Мультимедиа и Web
Создать такую "галерею" очень легко.
- После обращения к команде Automate > Web Photo Gallery выберите стиль "галереи" из меню Styles: Simple (Простой), Table (Таблица), Vertical Frame (Вертикальный фрейм) или Horizontal Frame (Горизонтальный фрейм). Frame-стили лучше, но некоторые очень старые Web-браузеры не могут работать с фреймами.
-
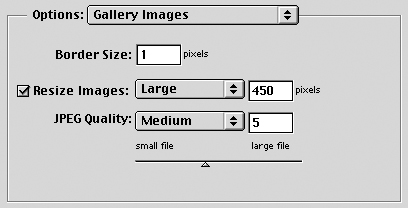
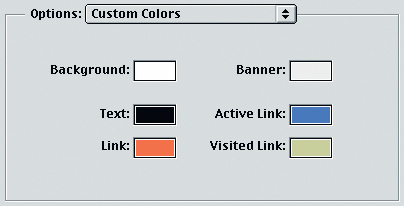
Просмотрите параметры каждой вкладки во всплывающем меню Options ( Banner, Gallery Images, Gallery Thumbnails и Custom Colors ). Эти параметры определяют конечный вид вашей Web-галереи (см. рис. 18.23). Например, во вкладке Banner нужно ввести имя фотографа ( Photographer ) и дату ( Date ), когда были получены изображения (или текущую дату). В поле Site Name определяется заголовок галереи (это имя Web-сайта, но обычно не тот сайт, где взяты фотографии). В двух полях вкладки Gallery Images определяются размер и уровень сжатия конечных изображений.
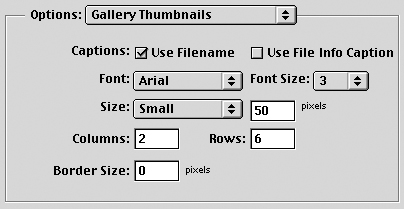
Что касается размера изображений и миниатюр, то размер в пикселах, который вы задаете (например, "Small" означает 250 пикселов), определяет ширину или высоту изображения (по большей стороне). Если у вас не слишком много изображений, то мы предлагаем использовать для миниатюр размер Large, чтобы вы могли хорошо их видеть. Но размер изображений частично зависит от объема данных, которые будут загружать ваши зрители. Единственный способ определить максимальный размер изображений – применить метод проб и ошибок, хотя можно дать и какие-то общие рекомендации. Объем изображений типа Large составляет порядка 40-60 К, а миниатюр типа Medium – 25 К каждая.
Если нужно, чтобы каждая миниатюра имела подпись, установите во вкладке Gallery Thumbnails флажок Use Filename as Caption (Использовать имя файла как подпись). Но даже если этот флажок отключен, имена файлов все же используются как для упорядочивания миниатюр (в алфавитно-цифровом порядке), так и для подписи в большой версии изображения.
- Используйте кнопки Source и Destination, чтобы указать папку, содержащую все изображения, а также папку, в которую будут помещены все конечные файлы. Если вам нужно, чтобы программа Photoshop выполняла поиск внутри вложенных папок, установите флажок Include All Subdirectories (Включить все вложенные папки). (Отметим, что если поместить псевдоним или значок в другую папку, Photoshop выполнит поиск и в этих папках.)
После щелчка на кнопке OK Photoshop обрабатывает каждое изображение в папке(ах) и сохраняет их как JPEG-файлы (в это время вы можете передохнуть и выпить чашечку кофе). Конечные результаты находятся в трех папках – для миниатюр, для больших версий изображений и для страниц HTML-кода, с помощью которых выводятся большие версии изображений, плюс два других текстовых файла. Вы можете удалить файл с именем UserSelection.txt. Это просто запись значений параметров, которые вы использовали в диалоговом окне Web Photo Gallery (мы не знаем, зачем они сохраняются, но это должна быть действительно веская причина).
Подсказка. Настраивайте ваши галереи. Вам не нравятся галереи, которые создает Photoshop? Нет проблем: вы можете редактировать соответствующие HTML-файлы в GoLive, Dreamweaver или каком-то другом редакторе. Но если вы собираетесь создавать много галерей, тогда будет эффективнее отредактировать вместо этого встроенные шаблоны Photoshop.
- Найдите папку, содержащую шаблоны Gallery (это папка Photoshop/Presets/WebContactSheet ).
- Создайте здесь копию одной из папок шаблонов и присвойте ей имя, которое будет представлено в диалоговом окне Photoshop Web Photo Gallery.
-
Отредактируйте файлы внутри этой папки с помощью текстового редактора. Вы можете отредактировать их до определенной степени с помощью Adobe GoLive или Macromedia Dreamweaver, но поскольку эти файлы содержат шаблоны (а не реальные Web-страницы), то будет надежнее вести ваши изменения в реальном HTML-коде.
Отметим, что применение шаблона происходит путем замены определенных кодов значениями, которые заданы в Photoshop. Например, код %%BGCOLOR%% в шаблоне автоматически удаляется и заменяется цветом фона, который выбран вами в диалоговом окне Web Photo Gallery. Но если вам всегда нужен один и тот же цвет фона, то вы можете удалить этот код из шаблона и ввести конкретный цвет.
Теперь после повторного запуска Photoshop и открытия диалогового окна Web Photo Gallery ваш новый шаблон появится во всплывающем меню Styles. Ясно, что для создания шаблонов требуется знание HTML, но это окажется на удивление просто, как только вы его немного освоите.
Издательское дело в будущем
На конференции Saybold в 1997 году Тим Гилл из Quark в шутку заявил, что "в отличие от Web, у печатной индустрии есть одно важное преимущество – она позволяет делать деньги". Хотя основным двигателем Web-лихорадки является опасение отстать от конкурентов: люди начинают открывать бизнес в Web, это позволяет идти в ногу со временем, а иногда даже и приносит прибыль. Какова бы ни была причина вашего выхода в Web, одним из основных условий успеха остается производство изображений – компактных, мобильных и к тому же обладающих художественными достоинствами. Photoshop предлагает все средства для достижения этой цели. А что касается того, как на этом делать деньги: если бы мы знали, разве стали бы писать эту книгу?