|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Исключенные атрибуты width и height
Загруженное изображение может иметь размер, не соответствующий тому, который требуется на странице. Лучшим решением будет использование графического редактора для изменения размера или обрезки изображения по требуемым размерам до размещения его на странице. Альтернативное решение состоит в динамическом изменении размеров изображения во время вывода браузера, с применением исключенных атрибутов width и height тега <img/>.
width="n" height="n"
Размер n задается в пикселях. Необходимо задать только одну из размерностей, но не обе, чтобы сохранить пропорции изображения. Браузер автоматически настроит другой размер, чтобы сохранить правильную пропорцию изображения.
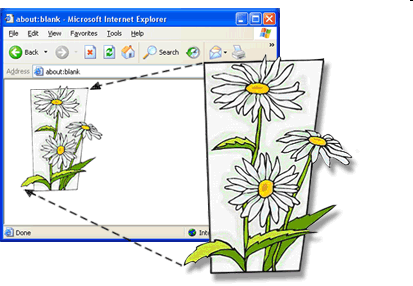
Исходный размер загруженного изображения, показанного ниже, равен 480 пикселей (ширина) на 641 пиксель (высота). Его размер изменяется во время вывода браузера с помощью следующего тега:
<img src="Flower.jpg" alt="Изображение цветка" width="200"/>
При изменении только ширины изображения браузер настроит высоту таким образом, чтобы обеспечить сохранение правильной пропорции. Даже когда браузер изменяет размер изображения, размер файла исходного изображения не изменяется. Для больших изображений это может означать избыточное время вывода, так как необходимо передавать весь файл на компьютер посетителя, прежде чем его размер будет изменен во время вывода на экран.
Дополнительная информация о размещении изображений на страницах Web представлена в дальнейшем. Пока достаточно иметь возможность скромно украсить страницу собственными изображениями или скопированными из коллекции репродукций.
Использование графических изображений в качестве ссылок
Графические изображения можно использовать в качестве ссылок таким же образом, как и текстовые строки. В этом случае тег <img/> помещается внутри тега <a>, чтобы сделать изображение реагирующим на щелчок мыши и соединить со страницей или сайтом, указанными в атрибуте href.
Следующее изображение скопировано с Web-сайта www.google.com и сохранено в локальном каталоге Web. Оно размещено на странице и сделано реагирующим на щелчок мыши ссылкой на сайт, открывающийся в отдельном окне браузера.
<a href="http://www.google.com"><img src="Google.gif" alt="Ссылка на Google"/></a>
Отметим, что приведенное выше изображение может быть окружено рамкой. Таким же образом, как подчеркиваются текстовые строки, используемые как ссылки, графические изображение, используемые как ссылки, выводятся с рамкой. Рамка служит графическим индикатором того, что изображение является ссылкой. Можно удалить рамку с помощью исключенного атрибута border="0" тега <img/>. В дальнейшем будут описаны более современные методы работы с рамками.
Создание подкаталога Media
При создании все большего количества страниц Web наступает момент, когда каталог Web начнет становиться перегруженным и дезорганизованным. Желательно, чтобы файлы документов и изображений, которые относятся к различным Web-сайтам или приложениям, хранились совместно в своих собственных отдельных подкаталогах. Такая организация облегчает поиск и работу со взаимосвязанными файлами.
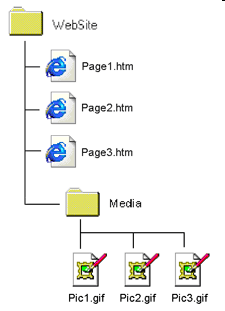
Одним из распространенных способов такой организации является создание отдельного подкаталога в основном каталоге Web только для графических файлов. В этом случае все страницы Web остаются в основном каталоге Web, а все дополнительные файлы располагаются в подкаталоге. Рисунок 2.17 показывает типичную организацию каталогов Web, с вложенной папкой Media внутри основной папки Web.
Если будет создана эта папка Media, то относительный URL атрибута src тегов <img/> должен отражать эту структуру каталогов. Например, если Page1.htm выводит изображение Pic1.gif, файл которого расположен в папке Media, то его тег <img/> необходимо записать следующим образом:
<img src="Media/Pic1.gif" alt="Изображение Pic1"/>Листинг 2.36. Код для доступа к изображению, расположенному в подкаталоге Media
Такой код указывает, что относительно каталога, где расположена страница Page1.htm, изображение Pic1.gif расположено на один уровень ниже в иерархи каталогов, внутри подкаталога Media. В дальнейшем организация страниц Web и поддерживающих файлов рассматривается подробнее. В данный момент можно начать создавать порядок в своих файлах для Web, помещая изображения в отдельный подкаталог.