|
Здравствуйте, а где на вашем сайте можно найти доп. продвинутый курс, платный и бесплатный, по работе в CorelDRAW x7? |
Допечатная подготовка: Полезные приемы работы на примере создания плаката в CorelDRAW X7
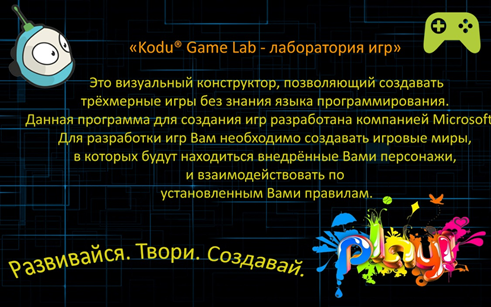
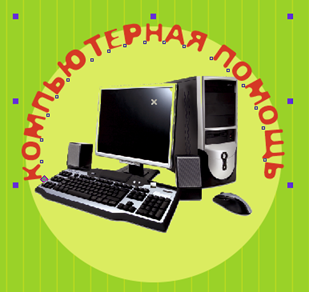
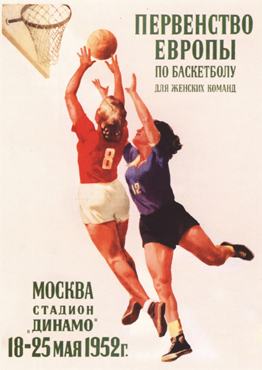
В этом примере мы изучим комплексные приемы работы с растровым изображением и текстом на примере рисования плаката в CorelDRAW X7. Для начала рассмотрим несколько плакатов, сделанных уже изученными нами приемами (рис. 8.1,рис. 8.2,рис. 8.3).
Работа с текстом в Corel PHOTO-PAINT
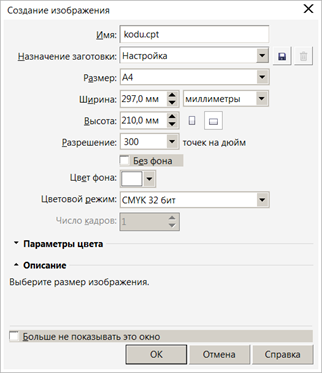
Необычный шрифт можно создать, используя эффекты и заливки в Corel PHOTO-PAINT. Создаем новый документ с учетом того, что он будет использован для печати (рис. 8.4).
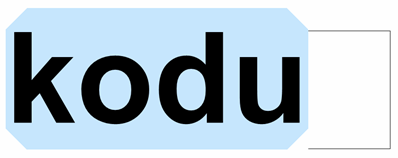
Инструментом Текст (T) пишем текст и выделяем его (рис. 8.5).
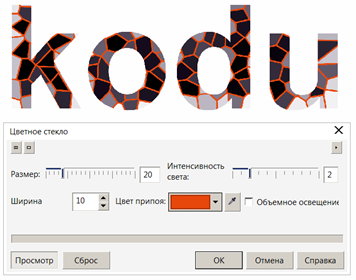
Применяем команду Эффекты-Творческие-Цветное стекло (рис. 8.6).
Другой вариант текста (рис. 8.7).
Теперь выберем инструмент Заливка (F) и применим к каждой букве свою заливку (рис. 8.8).
Один из вариантов плаката с использованием эффектов (или заливок) приведен на рис. 8.9.
Работа с текстом в Adobe Photoshop
Одна из ошибок дизайнера – когда текст не гармонирует с содержанием его работы. Сейчас мы вырежем текст из фотографии. Это крайне полезный прием, поскольку позволяет сразу увязать текст с темой плаката (рис. 8.10).
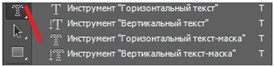
Используя инструмент Горизонтальный текст-маска (T) можно легко и быстро создавать шрифт, вырезанный из изображения (текстуры). Найдите этот инструмент (рис. 8.11).
Откройте любую фотографию, и, выбрав инструмент Горизонтальный текст-маска, напишите на ней какой-либо текст. Не мельчите – пишите крупными буквами. Для превращения написанного вами текста в выделение переключитесь с инструмента Горизонтальный текст-маска на любой другой инструмент (рис. 8.12).
Если теперь выделение скопировать на новый, чистый лист, то получим текст на основе фотографии-текстуры. Для подобной операции вам потребуются команды: Редактирование-Вырезать, Файл-Создать, Редактирование-Вставить (рис. 8.13)
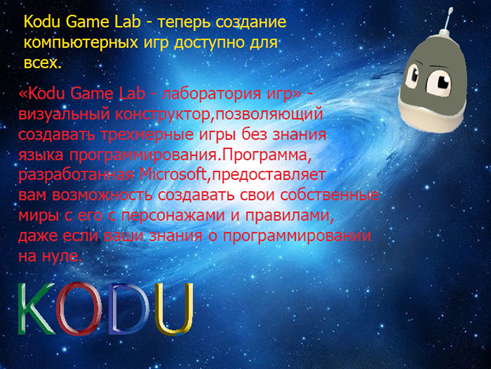
Пример плаката, на котором главное слово "KODU" залито игровыми текстурами, приведен на рис. 8.14.
Для создания 3D текста в Photoshop воспользуемся инструментом Стиль слоя. Выберите в панели инструментов инструмент Горизонтальный текст-маска и напечатайте любую надпись – рис. 8.15.
Превратите текст в выделение. Для этого щелкните мышью на любом из инструментов в палитре инструментов (кроме инструмента Текст) – рис. 8.16.
Чтобы вы могли применить эффекты слоя, выполните команду Слой-Новый-Скопировать на новый слой (CTRL+J). Смысл этой команды в создании нового слоя Слой 1, который становится активным.
Примечание
Операцию создания нового слоя Слой 1 можно выполнить другим способом - с помощью копирования содержимого выделенной области (Ctrl+C) с последующей вклейкой (Ctrl+V).
После выполнения указанной выше команды выделенный текст исчезнет. Не пугайтесь – все правильно! Теперь мы можем применить эффекты слоя. Для этого выполните команду Слой-Стиль слоя-Тиснение - откроется окно диалога Стиль слоя с установленным в нем флажком эффекта Тиснение - рис. 8.17.
В данном окне, меняя параметры тиснения, вы можете получить самые разнообразные шрифтовые решения для вашей надписи (рис. 8.18).
Пример 3D букв, созданных в Photoshop для плаката приведен на рис. 8.19.
3D буквы в CorelDRAW
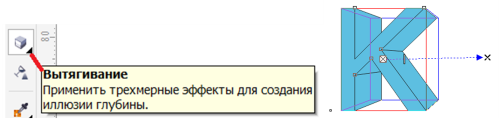
Теперь создадим 3D текст в CorelDRAW. Пишем одну букву слова и применяем к ней интерактивное вытягивание с помощью инструмента Вытягивание. Задаем цвет буквы и абрис (рис. 8.20).
Меняем гарнитуру шрифта и настраиваем параметры вытягивания на свой вкус с помощью панели свойств (рис. 8.21).
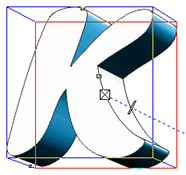
Освещаем, меняем глубину вытягивания, поворачиваем и так далее (рис. 8.22).
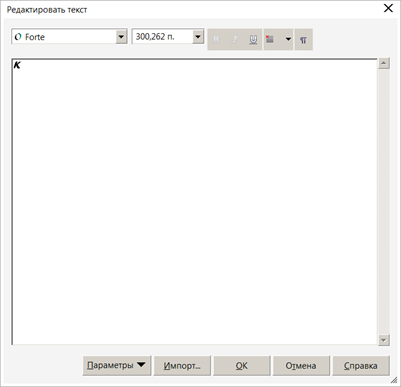
Копируем эту букву и редактируем с помощью команды Текст-Редактировать текст или сочетания клавиш Ctrl+Shift+T. Чтобы команда стала доступна, необходимо выделить редактируемую вами букву инструментом Текст (рис. 8.23).
