Опубликован: 07.11.2007 | Доступ: свободный | Студентов: 1748 / 327 | Оценка: 4.29 / 4.14 | Длительность: 25:09:00
Тема: Компьютерная графика
Специальности: Программист
Теги:
Лекция 8:
Фильтры. Часть II
feDisplacementMap
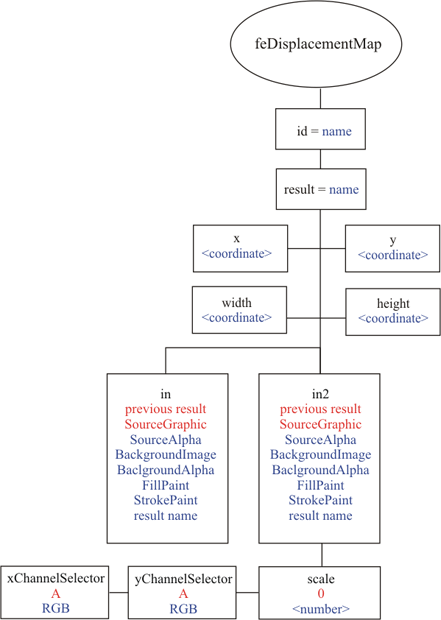
Фильтр feDisplacementMap позволяет изменять поверхность рисунка, используя в качестве основы другой рисунок. Таким образом, из растровой фотографии можно получить, к примеру, изображение развевающегося флага. Структура этого фильтра выглядит так (рис. 8.4):
Атрибуты xChannelSelector и yChannelSelector определяют смещение в горизонтальном и вертикальном направлениях, причем это смещение можно задавать в отдельном канале RGB – модели. По умолчанию принимается канал прозрачности A. Атрибут scale определяет величину смещения ( в пикселях). В табл. 8.4 приводятся примеры использования фильтра.
| № | Код | Вид в браузере |
|---|---|---|
| 8.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="G" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
<!--Вставка исходных изображений-->
<image id="MyImage1" x="10" y="150"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="300"
width="186" height="125" xlink:href="stripe.png"/>
</svg>
Листинг
8.4.1.
Пример feDisplacementMap1.svg
|
 |
| Описание | ||
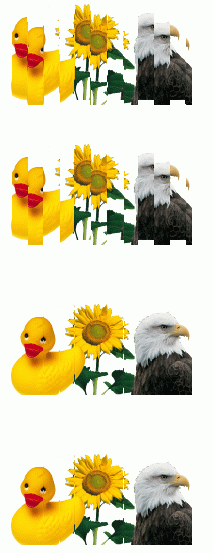
| Исходные изображения содержат прозрачные области (см. рис. 7.8). Отдельные области верхнего изображения смещаются на величину scale="10", повторяя структуру нижнего изображения. Для горизонтального направления выделяется канал G, для вертикального A. | ||
| № | Код | Вид в браузере |
| 8.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="G" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="150" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="20"
xChannelSelector="G" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="30"
xChannelSelector="G" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="150" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter3)"/>
</svg>
Листинг
8.4.2.
Пример feDisplacementMap2.svg
|
 |
| Описание | ||
| Смещение изображения на 10, 20 и 30 пикселей. | ||
| № | Код | Вид в браузере |
| 8.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="150" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="B" yChannelSelector="B"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="G" yChannelSelector="G"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="450" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="R" yChannelSelector="R"
in2="image2" in="image1"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="150" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="10" y="450" width="186" height="125"
filter="url(#myFilter4)"/>
</svg>
Листинг
8.4.3.
Пример feDisplacementMap3.svg
|
 |
| Описание | ||
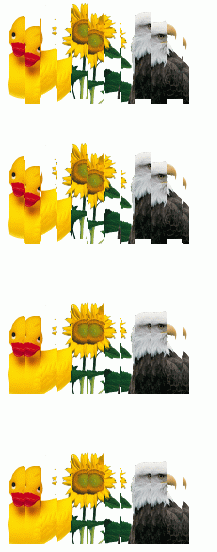
| Смещение изображения в сочетаниях каналов A-A, B-B, G-G, R-R. | ||
| № | Код | Вид в браузере |
| 8.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="B"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="150" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="B" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="G"
in2="image2" in="image1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="450" width="186" height="125">
<feImage xlink:href="collage.png" result="image1"/>
<feImage xlink:href="stripe.png" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="R"
in2="image2" in="image1"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="150" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="10" y="450" width="186" height="125"
filter="url(#myFilter4)"/>
</svg>
Листинг
8.4.4.
Пример feDisplacementMap4.svg
|
 |
| Описание | ||
| Смещение изображения в сочетаниях каналов A-B, B-A, A-G, A-R. | ||
| № | Код | Вид в браузере |
| 8.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="290" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap5.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="279" height="187.5">
<feImage xlink:href="#MyImage1" result="image1"/>
<feImage xlink:href="#MyImage2" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="B" yChannelSelector="B"
in2="image2" in="image1"/>
</filter>
<image id="MyImage1" width="279" height="187.5"
xlink:href="sea1.jpg"/>
<g id="MyImage2">
<circle cx="145" cy="100" r="90"
stroke="none" fill="white"/>
<circle cx="145" cy="100" r="80"
stroke="none" fill="red"/>
<circle cx="145" cy="100" r="70"
stroke="none" fill="white"/>
<circle cx="145" cy="100" r="60"
stroke="none" fill="red"/>
<circle cx="145" cy="100" r="50"
stroke="none" fill="white"/>
<circle cx="145" cy="100" r="40"
stroke="none" fill="red"/>
<circle cx="145" cy="100" r="30"
stroke="none" fill="white"/>
<circle cx="145" cy="100" r="20"
stroke="none" fill="red"/>
<circle cx="145" cy="100" r="10"
stroke="none" fill="white"/>
</g>
</defs>
<rect x="10" y="10" width="279" height="187.5"
filter="url(#myFilter)"/>
</svg>
Листинг
8.4.5.
Пример feDisplacementMap5.svg
|
 |
| Описание | ||
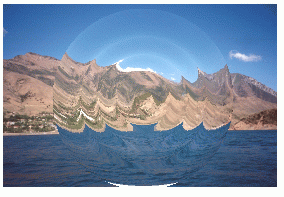
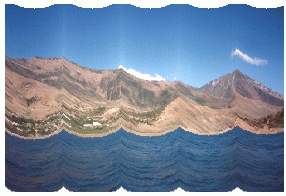
| В качестве нижнего изображения применяется группа колец. Заметно отсечение и подъем фрагментов изображения в каждом кольце. | ||
| № | Код | Вид в браузере |
| 8.4.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="290" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap6.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="279" height="187.5">
<feImage xlink:href="#MyImage1" result="image1"/>
<feImage xlink:href="#MyImage2" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="B" yChannelSelector="B"
in2="image2" in="image1"/>
</filter>
<image id="MyImage1" width="279" height="187.5" xlink:href="sea1.jpg"/>
<radialGradient id="MyGradient">
<stop offset="10%" stop-color="white"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="white"/>
<stop offset="40%" stop-color="red"/>
<stop offset="50%" stop-color="white"/>
<stop offset="60%" stop-color="red"/>
<stop offset="70%" stop-color="white"/>
<stop offset="80%" stop-color="red"/>
<stop offset="100%" stop-color="white"/>
</radialGradient>
<g id="MyImage2">
<circle cx="145" cy="100" r="90" fill="url(#MyGradient)"/>
</g>
</defs>
<rect x="10" y="10" width="279" height="187.5"
filter="url(#myFilter)"/>
</svg>
Листинг
8.4.6.
Пример feDisplacementMap6.svg
|
 |
| Описание | ||
| В качестве нижнего изображения применяется система колец с градиентной заливкой. Результат напоминает круги на воде. | ||
| № | Код | Вид в браузере |
| 8.4.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="290" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap7.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="279" height="187.5">
<feImage xlink:href="#MyImage1" result="image1"/>
<feImage xlink:href="#MyImage2" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="B" yChannelSelector="B"
in2="image2" in="image1"/>
</filter>
<image id="MyImage1" width="279" height="187.5" xlink:href="sea1.jpg"/>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="white"/>
<stop offset="10%" stop-color="red"/>
<stop offset="20%" stop-color="white"/>
<stop offset="30%" stop-color="red"/>
<stop offset="40%" stop-color="white"/>
<stop offset="50%" stop-color="red"/>
<stop offset="60%" stop-color="white"/>
<stop offset="70%" stop-color="red"/>
<stop offset="80%" stop-color="white"/>
<stop offset="90%" stop-color="red"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
<g id="MyImage2">
<rect x="0" y="0" width="290" height="200" fill="url(#MyGradient)"/>
</g>
</defs>
<rect x="10" y="10" width="279" height="187.5"
filter="url(#myFilter)"/>
</svg>
Листинг
8.4.7.
Пример feDisplacementMap7.svg
|
 |
| Описание | ||
| В качестве нижнего изображения применяется система вертикальных полос с линейным градиентом. | ||
| № | Код | Вид в браузере |
| 8.4.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="290" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap8.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="279" height="187.5">
<feImage xlink:href="#MyImage1" result="image1"/>
<feImage xlink:href="#MyImage2" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<pattern id="MyPattern" x="10" y="10"
width="22" height="22"
patternUnits="userSpaceOnUse">
<circle cx="11" cy="11" r="10"
fill="red" stroke="black"/>
</pattern>
<rect id="MyImage2" x="10" y="10"
width="279" height="187.5"
fill="url(#MyPattern)"/>
<image id="MyImage1" width="279" height="187.5"
xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="279" height="187.5"
filter="url(#myFilter)"/>
</svg>
Листинг
8.4.8.
Пример feDisplacementMap8.svg
|
 |
| Описание | ||
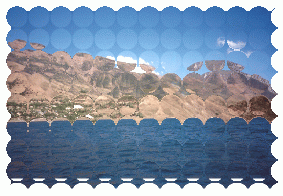
| В качестве нижнего изображения применяется прмоугольник, залитый паттерном из окружностей. | ||
| № | Код | Вид в браузере |
| 8.4.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="290" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feDisplacementMap9.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="279" height="187.5">
<feImage xlink:href="#MyImage1" result="image1"/>
<feImage xlink:href="#MyImage2" result="image2"/>
<feDisplacementMap scale="10"
xChannelSelector="A" yChannelSelector="A"
in2="image2" in="image1"/>
</filter>
<pattern id="MyPattern" x="10" y="10"
width="22" height="22"
patternUnits="userSpaceOnUse">
<rect x="11" y="11" width="10" height="10"
fill="red" stroke="black"/>
</pattern>
<rect id="MyImage2" x="10" y="10"
width="279" height="187.5" fill="url(#MyPattern)"/>
<image id="MyImage1" width="279" height="187.5"
xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="279" height="187.5"
filter="url(#myFilter)"/>
</svg>
Листинг
8.4.9.
Пример feDisplacementMap9.svg
|
 |
| Описание | ||
| В качестве нижнего изображения применяется прмоугольник, залитый паттерном из квадратиков. | ||