|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Мультимедиа
Целью данного занятия является формирование базовых навыков работы с элементами <audio> и <video>.
Задание
Создать HTML - документ, содержащий список альбомов и позволяющий формировать пользовательскую очередь воспроизведения мультимедийных материалов.
Ход работы
Рассмотрим подробно создание очереди воспроизведения аудио файлов, аналогичная задача для видео файлов остается на самостоятельное рассмотрение.
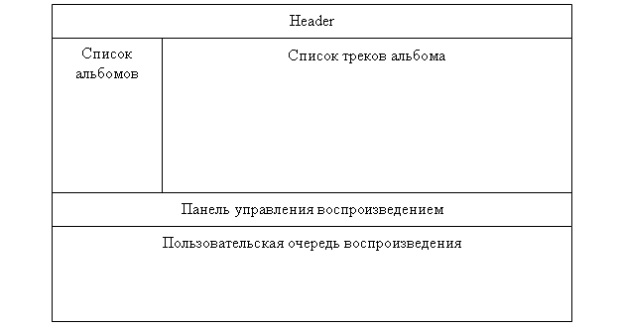
Прежде всего определимся со структурой HTML - документа:
Для того, чтобы не загружать нашу главную веб - страницу избыточным кодом, для каждого альбома создадим отдельную HTML - страницу, которую затем будем подгружать.
Таким образом, для выполнения задания, необходимо сделать следующее:
- Создать страницы альбомов.
- Создать главную страницу.
- Стилизовать страницы.
- Создать JavaScript функции для: добавления трека в очередь воспроизведения, предварительного прослушивания трека, перехода между альбомами и воспроизведения трека из очереди.
Для того, чтобы пользователю не пришлось каждый раз заново создавать свой список воспроизведения, мы будем использовать localStorage.
Рассмотрим по шагам выполнение задания.
Шаг 1
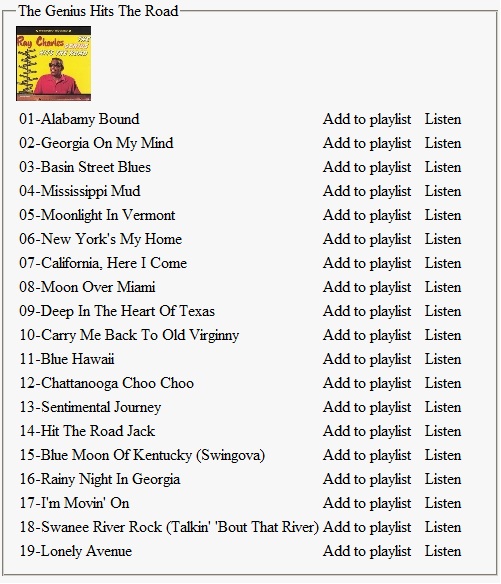
Фрагмент одной такой страницы представлен на листинге 21.1 .
<body>
<div id="tracks">
<form id="albumtracks">
<fieldset>
<legend id="albumname">The Genius Hits The Road</legend>
<img id="poster" src="audio\Ray Charles\The Genius Hits The Road\AlbumArtSmall.jpg"/>
<table>
<tr>
<td>01-Alabamy Bound</td>
<td><a class="addtoPLlink" onclick="addtoPL('Ray Charles-Alabamy Bound','
audio/Ray Charles/The Genius Hits The Road/01-Alabamy Bound.mp3');
">Add to playlist</a></td>
<td><a class="listenlink" onclick="testListen
('audio/Ray Charles/The Genius Hits The Road/01-Alabamy Bound.mp3');
">Listen</a></td>
</tr>
<tr>
<td>02-Georgia On My Mind</td>
<td><a class="addtoPLlink" onclick="addtoPL('Ray Charles-Georgia On My Mind',
'audio/Ray Charles/The Genius Hits The Road/02-Georgia On My Mind.mp3');
">Add to playlist</a></td>
<td><a class="listenlink" onclick="testListen
('audio/Ray Charles/The Genius Hits The Road/02-Georgia On My Mind.mp3');
">Listen</a></td>
</tr>
<tr>
<td>03-Basin Street Blues</td>
<td><a class="addtoPLlink" onclick="addtoPL('Ray Charles-Basin Street Blues',
'audio/Ray Charles/The Genius Hits The Road/03-Basin Street Blues.mp3');
">Add to playlist</a></td>
<td><a class="listenlink" onclick="testListen
('audio/Ray Charles/The Genius Hits The Road/03-Basin Street Blues.mp3');
">Listen</a></td>
</tr>
<tr>
<td>04-Mississippi Mud</td>
<td><a class="addtoPLlink" onclick="addtoPL('Ray Charles-Mississippi Mud',
'audio/Ray Charles/The Genius Hits The Road/04-Mississippi Mud.mp3');
">Add to playlist</a></td>
<td><a class="listenlink" onclick="testListen
('audio/Ray Charles/The Genius Hits The Road/04-Mississippi Mud.mp3');
">Listen</a></td>
</tr>
.........................................
</body>
21.1.
Обратите внимание, что сразу же заданы все атрибуты для дальнейшей стилизации, а также вызова JavaScript, а именно:
- addtoPL() –функция для добавления указанного трека в пользовательскую очередь воспроизведения;
- testListen() – функция для предварительного прослушивания трека (в течении 10 секунд, например).
Примерно так будет выглядеть одна из страниц альбомов: