|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Знакомство с технологией WebGL
WebGL, позволяет реализовывать на web-страницах очень зрелищные эффекты трехмерной графики.Технология WebGL, или WebGraphicsLibrary, основанная на стандарте OpenGLES 2.0, является интерфейсом прикладного программирования для языка JavaScript. В поддерживающих эту технологию браузерах трехмерная графика реализуется без использования дополнительных плагинов. В этом заключается ее отличие от MSSilverlight (Silverlight - это плагин, работающий поверх браузера). WebGL-программы состоят из управляющего кода, написанного на JavaScript и так называемого шейдерного кода, запускаемого на графическом процессоре. Для рендеринга трехмерных сцен используется элемент управления HTML5 Canvas. Доступ к элементу управления Canvas осуществляется через интерфейсы объектной модели документа.
Работы в данном направлении были начаты Владимиром Вукучевичем, представившем прототип Canvas 3D в 2006 году. К концу 2007-го года собственные реализации этой концепции появились в браузерах MozillaиOpera. Вначале 2009-го работы по WebGLначал независимый консорциум KhronosGroup.В работе консорциума приняли участие такие компании, как Apple, Google, Mozilla иOpera. Ранее компания Google начала использовать WebGL в своих продуктах Google Maps и Google Body. (http://en.wikipedia.org/wiki/WebGL)
Нужно сказать, что новую технологию поддерживают далеко не все браузеры. Вернее сказать, что из проверенных мною пяти браузеров под MSWindows 8 ConsumerPreview, таких как MSInternetExplorer, GoogleChrome, MozillaFireFox, AppleSafariиOpera, примеры работали только на MozillaFireFox.
Проверить поддерживает ли браузер WebGL, можно следующим образом:
Пример 1 (sample_1) Проверка совместимости с WebGL
Откройте блокнот и наберите следующий код:
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Проверка совместимости с WebGL</title>
<scripttype="text/javascript">
varstr;
str = "";
if (window.WebGLRenderingContext) {
str = "Поздравляю! Ваш браузер поддерживает технологию WebGL";
}
else {
str = "К сожалению ваш браузер не поддерживает технологию WebGL";
}
document.write(str);
</script>
</head>
<body>
</body>
</html>
Пример 2. Сравнение WebGL с MSSilverlight
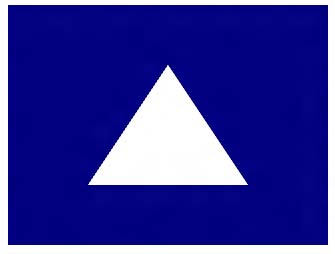
Если не использовать специальных библиотек, программирование WebGL может показаться довольно утомительным делом. Сравните примеры с треугольниками, написанные с помощью WebGL и MSSilverlight:
WebGL (http://blogoben.googlecode.com/svn/trunk/webgl-basics/part-2-white-triangle.html)
<!DOCTYPEhtml>
<html>
<head>
<title>WebGL Basics part 2</title>
<scripttype='text/javascript'>
vargl; // GL context
//http://blogoben.googlecode.com/svn/trunk/webgl-basics/part-2-white-triangle.html
// Function called by onload handler
function start() {
// Gets canvas from the HTML page
var canvas = document.getElementById('glcanvas');
// Creates GL context
gl = null;
try { gl = canvas.getContext('experimental-webgl'); }
catch (e) { alert('Exception catched in getContext: ' + e.toString()); return; }
// If no exception but context creation failed, alerts user
if (!gl) { alert('Unable to create Web GL context'); return; }
// Sets clear color to non-transparent dark blue and clears context
gl.clearColor(0.0, 0.0, 0.5, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
//---------------- end of part 1 -----------------
// Creates fragment shader (returns white color for any position)
varfshader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fshader, 'void main(void) {gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);}');
gl.compileShader(fshader);
if (!gl.getShaderParameter(fshader, gl.COMPILE_STATUS))
{ alert('Error during fragment shader compilation:\n' + gl.getShaderInfoLog(fshader)); return; }
// Creates vertex shader (converts 2D point position to coordinates)
varvshader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vshader, 'attribute vec2 ppos; void main(void) { gl_Position = vec4(ppos.x, ppos.y, 0.0, 1.0);}');
gl.compileShader(vshader);
if (!gl.getShaderParameter(vshader, gl.COMPILE_STATUS))
{ alert('Error during vertex shader compilation:\n' + gl.getShaderInfoLog(vshader)); return; }
// Creates program and links shaders to it
var program = gl.createProgram();
gl.attachShader(program, fshader);
gl.attachShader(program, vshader);
gl.linkProgram(program);
if (!gl.getProgramParameter(program, gl.LINK_STATUS))
{ alert('Error during program linking:\n' + gl.getProgramInfoLog(program)); return; }
// Validates and uses program in the GL context
gl.validateProgram(program);
if (!gl.getProgramParameter(program, gl.VALIDATE_STATUS))
{ alert('Error during program validation:\n' + gl.getProgramInfoLog(program)); return; }
gl.useProgram(program);
// Gets address of the input 'attribute' of the vertex shader
varvattrib = gl.getAttribLocation(program, 'ppos');
if (vattrib == -1)
{ alert('Error during attribute address retrieval'); return; }
gl.enableVertexAttribArray(vattrib);
// Initializes the vertex buffer and sets it as current one
varvbuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbuffer);
// Puts vertices to buffer and links it to attribute variable 'ppos'
var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
gl.vertexAttribPointer(vattrib, 2, gl.FLOAT, false, 0, 0);
// Draws the object
gl.drawArrays(gl.TRIANGLES, 0, 3);
gl.flush()
}
</script>
</head>
<bodyonload='start();'>
<canvasid='glcanvas'width=320height=240>
It seems the browser does not support the 'canvas' tag (part of HTML5)
</canvas>
</body>
</html>
MS Silverlight (Автор - ЧарльзПетзольд, 2007)
<!-- ============================================
Tiniest3D.xaml (c) 2007 by Charles Petzold
============================================ -->
<Viewport3Dxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3DPositions="-1 0 -8, 1 0 -8, 0 1 -8"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterialBrush="Red"/>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
Как видите, результат говорит сам за себя.
Обычно при программировании WebGL-приложений все же пользуются специальными библиотеками. В народе очень популярна библиотека Three.js. Эта библиотека, написанная на JavaScript, позволяет осуществлять визуализацию с помощью <canvas>, <svg> и WebGL.
Рассмотрим несколько примеров, визуализации объектов с помощью библиотеки Three.js.