| Россия, Москва |
Планирование сайта
Тема 2. Эскизы страниц
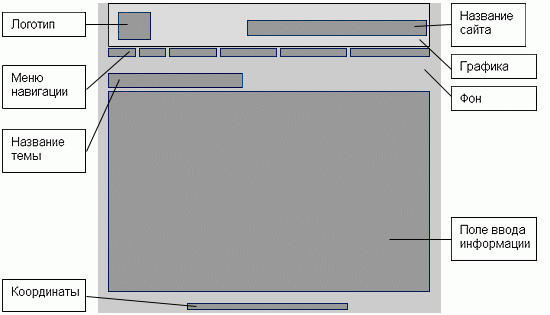
Профессиональный сайт отличается от любительского прежде всего тем, что все страницы сайта выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Шаблоны удобны тем, что большинство страниц верстают по подобию одной страницы почти автоматически. Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация. (см. рис. 1.3). Меню навигации удобнее расположить в верхней или в левой части страницы. Обычно разрабатывают один или в случае, когда хотят особо выделить домашнюю страницу сайта - два шаблона.
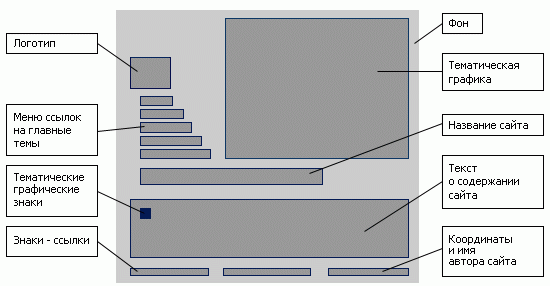
Теперь перейдем к созданию внешнего вида Web-страниц. Начнем с главной страницы. Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка - "лицо" книги. Главную страницу сайта также можно сравнить с "лицом" интерактивной мультимедийной книги - она определяет образ всего сайта.
Существует два основных вида домашних страниц: презентационная и информационная. Презентационная страница создается для не очень больших узлов, она красиво оформляется, часто почти целиком состоит из графики и имеет малое количество ссылок. Такая страница, как правило, должна помещаться на экране.
Информационная страница, наоборот, создается с использованием минимума графики и содержит большое количество информации. Многие известные Web-узлы не стесняются "раздувать" ее до 3-х и более экранов. Ее главная задача - продемонстрировать посетителю обилие информации на узле и предоставить все самое актуальное.
Независимо от вида домашней страницы существует несколько основных правил ее организации:
- самая актуальная информация по возможности должна быть видна в первом экране;
- элементы навигации (меню) должны быть очевидны и заметны, так как посетителю, зашедшему на сайт в первый раз, незнаком ваш стиль;
- домашняя страница должна пояснять, чему посвящен этот узел, или же как-то привлекать внимание посетителя;
Второстепенная страница-шаблон, обычно содержит следующие элементы (см. рис. 1.4):
- меню навигации по темам;
- логотип;
- тематическая графика;
- название страницы;
- поле ввода информации;
- e-mail Web-дизайнера.
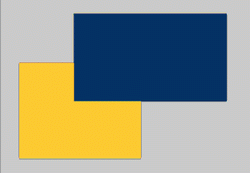
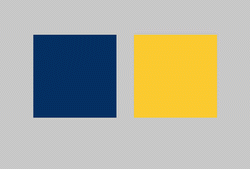
Пока мы разработали только структуру страниц, состоящую из отдельных элементов. Теперь важно определить основные цвета пространства Web-страниц. Лучше не использовать больше трех цветов на одной странице, так как цвета активно влияют друг на друга. Желтый цвет "звучит" по-разному рядом с синим и серым: в первом случае он становится более ярким и насыщенным, а во втором выглядит более спокойно. (рис. 1.5)
Если светло-серый цвет - фон страницы, тогда основной цвет элементов дизайна и шрифтов - синий. Желтый цвет будет работать как дополнительный к синему. Важно определить соотношение количества желтого цвета и синего - серого. Необходимо определить количество каждого цвета так, чтобы "картинки" не терялись в пространстве Web-страницы. Воспользуемся "хорошим приемом", который поможет определить соотношение синего и желтого в пространстве серого цвета.
Запустите графический редактор. Выберите светло-серый фон рисунка.
Поместите на серый фон сначала два одинаковых квадратика разного цвета. Вы увидите, что желтый цвет очень активен. Он будет мешать восприятию картин:

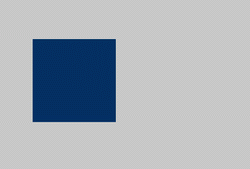
Уберите желтый цвет. Обратите внимание, что желтый цвет был нужен.

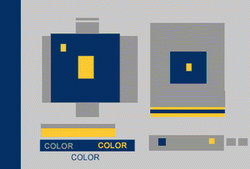
Возникла проблема: желтый цвет мешает, но без него плохо. В чем дело? Дело в количественных отношениях цвета. Двигайте и меняйте количество и размер цветовых фигур до тех пор, пока не определите примерное количество каждого цвета в пространстве серого:

Это не эскиз дизайна сайта, а "хороший прием", который помог определить количество синего и желтого цветов в пространстве серого. Теперь мы ясно видим, что желтый цвет нужен в небольшом количестве, чтобы оживить общий серо-синий колорит пространства. Таким образом, мы нашли цветовое решение нашего сайта.
Если у Вас нет художественного опыта, не расстраивайтесь, есть проверенный временем математический способ найти гармонию в композиции при помощи закона золотого сечения. Этот закон часто используют профессиональные художники и дизайнеры. По закону золотого сечения пропорциональное соотношение двух отрезков должно быть 21/34 или наоборот.
Воспользуйтесь разработанной схемой структуры информации, как основой для композиции элементов страницы.
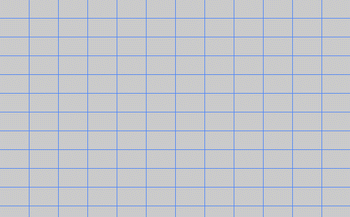
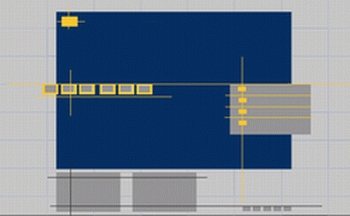
Чтобы определить точные размеры элементов, используйте структуру сетки или матрицы. (рис. 1.6) Сетку необходимо построить по закону золотого сечения. Пропорциональное соотношение размеров высоты и ширины прямоугольных ячеек сетки должны быть 21/34.
Расположите элементы страницы на сетке. Найдите размеры основных элементов, используя закон золотого сечения.
Все размеры элементов композиции на рис. 7 были найдены при помощи законов золотого сечения.