Паттерны
Элемент pattern предназначен для создания мозаичной графической текстуры, которая может применяться в качестве заливки или контура фигуры. Определение паттерна включает в себя графическое содержимое, которые будут представлять собой мозаику:
<pattern id="MyPattern" x="coordinate" y="coordinate"
width="length" height="length"
patternUnits="userSpaceOnUse | objectBoundingBox" >
<!-Графическое содержимое-->
</pattern>Элемент pattern не входит в секцию defs, однако он не может быть отображен в документе непосредственно. Для его включения обязательно требуется фигура с установленными свойствами stroke или fill. В табл. 5.10 приводятся описание атрибутов этого элемента.
Таблица
5.10.
| № |
Название |
| 5.10.1 |
x, y
|
| Описание |
|---|
| Координаты верхнего левого угла графического элемента, который служит мозаикой в паттерне. |
| № |
Название |
| 5.10.2 |
width, height
|
| Описание |
|---|
| Ширина и высота площади, которую занимает отдельный элемент мозаики. Визуально этот параметр определяет разреженность или уплотненность паттерна. |
| № |
Название |
| 5.10.3 |
patternUnits |
| Описание |
|---|
Определение координатной системы для атрибутов x, y, width и height. Возможны следующие значения:
-
userSpaceOnUse - атрибуты x, y, width и height определяются в системе координат той фигуры, для которой будет применяться паттерн.
-
objectBoundingBox - атрибуты x, y, width и height определяются в системе координат самого паттерна.
Если параметр patternUnits не указан, то по умолчанию принимается значение objectBoundingBox. |
В табл. 5.11 приводятся примеры использования паттернов.
Таблица
5.11.
Элемент pattern.
| № |
Код |
Вид в браузере |
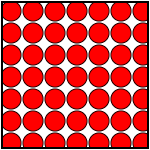
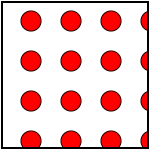
| 5.11.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример pattern1.svg
</desc>
<pattern id="MyPattern" x="0" y="0" width="22" height="22"
patternUnits="userSpaceOnUse">
<circle cx="11" cy="11" r="10" fill="red" stroke="black"/>
</pattern>
<rect x="2" y="2" width="146" height="146"
fill="url(#MyPattern)" stroke="black" stroke-width ="2"/>
</svg>
Листинг
5.10.1.
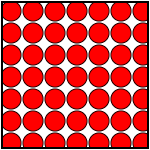
Пример pattern1.svg
|
 |
| Описание |
|---|
| Графическое содержимое паттерна представляет собой размноженный элемент circle. |
| № |
Код |
Вид в браузере |
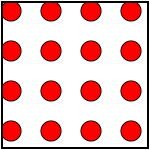
| 5.11.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример pattern2.svg
</desc>
<pattern id="MyPattern" x="0" y="0" width="40" height="40"
patternUnits="userSpaceOnUse">
<circle cx="11" cy="11" r="10" fill="red" stroke="black" />
</pattern>
<rect x="2" y="2" width="146" height="146"
fill="url(#MyPattern)" stroke="black" stroke-width ="2" />
</svg>
Листинг
5.11.2.
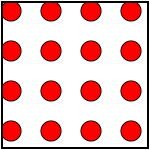
Пример pattern2.svg
|
 |
| Описание |
|---|
| По сравнению с предыдущим примером, здесь увеличены значения атрибутов width и height в определении паттерна. Визуально шарики отстоят друг от друга на большее расстояние. |
| № |
Код |
Вид в браузере |
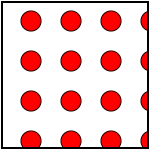
| 5.11.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример pattern3.svg
</desc>
<pattern id="MyPattern" x="20" y="10" width="40" height="40"
patternUnits="userSpaceOnUse">
<circle cx="11" cy="11" r="10" fill="red" stroke="black" />
</pattern>
<rect x="2" y="2" width="146" height="146" fill="url(#MyPattern)"
stroke="black" stroke-width ="2" />
</svg>
Листинг
5.11.3.
Пример pattern3.svg
|
 |
| Описание |
|---|
| Смещение верхней точки заполнителя при изменении атрибутов x и y внутри паттерна. |
| № |
Код |
Вид в браузере |
| 5.11.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример pattern4.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<pattern id="MyPattern" x="0" y="0" width="22" height="22"
patternUnits="userSpaceOnUse">
<rect x="1" y="1" width="20" height = "20" fill="url(#MyGradient)"/>
</pattern>
<ellipse cx="75" cy="75" rx="75" ry="50" fill="url(#MyPattern)"
stroke="black" stroke-width ="2" />
</svg>
Листинг
5.11.4.
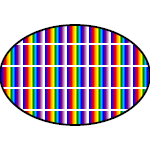
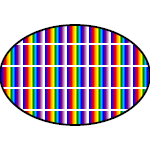
Пример pattern4.svg
|
 |
| Описание |
|---|
| В качестве графического содержимого паттерна применяется элемент rect, заполненный градиентной заливкой. |
| № |
Код |
Вид в браузере |
| 5.11.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="180" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример pattern5.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<pattern id="MyPattern" x="0" y="0" width="22" height="22"
patternUnits="userSpaceOnUse">
<rect x="1" y="1" width="20" height = "20" fill="url(#MyGradient)" />
</pattern>
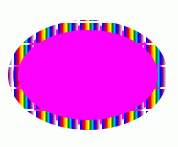
<ellipse cx="75" cy="75" rx="75" ry="50" fill="magenta"
stroke="url(#MyPattern)" stroke-width ="10" />
</svg>
Листинг
5.11.5.
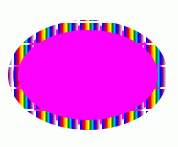
Пример pattern5.svg
|
 |
| Описание |
|---|
| Применение элемента pattern в качестве контура фигуры. |
| № |
Код |
Вид в браузере |
| 5.11.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример pattern6.svg
</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="0%" stop-color="blue"/>
<stop offset="20%" stop-color="red"/>
<stop offset="30%" stop-color="orange"/>
<stop offset="40%" stop-color="yellow"/>
<stop offset="50%" stop-color="green"/>
<stop offset="60%" stop-color="deepskyblue"/>
<stop offset="70%" stop-color="blue"/>
<stop offset="80%" stop-color="purple"/>
<stop offset="100%" stop-color="white"/>
</linearGradient>
</defs>
<pattern id="MyPattern" x="0" y="0" width="22" height="22"
patternUnits="userSpaceOnUse">
<rect x="1" y="1" width="20" height = "20" fill="url(#MyGradient)"/>
</pattern>
<text x="10" y="100" font-family="Arial Bold" font-size="90"
stroke="black" stroke-width="1" fill="url(#MyPattern)">
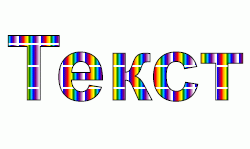
Текст
</text>
</svg>
Листинг
5.11.6.
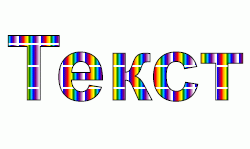
Пример pattern6.svg
|
 |
| Описание |
|---|
| Заполнение паттерном текста. |
Применение паттернов - один из самых простых способов получить фоновую текстуру. Другие способы - с помощью фильтров SVG - графики, мы рассмотрим в последующих лекциях.