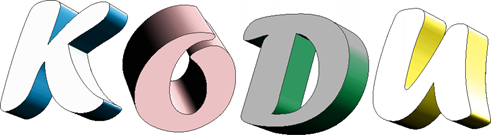
Так, по одной букве, настраиваем весь текст (рис. 8.24 и рис. 8.25).
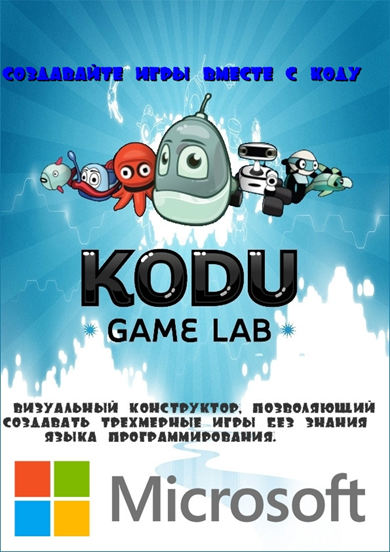
Пример плаката с подобным текстом показан на рис. 8.26.
Убираем фон вокруг растрового изображения в CorelDRAW и Corel PHOTO-PAINT
Устранение фона – одна из частых и важных задач при работе с растровыми картинками.
Использование цветовых масок в CorelDRAW
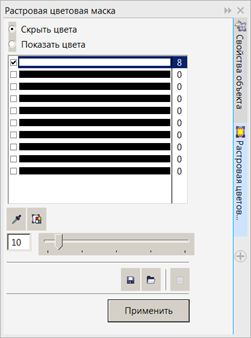
Если рисунок имеет однородный фон, то в CorelDRAW можно применить команду Растровые изображения-Растровая цветовая маска (рис. 8.27).
Далее используйте Указатель цвета (пипетку), чтобы указать фон. Теперь активируйте переключатель Скрыть цвета, настройте ползунок Чувствительность и нажмите на кнопку Применить. Фон будет невидимым (он станет прозрачным). Все остальные цвета останутся без изменений.
Примечание
Ползунок Чувствительность (Толерантность) устанавливает степень соответствия выбираемых цветов указанному вами оттенку. При малом значении толерантности будут выбраны участки только указанного цвета. При увеличении толерантности, будут выбираться участки, закрашенные похожими оттенками цвета.
Использование Волшебной палочки в Corel PHOTO-PAINT
Командой Редактировать растровое изображение откройте растровый рисунок в Corel PHOTO-PAINT. Активируйте инструмент Маска волшебной палочкой (горячая клавиша W) для создания маски фона. На панели свойств этого инструмента определите допуск выделения равным от 5 до 10 и, удерживая клавишу SHIFT, выделите весь белый фон. После этого воспользуйтесь командой меню Маска-Инвертировать (горячие клавиши CTRL+SHIFT+I), для того чтобы выделить сам объект, а не фон (рис. 8.28).
Теперь объект можно вырезать из фона и вставить в CorelDRAW (горячие клавиши Ctrl+V и Ctrl+C).
Верстаем плакат в Corel Draw X7 с нуля
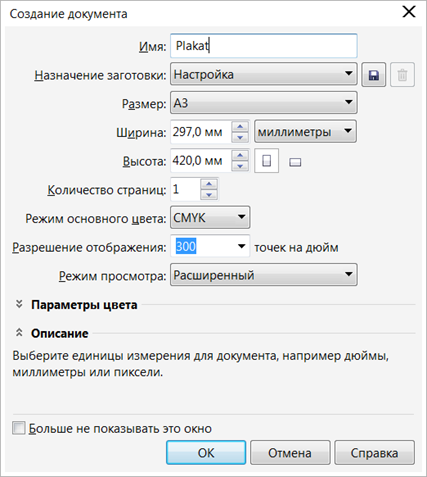
В этом примере мы используем прием удаления фона при создании плаката с нуля. Создаём новый документ формата А3 — (рис. 8.29).
