| Азербайджан, Баку |
Работаем с кривыми. Практические примеры
Логика заливок и обводок
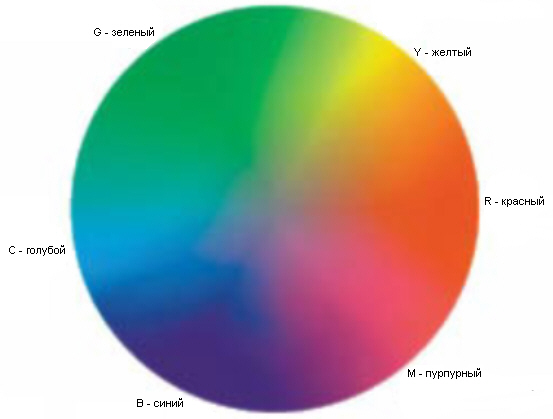
Изобретатели программы CorelDraw не изобрели никакого специального способа цветопередачи, но они разработали логику, с помощью которой удобно работать с цветом при рисовании на компьютере. Чтобы понять эту логику, полезно было бы разобраться с тем, как цвет вообще может быть представлен в цифровых изображениях. Любой художник знает, что путем смешивания различных красок можно получить любой цвет. Это хорошо видно на цветовом круге, где любой цвет представляет собой смесь соседних с ним цветов ( рис. 3.8). Так, например, ЖЕЛТЫЙ=ЗЕЛЕНЫЙ+КРАСНЫЙ, а ЗЕЛЕНЫЙ=ЖЕЛТЫЙ+ГОЛУБОЙ. Три цвета RGB (красный, зеленый, синий) представляют собой математическую модель для излучающих компьютерный устройств (монитор, сканер и других). А цвета CMY (голубой, пурпурный и желтый) образуют цветовую модель для компьютерный устройств, работающих на отраженном свете (принтер, плоттер и других).
Говоря о цвете объектов в CorelDRAW нужно заметить, что два специальных инструмента программы, отвечающие за выбор обводок и заливок, находятся в главном окне программы низу (справа).
Outline Color (Обводка) - векторная линия, однородная по всей длине. Стало быть, и цвет, и ширина для всей линии обводки одного объекта могут быть только однотипными.
Fill Color (Заливка) предназначена для заполнения цветом внутреннего пространства замкнутого объекта.
Сказанное выше проиллюстрировано на рис. 3.9.
Пример 3.2. Цветы (букет) для любимой
В этом примере мы нарисуем цветы, которые вы можете подарить своей любимой.
Шаг 1. Создание цветка
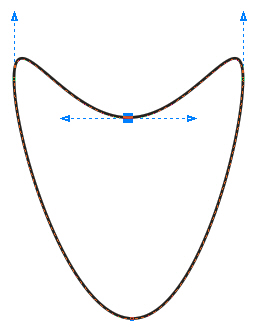
Создайте форму лепестка, которую вы хотите использовать для того, чтобы нарисовать цветок. Лепесток можно получить преобразовыванием эллипса. Используйте инструмент Ellipse Tool (F7), чтобы нарисовать эллипс, затем команду Arrange (Упорядочить) | Convert To Curves (Преобразовать в кривые), чтобы преобразовать фигуру примитива в кривые. Затем инструментом Shape Tool (Форма) отредактируйте лепесток - рис. 3.10.
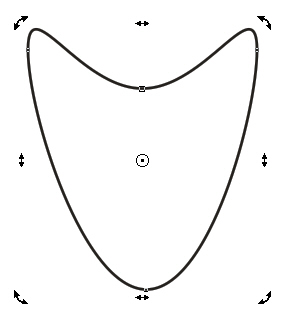
Активируйте Pick Tool (Указатель) и щелкните мышкой по объекту - рядом появиться восемь двунаправленных стрелок ( рис. 3.11).
