|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
6.3 BuildingBlocks или элементы для построения интерфейса
Среда разработки "AndroidIDE" открывает широкий выбор готовых к использованию элементов для создания выдающихся приложений.
Кнопка (Button) состоит из текста и/или изображения, которые дают понять пользователю, что произойдёт, если нажать на эту кнопку. Важно помнить, что человек по своей природе привык взаимодействовать с объектами, поэтому фон у кнопки абсолютно не обязателен.
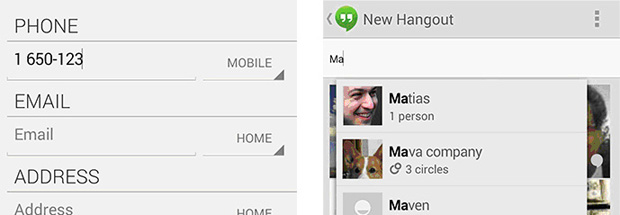
Текстовые поля (TextFields)
Текстовые поля позволяют пользователю вводить текст в приложения. Они могут быть однострочными или многострочными. Одно касание текстового поля помещает курсор на поле ввода и автоматически выводит на экран клавиатуру. В дополнение к набору текста на клавиатуре текстовые поля позволяют выделять текст (вырезать, копировать, вставить). Поиск вариантов завершения слова помогает правописанию слов и упрощает поиск контактов в списке.
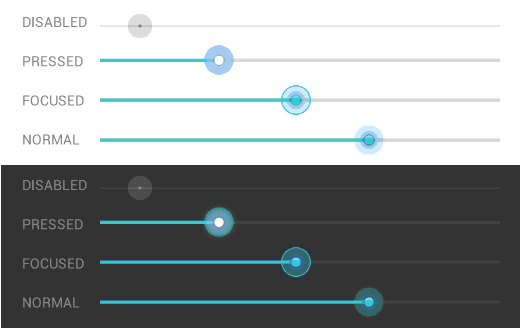
Ползунки и слайдеры (Seek Bars and Sliders)
Интерактивные ползунки позволяют выбирать значение из непрерывного или дискретного диапазона значений путем перемещения ползунка. Наименьшее значение находится слева, наибольшее справа.
Интерактивный характер слайдера делает его удобным для настроек, которые отражают уровни интенсивности, такие как громкость, яркость, или насыщенность цвета.
Так, например, уровень громкости можно регулировать кнопками на корпусе устройства или при помощи жеста пальцем по экрану.
Прогресс-бары и активности (Progress&Activity)
Прогресс-бары и показатели активности сигнализируют пользователям о происходящем в данный момент времени длительном действии, что означает для пользователя подождать завершения процесса некоторое время.
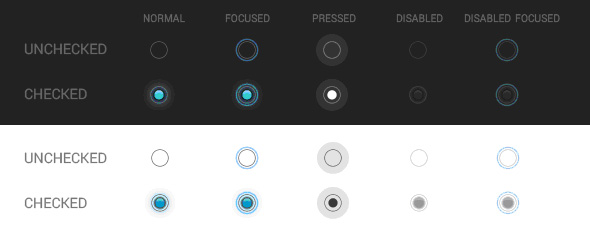
Переключатели (Switches) позволяют пользователю выбирать параметры.
Есть три вида переключателей: флажки, радио-кнопки, и включение/выключение выключателей.
Флажки используются в том случае, если из предлагаемого списка можно выбрать одновременно несколько вариантов.
Радио-кнопки позволяют выбрать только один вариант из списка. Радио-кнопки формируются в группы.
Выключатели дают возможность сделать флажок более наглядным, применив в качестве основы кнопку-значок, которая может фиксироваться в нажатом состоянии.