Инструментом Прямоугольник (F6) рисуем прямоугольник и на панели его свойств задаем размеры 297 на 420 мм (рис. 8.30). После того как прямоугольник увеличиться до размеров рабочего листа – выделяем его и нажимаем на английском алфавите на клавишу "P". В результате прямоугольник будет размещён точно по холсту CorelDRAW.
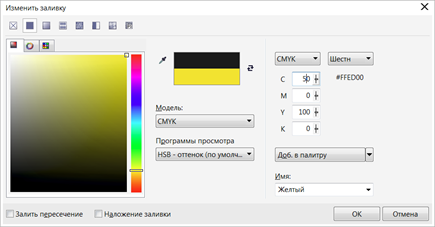
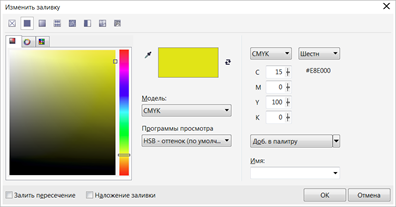
Вызывает окно настройки однородной заливки с параметрами цветовой модели CMYK: Cyan = 50 Yellow = 100 (рис. 8.31).
Удаляем абрис, нажав на цветовой палитре правой кнопкой мыши на пустой ячейке (рис. 8.32).
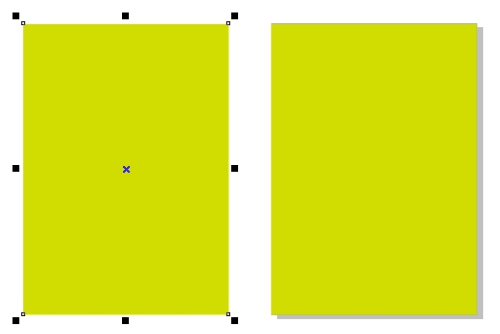
Теперь усложним фон. Для этого скопируем его приемом Drag&Copy. Иначе говоря, выделим объект, нажав на левую кнопку мышки, переместим объект буксировкой вправо, а затем щёлкнем правой кнопкой мыши. Объект будет скопирован (рис. 8.33).
После того как мы скопировали наш объект мы изменяем его параметры как показано на рисунке для того, чтобы получить линию (рис. 8.34).
Изменим цвет линии (рис. 8.35).
Линию захватываем правой кнопкой мыши и перетаскиваем ее на наш зелёный прямоугольник – появляется меню, в котором выбираем вариант "поместить в контейнер" - рис. 8.36.
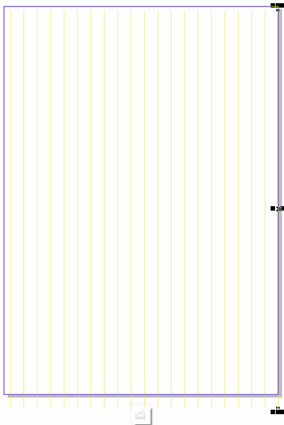
Чтобы отредактировать положение линии в контейнере нажимаем на клавишу Ctrl и щёлкаем левой кнопкой мыши по листу, затем размещаем линию слева от края холста. Теперь копируем линию 1 раз методом Drag&Copy перетащив её немного вправо. Получаем две линии. Нажимая на комбинацию клавиш Сtrl+R тиражируем линии по листу (рис. 8.37).
Теперь выходим из контейнера, для чего нажимаем на клавишу Ctrl, а затем - щёлкаем правой кнопкой мыши по пустой рабочей области. Лист плаката получился в "полосочку" – рис. 8.38.
Теперь импортируем растровое изображение (рис. 8.39).
Для удаления белого фона перейдем в CorelPHOTOPAINT X7 (рис. 8.40).