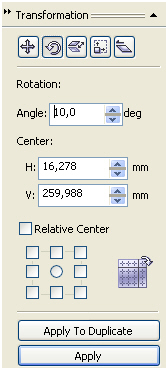
Перетяните мышкой центральную точку объекта до положения нижнего узла кривой, а затем выполните команду Arrange (Изменение) | Transformation (Трансформация) | Rotate (Вращение). Окно для настройки параметров трансформации объекта приведено на рис. 3.12.
В этом окне введите значение Angle (Угол) любое, кратное для 360 градусов, например, 10 или 12 градусов, а затем нажмите на кнопку Apply to Duplicate (Применить к дубликату) несколько раз, пока не получаете следующую форму - рис. 3.13.
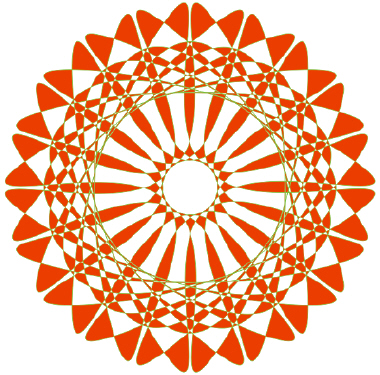
Выполните несколько вариантов и залейте лепестки цветом ( рис. 3.14).
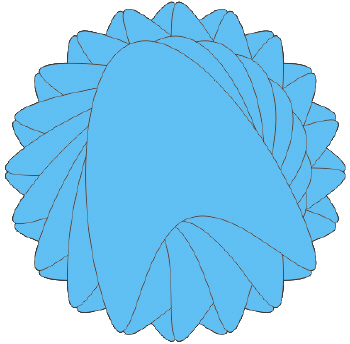
При использовании команды Combine (Комбинировать), которой соответствует сочетание клавиш (Ctrl+L) вы можете получить новую форму цветка - рис. 3.15.
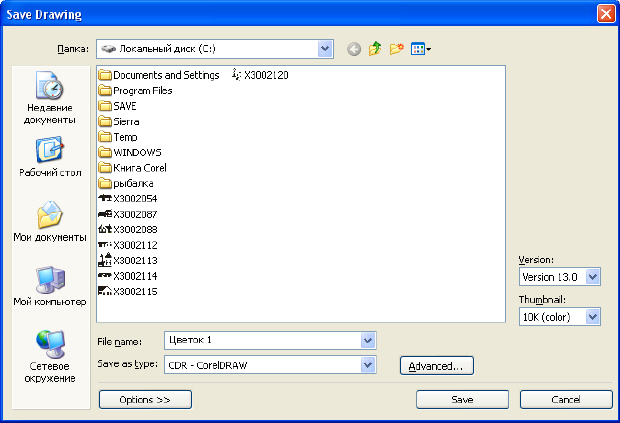
Сохранить цветок можно командой File (Файл) | Save As (Сохранить как) - рис. 3.16.
Шаг 2. Рисуем другие варианты цветка другими способами
Перед созданием вариантов цветов нам следует познакомиться с инструментом Interactive Distortion (Интерактивное искажение). С его помощью вы можете легко и быстро изменять внешний вид объектов, путем выбора на панели свойств одного из трех режимов работы этого инструмента:
- Push and Pull (Толкать и тянуть);
- Zipper (Застежка);
- Twister (Смерч).
Каждый из этих режимов может быть применен к одному или к нескольким объектам. Для применения эффекта искажения выполните следующее:
- выделите объект и выберите инструмент Interactive Distortion (Интерактивное искажение).
- нажмите в любом месте объекта мышью и перетащите точку нажатия внутрь (втягивание) или наружу (выталкивание), относительно центра объекта. Объект будет искажен.
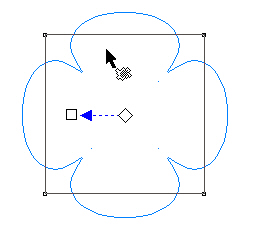
В качестве примера на рис. 3.17 приведен эффект искажения (выталкивание) для графического примитива в виде квадрата. Однако тот же эффект можно применять к любым объектам (элементарные формы, кривые линии и фигурный текст).