Окружность (circle)
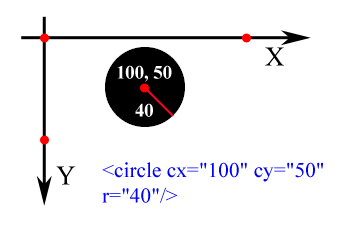
Для создания окружности применяется элемент circle, c атрибутами x, y и r (рис. 2.2):
Атрибуты cx, cy задают координаты центра окружности, а r определяет ее радиус. По умолчанию фигура не имеет контура и заливается черным цветом. В табл. 2.2 приводятся различные примеры элемента circle.
Таблица
2.2.
Элемент окружность (circle).
| № |
Код |
Вид в браузере |
| 2.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример circle1.svg
</desc>
<circle cx="100" cy="50" r="40"/>
</svg>
Листинг
2.2.1.
Пример circle1.svg
|
 |
| Описание |
|---|
| Окружность с минимумом атрибутов. По умолчанию заливается черным цветом. |
| № |
Код |
Вид в браузере |
| 2.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример circle2.svg
</desc>
<circle cx="100" cy="50" r="40" fill="none"
stroke="orange" stroke-width="4"/>
</svg>
Листинг
2.2.2.
Пример circle2.svg
|
 |
| Описание |
|---|
| Окружность с контуром и без заливки. |
| № |
Код |
Вид в браузере |
| 2.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример circle3.svg
</desc>
<circle cx="100" cy="50" r="40" fill="indigo"/>
</svg>
Листинг
2.2.3.
Пример circle3.svg
|
 |
| Описание |
|---|
| Окружность с заливкой и без контура. |
| № |
Код |
Вид в браузере |
| 2.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример circle4.svg
</desc>
<circle cx="100" cy="50" r="40" fill="lightpink"
stroke="lightcoral" stroke-width="4"/>
</svg>
Листинг
2.2.4.
Пример circle4.svg
|
 |
| Описание |
|---|
| Окружность с контуром и заливкой. |
Эллипс (ellipse)
Из окружности всегда можно получить эллипс (овал) – для этого достаточно "сплющить" фигуру в вертикальном или горизонтальном направлении. Для этого применяются трансформации, которые мы будем рассматривать в
"Фильтры. Часть I"
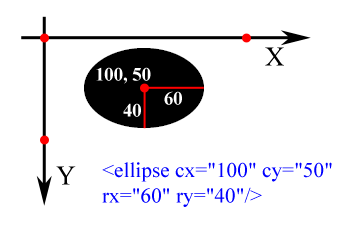
. Но самый простой способ получить эллипс – использовать встроенный элемент ellipse (рис. 2.3):
Рис.
2.3.
Элемент ellipse
Атрибуты cx и cy задают центр фигуры, а rx и ry определяют длины горизонтальной и вертикальной осей соответственно. По умолчанию фигура не имеет контура и заливается черным цветом. В табл. 2.3 приводятся различные примеры элемента ellipse.
Таблица
2.3.
Элемент эллипс (ellipse).
| № |
Код |
Вид в браузере |
| 2.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример ellipse1.svg
</desc>
<ellipse cx="100" cy="50" rx="60" ry="40"/>
</svg>
Листинг
2.3.1.
Пример ellipse1.svg
|
 |
| Описание |
|---|
| Эллипс с минимумом атрибутов. По умолчанию заливается черным цветом. |
| № |
Код |
Вид в браузере |
| 2.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример ellipse2.svg
</desc>
<ellipse cx="100" cy="50" rx="60" ry="40" fill="none"
stroke="orange" stroke-width="4"/>
</svg>
Листинг
2.3.2.
Пример ellipse2.svg
|
 |
| Описание |
|---|
| Эллипс с контуром и без заливки. |
| № |
Код |
Вид в браузере |
| 2.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример ellipse3.svg
</desc>
<ellipse cx="100" cy="50" rx="60" ry="40" fill="indigo"/>
</svg>
Листинг
2.3.3.
Пример ellipse3.svg
|
 |
| Описание |
|---|
| Эллипс с заливкой и без контура. |
| № |
Код |
Вид в браузере |
| 2.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>SVG графика. Лекция 2. Основные фигуры SVG – графики. </title>
<desc>
Пример ellipse4.svg
</desc>
<ellipse cx="100" cy="50" rx="60" ry="40" fill="lightpink"
stroke="lightcoral" stroke-width="4"/>
</svg>
Листинг
2.3.4.
Пример ellipse4.svg
|
 |
| Описание |
|---|
| Эллипс с контуром и заливкой. |