Далее действуем теми же приемами, как и в Photoshop, т.е. выделяем фон инструментом Маска волшебной палочкой (W) – рис. 8.41.
Чтобы выделить не фон, а изображение, производим инверсию выделения командой Маска-Инвертировать (Ctrl+Shift+I) – рис. 8.42.
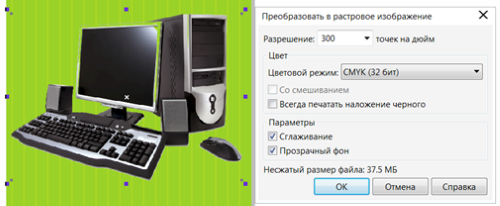
Теперь через буфер обмена переносим изображение из CorelPHOTOPAINT X7 в CorelDRAW X7 и выполняем команду Растровое изображение-Преобразовать растровое изображение – рис. 8.43.
Теперь рисуем окружность и помещаю в него изображение компьютера, используя эффект PowerClip (рис. 8.44).
Меняем цвет нашего окружности, удаляем ее абрис и центрируем изображение на листе командой Упорядочить-Выровнять и распределить-Центрировать на странице (рис. 8.45).
Теперь добавляем текстовую информацию. Для этого выбираем инструмент для ввода текста и используем команду Текст-Текст вдоль пути (рис. 8.46).
Добавляем телефон (рис. 8.47). Текст центруем по горизонтали.
Добавляем еще текст (на ваше усмотрение), все компонуем и группируем (рис. 8.48). На этом шаге работу закончим.
Требования к макетам. Ошибки при подготовке оригинал-макета для его типографской печати
Задача допечатной подготовки (prepress) заключается в том, чтобы документ на экране ПК и на типографском оттиске выглядел одинаково.
- В типографию принимаются следующие файлы: CorelDraw (*.cdr), Adobe Illustrator (*.ai, *.eps ) и Adobe Photoshop (*.psd, *.tif).
- В векторных изображениях все заливки и фоны в CorelDRAW переведены в bitmap (растр). Все эффекты CorelDRAW (тени, линзы, прозрачности и пр.) обязательно перевести в bitmap (растр) или выполнить их в редакторе растровой графики (Adobe Photoshop) с последующим внедрением изображения в макет. При этом формат TIFF без компресии, без альфаканалов и разрешение 300 dpi для CMYK (600 dpi для Grayscale).
- Цветовая модель изображений - CMYK или Pantone Process Coated (Uncoated).
- Использование OLE-объектов т.е. объектов, вставленных через буфер обмена (таблиц Excel, изображений Photoshop и др.) запрещено при подготовке prepress файла. Можно через буфер обмена вставлять лишь текст в режиме набора текста.
- Использование линий с толщиной Hairline (волосяная линия, сверхтонкий абрис). В зависимости от разрешения выводящего печатного устройства линии Hairline игнорируются или им присваивается минимальная толщина, равная 0,25 pt.
- При передаче макета в печать переводите все шрифты в кривые, даже если используются только системные шрифты, такие как Times и Arial. В зависимости от операционной системы (Windows, MAC, Linux) версии этих шрифтов могут отличаться, что повлечет за собой нарушения композиции макета. Если необходима корректировка макета - файлы шрифтов прилагаются отдельно. Если макет не требует изменений наиболее оптимальным форматом для передачи файла в типографию является формат PDF, сохраненный с параметрами для офсетной печати. В стандартной поставке такой профиль называется Press Quality.
- В завершение вашей работы сгруппируйте ваш макет в единый объект. Это правило предотвратит потерю объектов в макете при печати.
- Когда вы ставите служебные метки, имейте ввиду, что припуски делают от 2 до 5 мм с каждой стороны макета. Для одноцветного фона делаем простые метки 2 мм с каждой стороны. Если же фон сложный – обязательно делайте место под обрез больше - 5 мм с каждой стороны макета.
Задание 8.1
Используя изученные здесь приемы выполните плакат, посвященный какому-либо виду спорта