| Азербайджан, Баку |
Работаем с кривыми. Практические примеры
Вариант 1
Нарисуйте правильную окружность с помощью инструмента Ellipse Tool (Эллипс), удерживая нажатой клавишу CTRL.
Не снимая выделения с окружности, преобразуйте ее в кривую, нажав комбинацию клавиш Ctrl+Q.
Если вы желаете создать копию объекта, например, окружности, то выберите инструмент Pick Tool (Указатель), а затем мышкой перетащите окружность в сторону, и, перед тем, как отпустить левую кнопку мыши, щелкните правой кнопкой. Объект будет скопирован.
Нажмите на клавишу F11 и назначьте выделенной окружности радиальную заливку ( рис. 3.18). В этом окне мы установили переключатель Custom и выбрали в списке Presets (Установки) вариант заливки Pink Neon. Затем ползунком установили маркер цвета с белой заливкой на позицию "9", а маркер с пурпурным цветом на позицию "100".
На Панели инструментов находим инструмент  Interactive Distortion Tool, а в панели его настроек выбираем тип искажения Zipper Distortion (Зигзаг) -
рис.
3.19. В списке Zipper Distortion Amplitude выставляем амплитуду зигзага - 15, а Zipper Distortion Frequency (Частоту зигзага) - 5, и нажимаем на кнопку Smooth Distortion (Сглаживание).
Interactive Distortion Tool, а в панели его настроек выбираем тип искажения Zipper Distortion (Зигзаг) -
рис.
3.19. В списке Zipper Distortion Amplitude выставляем амплитуду зигзага - 15, а Zipper Distortion Frequency (Частоту зигзага) - 5, и нажимаем на кнопку Smooth Distortion (Сглаживание).
После завершения всех этих настроек щелкаем мышкой в любом месте экрана, чтобы применить эффект - рис. 3.20.
Для рисования лепестков необходимо создать несколько уменьшенных копий этого цветка. Для этого выберите инструмент Pick Tool (Указатель) и, удерживая клавишу Shift, перетаскивайте любой маркер объекта по направлению к центру. Для каждой новой позиции маркера нажмите правую кнопку мыши - будет получена уменьшенная копия оригинала ( рис. 3.21).
Щелкните на выбранном объекте дважды инструментом Pick Tool (Указатель), чтобы включить режим поворота/сдвига, и за любой маркер поверните объект - рис. 3.22.
Чтобы создать копию этого цветка для букета растяните мышкой рамку выделения вокруг цветка, нажмите на клавишу "+" (плюс) и перетащите полученную таким образом копию цветка в сторону.
Вариант 2
Рисуя окружности, а затем, применяя к ним Interactive Distortion Tool (интерактивное искажение) в различных режимах и подбирая различные варианты амплитуды и частоты, вы получите разные модификации цветков ( рис. 3.23).
Вариант 3
Нарисуем окружность, переведем ее в кривые, используем режим искажения Zipper (меняя его параметры), а затем режим искажения Push and Pull (меняя его параметры). Получим примерно такую заготовку цветка, как на рис. 3.24.
Теперь растянем рамку выделения над копией цветка, изображенного на
рис.
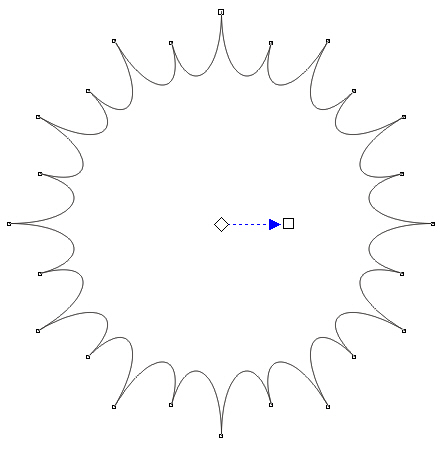
3.21, снова выберем инструмент Interactive Distortion Tool, и на его панели свойств нажмем на кнопку  Copy Distortion Properties (Копировать свойства искажения). В результате появиться стрелка
Copy Distortion Properties (Копировать свойства искажения). В результате появиться стрелка  , которой нужно указать на нашу заготовку. Свойства цветка будут переданы заготовке и в результате появиться цветок новой формы (
рис.
3.25).
, которой нужно указать на нашу заготовку. Свойства цветка будут переданы заготовке и в результате появиться цветок новой формы (
рис.
3.25).
Шаг 3. Рисуем листья
С помощью инструмента Ellipse Tool (Эллипс) нарисуйте вытянутый эллипс и преобразуйте его в кривую уже известной вам комбинацией клавиш Ctrl+Q.
Используя инструмент Shape Tool (Форма) сделайте верхний узел эллипса острым - рис. 3.26. Уже известным вам способом (F11) назначьте объекту градиентную заливку от темно-зеленого к светло-зеленому, а обводку (Outline Color) сделайте бесцветной.
Выберите инструмент Interactive Distortion Tool, тип искажения Zipper (Зигзаг), настройки для искажения: Amplitude (Амплитуда) - 55, Frequency (Частота) - 35. Чтобы откорректировать направление зубчатых краев листа перетащите центральный ромбообразный маркер в верхнюю часть объекта ( рис. 3.27).
Шаг 4. Собираем все объекты в букет
Последний шаг у вас проблем не вызовет. На этом этапе следует командой File (Файл) | Open (Открыть) загрузить в CorelDRAW созданные вами рисунки, разместить их по слоям и трансформировать. Все эти операции вам уже знакомы. В результате получиться примерно такой букет ( рис. 3.28).
Задание
Нарисуйте букет, аналогичный тому, что изображен на рис. 3.29. Все необходимые для этого знания уже были вам даны в этой главе.
Резюме
В этой лекции вы смогли познакомиться с рядом инструментов для работы с кривыми, а также выполнить ряд практических задач по рисованию таких векторных объектов, таких, как сердце и фантастические цветы.
Закрепление пройденного
- векторная графика основана на ряде базовых понятий, основными из которых являются линии (прямые или кривые) и узлы. Цвет и форма независимы друг от друга, причем форма первична, а цвет, как заполнитель формы;
- в векторных, объектно-ориентированных редакторах, в отличие от растровых редакторов, все рисунки строятся не из отдельных несвязанных точек (пикселов), а из сложных кривых Безье;
- после того как объект создан, его можно изменять различными способами трансформировать совершенно независимо от других объектов;
- у каждого векторного объекта есть набор атрибутов - толщина линий, размер, цвет, текстура, прозрачность. Эти свойства тоже можно изменять;
- все объекты находятся по отношению друг к другу в определенном порядке слоев и этот порядок легко меняется;
- к самым известным векторным редакторам можно отнести Adobe Illustrator, Macromedia FreeHand и CorelDRAW.
В следующей лекции
В "Интерфейс и инструменты CorelDRAW" мы перейдем к знакомству с элементами главного окна программы CorelDRAW, т.е. изучим интерфейс этого векторного графического редактора.