|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Разработка серверных web-приложений на С#
Задание 3. Создание и редактирование HTML документа в VWDE2008.
- С помощью меню "File > New File" или комбинации клавиш <CTRL> + N создайте HTML страницу (выбрав соответствующий щаблон).
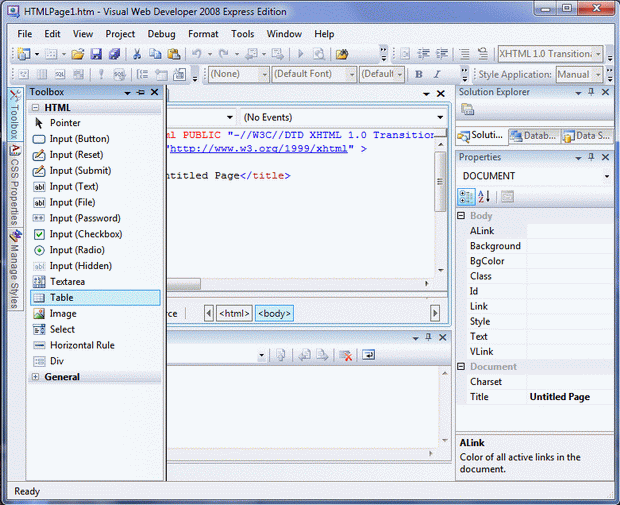
- С левой стороны от окна с HTML кодом наведите курсор на панель инструментов "Toolbox", на которой представлены основные элементы HTML документов.
- Выберите элемент Table и перетащите его в окно с HTML кодом. В результате в HTML коде странице автоматически добавятся теги, описывающие пустую таблицу. Причем в режиме отображения "split" (задается выбором закладки в нижней части окна с кодом HTML) внизу появится окно дизайна с видом пустой таблицы.
- Используя контекстное меню (правая кнопка мыши) добавьте в окне дизайна к таблице новый столбец и 2 новых строки.
- В первой строке таблице вручную измените теги <td> на <th> для того, чтобы сформировать "шапку" таблицы.
- Заполните ячейки таблицы следующим содержимым:
| № | Дисциплина | Семестр | Учебных часов |
|---|---|---|---|
| 1 | Математический анализ | 1 | 90 |
| 2 | Информатика | 1 | 72 |
| 3 | Философия | 3 | 72 |
| 4 | Информационные сети | 6 | 64 |
- Выделите в окне дизайна всю таблицу, затем в меню Format выберите раздел New Style:
- Задайте в полях появившегося окна "New Style" следующие значения:
- Нажмите кнопку "OK" и затем аналогичным образом задайте для селектора "#subjects td, #subjects th" значения категорий:
- font-size:1em;
- border:1px solid #98bf21;
- padding:3px 7px 2px 7px;
- Для селектора "#subjects th" отдельно определите следующие значения:
- font-size:1.1em;
- text-align:left;
- padding-top:5px;
- padding-bottom:4px;
- background-color:#A7C942;
- color:#ffffff;
а для селектора "#subjects tr.alt td":
- color:#000000;
- background-color:#EAF2D3;
В итоге в окне HTML кода появится новая секция объявления списка стилей:
- Выделите целиком таблицу и в окне "Properties" задайте для свойства Id значение subjects:
Таким же образом для 2-й и 4-й строк таблицы задайте значение свойства class = "alt".
В результате в HTML коде будут автоматически добавлены идентификаторы (классы) задающие стиль элементов таблицы.
- В окне дизайна таблицы с помощью правой кнопки мыши выберите "View in Browser".
- Сохраните файл с веб-страницей с именем "Table.html".
Контрольные задания
- Разработка консольного приложения для вычисления корней квадратного уравнения.
Требуется разработать приложение, которое по заданным значениям коэффициентов a,b и c квадратного уравнения (значения вводятся с клавиатуры пользователем) вычисляет и отображает на экране корни уравнения.
Для данного приложения потребуются следующие методы:
- string Console.ReadLine() - чтение строки символов из входного потока.
- double Convert.ToDouble(string) - преобразование строки символов в число с плавающей запятой двойной точности.
- double Math.Sqrt(double) - извлечение квадратного корня числа.
Для изучения приводимых в лабораторной работе примеров необходимо создать в Microsoft Visual Studio проект консольного приложения и описать класс Program, используя приводимый в примерах код.
- Необходимо разработать консольное приложение для ввода с клавиатуры массива строк и поиска среди них строк, содержащих заданный строковый фрагмент. Для поиска потребуется использование метода IndexOf(string findThisString) для строковых элементов массива. Метод возвращает позицию начала искомой подстроки от начала строки, либо значение -1 при отсутствии соответствия.
- Используя средства Visual Web Developer Express добавьте в таблице новый столбец "Преподаватель" и внесите в него данные.
- Используя средства Visual Web Developer Express, вынесите таблицу стилей во внешний CSS файл. В HTML документе Table.html должна быть только ссылка на внешний файл. Проверьте, какие изменения произойдут при этом в режиме работы с панелью инструментов разработчика в IE9.