|
У меня есть сертификат по курсу "Работа в CorelDRAW 12". Было предложено записаться на программу повышения квалификации и получить документ без повторного прохождения курса. Я записался, но что же делать дальше? |
Основы компьютерной графики
Сочетаемость цветов
Вопрос сочетаемости цветов — один из самых спорных и неоднозначных в дизайне. Действительно, в данном случае как нигде силен принцип "о вкусах не спорят".Поэтому говорить об универсальных правилах, к сожалению, не приходится. Однако некоторые закономерности можно найти. Итак, первый и наиболее простой принцип — выбор близких оттенков. Точно так же, как одежда подбирается "в тон",могут быть подобраны и цвета, например для web-сайта.
Правда, такой подход достаточно примитивен и вряд ли подходит для профессиональной работы. Несколько интереснее использование цветового круга для поиска совместимых оттенков.
Посмотрите на рис. 1.15.
Использовать данный цветовой круг можно при помощи следующих правил:
- смежные цвета неплохо совмещаются, выбор такого варианта обычно считается скучным и банальным;
- цвета, которые находятся друг напротив друга, считаются малосовместимыми.Единственное исключение — синий неплохо смотрится в паре с желтым;
- лучший выбор — цвета через один, те, которые на рис. 1.15 связаны прямыми.Они отлично сочетаются в большинстве своих оттенков, главное, чтобы не было большого контраста в яркости.
Черный и белый практически идеально сочетаются со всеми другими цветами,и, особенно, друг с другом. Поэтому, если есть выбор, всегда проще сделать работу именно в этих цветах.
Но все же главным ориентиром при подборе цветовой гаммы должен оставаться вкус(если повезло от рождения) и опыт (наработанный со временем). Ведь существует множество решений, которые не вписываются в рамки никаких цветовых теорий, однако являются примером качественной и талантливой дизайнерской работы.
Форма
Форма — это наиболее важная часть любого объекта. Можно опустить информацию о цвете, текстуре, размере, но помнить о форме необходимо всегда. Любая дизайнерская работа должна начинаться именно с выбора формы объекта или их "подгонки" друг под друга, если объектов несколько.
Дать определение слову "форма" достаточно сложно. Если утрировать, то это комплекс всех геометрических отношений объекта. Всего существует очень большое количество форм, поэтому их можно классифицировать только по строению. Формы бывают:
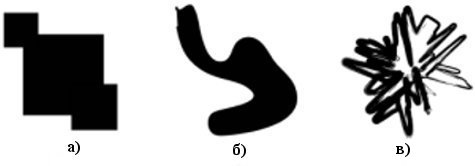
- прямолинейные — такие фигуры построены из прямых линий. К ним относятся как привычные для нас прямая, треугольник, квадрат, звезда, так и более сложные фигуры (рис. 1.16, а);
- криволинейные — это фигуры, основанные на сглаженных линиях (рис. 1.16, б).К ним относятся также круг, овал, дуга и некоторые другие;
- аморфные — это нечеткие сложные формы (рис. 1.16, в). Аморфные фигуры очень близки к текстурам, поэтому их иногда сложно дифференцировать.
Работа с формой — это наиболее простая и интересная часть дизайнерской работы. Существует опыт многих поколений по сочетанию форм, поэтому большинству при работе с формой (в отличие от работы с цветом) хватает собственной интуиции. Однако несколько слов об основных формах мы все же скажем.
Линии
Линия — самая простая геометрическая фигура. Теоретически она имеет только одно измерение — длину. Хотя на практике мы сталкиваемся с тем, что нужно задавать еще и толщину линий, их цвет и тип (например, достаточно распространена практика использования пунктирных линий). Иногда грань между линией и прямоугольником едва уловима.
У линии существует две основные функции: разделение и соединение других объектов. Разделение — классический способ использования линий, который часто используется при оформлении книг. В дизайне он также весьма активно применяется (рис. 1.17).
Однако применение линеек (так в типографской терминологии называют разделительные линии) считается банальным и слишком очевидным приемом. Если вам нужно просто и быстро сделать работу, то это неплохой вариант, однако если хочется получить с помощью разделительных линий нечто оригинальное, придется потрудиться.
Соединительная функция линий гораздо интереснее. Можно сказать, что это один из наиболее ярких и распространенных приемов современного дизайна. Линии в этом случае выполняют важную функцию взаимодействия между блоками информации или графическими компонентами (рис. 1.18).
Линия — это своего рода "палочка-выручалочка", которая в любой момент может прийти на помощь.
Это самый простой способ внести в композицию две черты, которые должны всегда присутствовать в работах хорошего специалиста: единство и динамичность.
В работе линии должны играть роль своего рода направляющих, по которым зритель переходит от одного элемента к другому. Поэтому при их использовании всегда нужно помнить не только о внешней привлекательности, но и логической обоснованности.
Прямоугольники
Прямоугольник — уникальная фигура для дизайна, особенно компьютерного. Причина этому проста — большинство носителей (плакаты, книжные страницы, почти вся полиграфическая продукция и даже экран монитора) имеют прямоугольную форму. Подобное положение вещей автоматически делает эту фигуру самой важной, используемой по умолчанию.
Дизайн, основанный на прямоугольниках, — это наиболее простой и очевидный путь. В доказательство этого можете просмотреть десяток web-страниц и убедиться, что почти все они основаны на прямоугольных формах.
Самое главное при работе с прямоугольниками — правильно подобрать пропорции.Не очень хорошим вариантом считаются фигуры, приближающиеся к квадрату:такое решение будет старомодным из-за своей симметричности. Но и чересчур вытянутый прямоугольник также плох: из-за "приземленности", если доминирует горизонтальная плоскость, или неустойчивости при доминировании вертикальной.
С древности известно наилучшее соотношение сторон прямоугольника, которое называется "золотым сечением". Это соотношение привычного каждому листа бумаги формата A4, или 0,618 меньшей стороны к большей. Конечно, это не выход из любого положения, но все же стоит иметь его в виду — недаром на принципе "золотого сечения" основана вся классическая архитектура.