|
Не обнаружил проекты, которые используются в примерах в лекции, также не увидел список задач. |
Организация интерфейса и рисование в формах
Создание инструментальной панели с командными кнопками
Панель с командными кнопками дополняет меню. Панель устроена проще, поскольку здесь нет иерархии. На панели располагаются кнопки, щелчок по каждой из которых запускает на выполнение соответствующую команду, заданную обработчиком события Click. Как правило, команды, задаваемые кнопками панелей, соответствуют наиболее часто используемым командам меню и являются альтернативным способом их запуска. Но это не обязательно, и команды, задаваемые кнопками панели, могут не пересекаться с командами меню.
Роль контейнерного класса для командных кнопок играет класс, определяющий панель - ToolBar. Командные кнопки - элементы, располагаемые на панели, - задаются классом ToolBarButton.
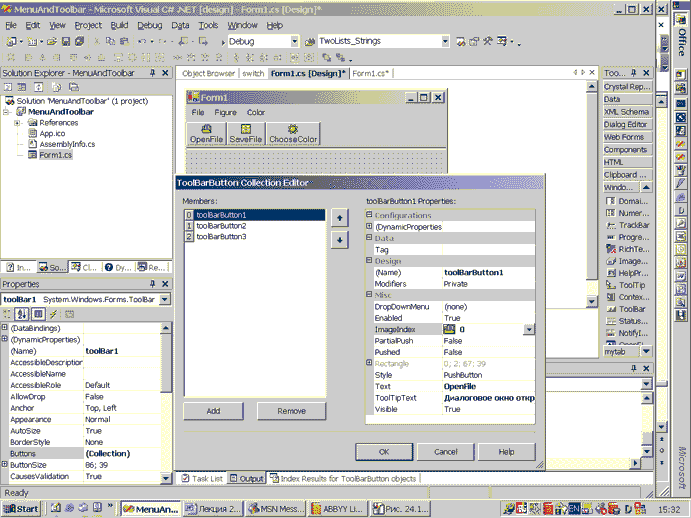
Давайте спроектируем панель с тремя кнопками, задающими команды Open, Save и Color, повторяющие команды меню. Принято кнопки делать красивыми, вынося на них рисунки, ассоциированные с командами. Поэтому посадим на форму два элемента управления - ImageList, хранящий рисунки, связываемые с кнопками, и ToolBar - панель, на которой будут располагаться кнопки. В коллекцию объекта imageList1 добавим три подходящие картинки, свяжем этот объект со свойством ImageList объекта toolBar1. Затем добавим три кнопки в коллекцию объекта toolBar1 и зададим для них нужные свойства - текст, появляющийся на кнопке, подсказку к кнопке и индекс элемента из списка ImageList. На рис. 24.11 показан процесс задания кнопки и установки ее свойств.
Проанализируем теперь созданный дизайнером программный код. Как всегда начнем с полей класса, хранящих созданные в процессе проектирования элементы:
private System.Windows.Forms.ToolBar toolBar1; private System.Windows.Forms.ImageList imageList1; private System.Windows.Forms.ToolBarButton toolBarButton1; private System.Windows.Forms.ToolBarButton toolBarButton2; private System.Windows.Forms.ToolBarButton toolBarButton3;
В методе InitializeComponent эти объекты создаются и инициализируются:
this.toolBar1 = new System.Windows.Forms.ToolBar();
this.imageList1 = new System.Windows.Forms.ImageList(this.components);
this.toolBarButton1 = new System.Windows.Forms.ToolBarButton();
this.toolBarButton2 = new System.Windows.Forms.ToolBarButton();
this.toolBarButton3 = new System.Windows.Forms.ToolBarButton();
...
// toolBar1
this.toolBar1.Buttons.AddRange(new System.Windows.Forms.ToolBarButton[]
{this.toolBarButton1, this.toolBarButton2,this.toolBarButton3});
this.toolBar1.DropDownArrows = true;
this.toolBar1.ImageList = this.imageList1;
this.toolBar1.Name = "toolBar1";
this.toolBar1.ShowToolTips = true;
this.toolBar1.Size = new System.Drawing.Size(432, 42);
this.toolBar1.TabIndex = 1;
this.toolBar1.ButtonClick +=
new System.Windows.Forms.ToolBarButtonClickEventHandler(
this.toolBar1_ButtonClick);
// toolBarButton1
this.toolBarButton1.ImageIndex = 0;
this.toolBarButton1.Text = "OpenFile";
this.toolBarButton1.ToolTipText =
"Диалоговое окно открытия файла";
...Этот текст должен быть понятен без комментариев, а вот об обработчике события Click стоит сказать несколько слов. Во-первых, событие Click не связывается с каждой командной кнопкой, расположенной на панели, - оно связано с самой панелью. Так что в обработчике происходит разбор случаев с анализом того, какая кнопка была нажата. Вот как это делается:
private void toolBar1_ButtonClick(object sender,
System.Windows.Forms.ToolBarButtonClickEventArgs e)
{
int buttonNumber = toolBar1.Buttons.IndexOf(e.Button);
switch (buttonNumber)
{
case 0:
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.ShowDialog();
//код, показывающий, что делать с открытым файлом
textBox1.Text = "Открытие Файла!";
break;
case 1:
SaveFileDialog saveFileDialog1 = new SaveFileDialog();
saveFileDialog1.ShowDialog();
//код, анализирующий результат операции сохранения файла
textBox1.Text = "Сохранение Файла!";
break;
default:
ColorDialog colorDialog1 = new ColorDialog();
if (colorDialog1.ShowDialog()== DialogResult.OK)
this.textBox1.BackColor =colorDialog1.Color;
break;
}
}В заключение взгляните на спроектированную форму с меню и панелью с командными кнопками.
Рисование в форме
Графика необходима при организации пользовательского интерфейса. Образы информативнее текста. Framework .Net реализует расширенный графический интерфейс GDI+, обладающий широким набором возможностей. Но для рисования в формах достаточно иметь три объекта - перо, кисть и, хочется сказать, бумагу, но третий нужный объект - это объект класса Graphics, методы которого позволяют в формах заниматься графикой - рисовать и раскрашивать.
Класс Graphics
Класс Graphics - это основной класс, необходимый для рисования. Класс Graphics, так же, как и другие рассматриваемые здесь классы для перьев и кистей, находятся в пространстве имен Drawing, хотя классы некоторых кистей вложены в подпространство Drawing2D.
Объекты этого класса зависят от контекста устройства, ( графика не обязательно отображается на дисплее компьютера, она может выводиться на принтер, графопостроитель или другие устройства), поэтому создание объектов класса Graphics выполняется не традиционным способом - без вызова конструктора класса. Создаются объекты специальными методами разных классов. Например, метод CreateGraphics класса Control - наследника класса Form - возвращает объект, ассоциированный с выводом графики на форму.
При рисовании в формах можно объявить в форме поле, описывающее объект класса Graphics:
Graphics graph;
а в конструкторе формы произвести связывание с реальным объектом:
graph = CreateGraphics();
Затем всюду в программе, где нужно работать с графикой, используется глобальный для формы объект graph и его методы. Есть другой способ получения этого объекта - обработчики некоторых событий получают объект класса Graphics среди передаваемых им аргументов. Например, в обработчике события Paint, занимающегося перерисовкой, этот объект можно получить так:
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
Graphics gr = e.Graphics;
//перерисовка, использующая методы объекта gr
}Для получения этого объекта можно использовать и статические методы самого класса Graphics.