектов
Теги:
Самостоятельная работа 6:
Создание простейшего приложения на базе ASP.NET
Задание 3. Настройка элементов управления
Для определения параметров и внешнего вида элементов управления следует воспользоваться окном "Properties". Давайте определим параметры созданных в предыдущем задании элементов управления.
- Откройте окно "Properties". Для этого следует выбрать пункт меню "View - Properties Window".
- Появившееся окно отображает параметры текущего выделенного объекта. Выделите объект "Button", который расположен на форме. Окно "Properties" будет отображать текущие параметры для этого объекта.
- Переопределите несколько параметров объекта. Например, задайте собственное значение в свойстве Text. При этом содержимое разметки HTML также изменится.
- Теперь можно переопределить внешний вид элементов управления. Для этого необходимо выбрать элемент управления Calendar и в режиме "Design", нажать на всплывающую кнопку.
- В появившемся меню выбрать пункт "Auto format".
- В появившемся окне можно выбрать любой из существующих стилей для элемента управления.
- После выбора стиля изменятся параметры, определяющие внешний вид элемента управления. При желании, можно исправить их таким образом, которым это требует приложение.
Задание 4. Определение обработчиков событий
Создание обработчиков событий для элементов управления.
Обработчики событий позволяют определить действия, выполняемые при свершении каких-либо событий. Например, такими событиями является нажатие на кнопку, выбор даты в календаре и т.д.
- Выберите элемент управления "Button" на форме. В окне "Properties" переключитесь на вкладку "Events". В этой вкладке отображаются все события, обработчики которых можно определить.
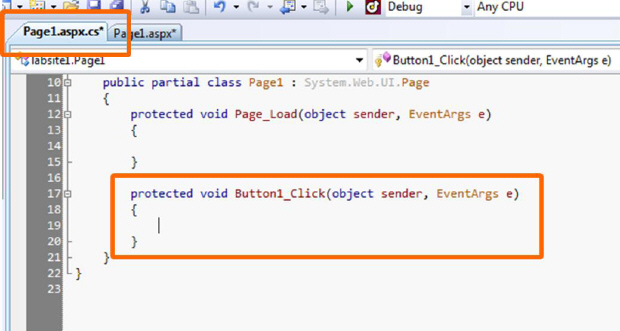
- Выберите событие "Click" и выполните двойной клик на этом событии. При этом произойдет переключение в режим написания кода для страницы и будет создан соответствующий обработчик.
- Далее следует написать какой-либо код в обработчике, чтобы проверить его работоспособность. В данном случае, давайте напишем код, который будет заносить текущую дату в элемент управления Calendar по нажатию на кнопку.
- Теперь при запуске приложения и нажатии на кнопку в элементе управления Calendar будет выбираться текущая дата.