|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Хранение данных на стороне клиента
Шаг 2
Чтобы страница смотрелась, создадим файл стилей и "привяжем" его к HTML - документу.
Для начала зададим цвет фона для всего документа:
body
{
background-color:#F7F7F7;
}
19.2.
Определим выравнивание и размещение контейнера, где будет размещаться список записей:
#notes
{
float:left;
width:250px;
}
Выровняем контейнер с элементами управления
19.3.
#note
{
float:left;
margin-left:20px;
}
19.4.
Зададим размещение и атрибуты стиля текста для контейнера footer:
#footer
{
clear:left;
text-align:center;
font-style:italic;
}
19.5.
Зададим отступ для формы с элементами управления:
#formnote
{
margin-top: 30px;
}
Несколько мелких правок для заголовков, текстовых полей, кнопок и ячеек таблицы:
#formnote
{
margin-top: 30px;
}
#notecontent, #notename
{
width:450px;
}
.notebtn
{
text-align:center;
}
td
{
vertical-align:top;
}
h1, h3
{
font-style:italic;
text-align:center;
19.6.
Зададим рамку вокруг fieldset'а:
fieldset
{
border:1px dashed #CCC;
padding:10px;
19.7.
Немного больше внимания, чем остальным элементам, уделим надписям и формам ввода текста:
label
{
width:142px;
height:32px;
background-color:#CCCCCC;
float:left;
display: block;
font-family:Arial, Helvetica, sans-serif;
font-size: 100%;
letter-spacing: -1px;
font-weight: normal;
line-height: 1.1;
color:#666;
}
.notefield
{
margin-top:3px;
margin-right:2px;
padding-top:11px;
padding-left:6px;
height:32px;
}
19.8.
И наконец, для того, чтобы ссылки списка выделялись при наведении на них курсора, и чтобы текст шрифт отличался от обычного синего с подчеркивание, определим селекторы соответствующих псевдоклассов:
a:link, a:visited
{
color:#666;
font-style:italic;
font-weight:500;
text-decoration:none;
font-family:Arial, Helvetica, sans-serif;
}
a:hover, li:hover
{
color:#666;
font-style:italic;
font-weight:bolder;
cursor: pointer;
19.9.
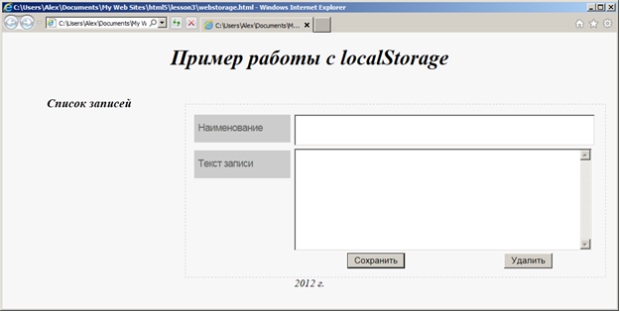
Результатом станет веб - страница следующего вида:
Собственно, теперь можно перейти к сути работы с localStorage.