Таблица
5.13.
Атрибуты контура.
| № |
Код |
Вид в браузере |
| 5.13.1 |
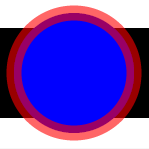
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke1.svg
</desc>
<rect x="0" y="30" width="150" height="90" ></rect>
<circle cx="75" cy="75" r="60" fill="blue" stroke="red"
stroke-width="15" stroke-opacity="0.6"/>
</svg>
Листинг
5.13.1.
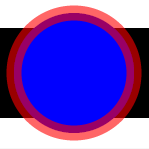
Пример stroke1.svg
|
 |
| Описание |
|---|
| Применение прозрачности к контуру. Заметно проведение контура по центральной части краев фигуры. |
| № |
Код |
Вид в браузере |
| 5.13.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke2.svg
</desc>
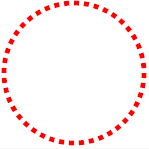
<circle cx="75" cy="75" r="70" fill="none" stroke="red"
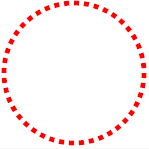
stroke-width="5" stroke-dasharray="5"/>
</svg>
Листинг
5.13.2.
Пример stroke2.svg
|
 |
| Описание |
|---|
| Атрибут stroke-dasharray, получение точечной линии. |
| № |
Код |
Вид в браузере |
| 5.13.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke3.svg
</desc>
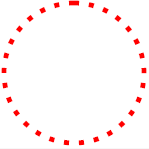
<circle cx="75" cy="75" r="70" fill="none" stroke="red"
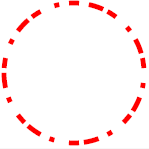
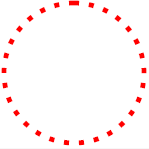
stroke-width="5" stroke-dasharray="5,10"/>
</svg>
Листинг
5.13.3.
Пример stroke3.svg
|
 |
| Описание |
|---|
| Пара значений атрибута stroke-dasharray определяет размер точек и интервал между ними. |
| № |
Код |
Вид в браузере |
| 5.13.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke4.svg
</desc>
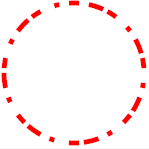
<circle cx="75" cy="75" r="70" fill="none" stroke="red"
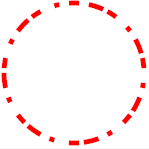
stroke-width="5" stroke-dasharray="5,10,15"/>
</svg>
Листинг
5.13.4.
Пример stroke4.svg
|
 |
| Описание |
|---|
| Получение пунктирной линии. Тройка значений атрибута stroke-dasharray определяет размер точек, интервал между ними и размер отрезков. |
| № |
Код |
Вид в браузере |
| 5.13.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke5.svg
</desc>
<circle cx="75" cy="75" r="70" fill="none" stroke="red"
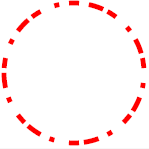
stroke-width="5" stroke-dasharray="5,10,15,5,10,15"/>
</svg>
Листинг
5.13.5.
Пример stroke5.svg
|
 |
| Описание |
|---|
| Повторяющиеся тройки значений приводят к тому же самому результату. |
| № |
Код |
Вид в браузере |
| 5.13.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke6.svg
</desc>
<line x1="15" y1="0" x2="15" y2="100"
stroke="black" stroke-width="1"/>
<line x1="0" y1="10" x2="200" y2="10"
stroke="red" stroke-width="5"
stroke-dasharray="5,10,15" stroke-dashoffset="0%"/>
<line x1="0" y1="30" x2="200" y2="30"
stroke="red" stroke-width="5"
stroke-dasharray="5,10,15" stroke-dashoffset="25%"/>
<line x1="0" y1="50" x2="200" y2="50"
stroke="red" stroke-width="5"
stroke-dasharray="5,10,15" stroke-dashoffset="50%"/>
<line x1="0" y1="70" x2="200" y2="70"
stroke="red" stroke-width="5"
stroke-dasharray="5,10,15" stroke-dashoffset="75%"/>
<line x1="0" y1="90" x2="200" y2="90"
stroke="red" stroke-width="5"
stroke-dasharray="5,10,15" stroke-dashoffset="100%"/>
</svg>
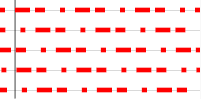
Листинг
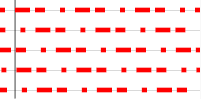
5.13.6.
Пример stroke6.svg
|
 |
| Описание |
|---|
| Атрибут stroke-dashoffset позволяет задать начальный отступ пунктирной линии. |
| № |
Код |
Вид в браузере |
| 5.13.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke7.svg
</desc>
<line x1="10" y1="25" x2="190" y2="25"
stroke="black" stroke-width="10"
stroke-linecap="butt"/>
<line x1="10" y1="60" x2="190" y2="60"
stroke="red" stroke-width="50"/>
</svg>
Листинг
5.13.7.
Пример stroke7.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linecap со значением butt, совпадающим с принятым по умолчанию. |
| № |
Код |
Вид в браузере |
| 5.13.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke8.svg
</desc>
<line x1="10" y1="25" x2="190" y2="25"
stroke="black" stroke-width="10"
stroke-linecap="round"/>
<line x1="10" y1="60" x2="190" y2="60"
stroke="red" stroke-width="50"/>
</svg>
Листинг
5.13.8.
Пример stroke8.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linecap со значением round, задает сглаживание на концах. Заметно выступающее расположение линии - для обеих линий заданы одинаковые значения абсцисс. |
| № |
Код |
Вид в браузере |
| 5.13.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke9.svg
</desc>
<line x1="10" y1="25" x2="190" y2="25"
stroke="black" stroke-width="10"
stroke-linecap="square"/>
<line x1="10" y1="60" x2="190" y2="60"
stroke="red" stroke-width="50"/>
</svg>
Листинг
5.13.9.
Пример stroke9.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linecap со значением square, завершает линию обычным образом, но позволяет получить выступы по краям. |
| № |
Код |
Вид в браузере |
| 5.13.10 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke10.svg
</desc>
<polyline points="20,80 50,20 80,80"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter" />
</svg>
Листинг
5.13.1.
Пример stroke10.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linejoin со значением miter, принятым по умолчанию. |
| № |
Код |
Вид в браузере |
| 5.13.11 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke11.svg
</desc>
<polyline points="20,80 50,20 80,80"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="round" />
</svg>
Листинг
5.13.1.
Пример stroke11.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linejoin со значением round, задающим сглаженный изгиб. |
| № |
Код |
Вид в браузере |
| 5.13.12 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke12.svg
</desc>
<polyline points="20,80 50,20 80,80"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="bevel" />
</svg>
Листинг
5.13.1.
Пример stroke12.svg
|
 |
| Описание |
|---|
| Атрибут stroke-linejoin со значением bevel, задающим рубленый изгиб. |
| № |
Код |
Вид в браузере |
| 5.13.13 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример stroke13.svg
</desc>
<line x1="70" y1="0" x2="70" y2="700"
stroke="black" stroke-width="1"/>
<line x1="95" y1="0" x2="95" y2="700"
stroke="black" stroke-width="1"/>
<polyline points="10,30 70,50 10,70"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="1" />
<polyline points="10,130 70,150 10,170"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="2" />
<polyline points="10,230 70,250 10,270"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="3" />
<polyline points="10,330 70,350 10,370"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="4" />
<polyline points="10,430 70,450 10,470"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="5" />
<polyline points="10,530 70,550 10,570"
stroke="red" stroke-width="15"
fill="none" stroke-linejoin="miter"
stroke-miterlimit ="6" />
</svg>
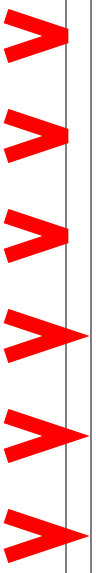
Листинг
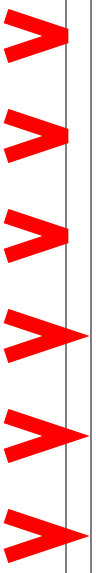
5.13.1.
Пример stroke13.svg
|
 |
| Описание |
|---|
| В данном случае значения атрибута stroke-miterlimit до четырех задают рубленый изгиб, равные и больше четырех - обычный. |