| Россия |
Опубликован: 12.12.2015 | Уровень: для всех | Доступ: платный
Лекция 13:
Простой обработчик событий
< Лекция 12 || Лекция 13 || Лекция 14 >
Аннотация: В следующей части мы покажем, как при нажатии мышкой на значок увеличивается масштаб карты
Вход из карты в свой аккаунт
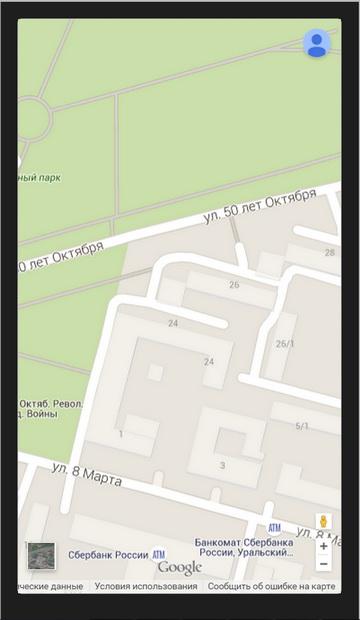
Если при загрузке карты параметр signed_in сделать true (src="http://maps.googleapis.com/maps/api/js?key=AIzaSyBhwqeicLVNk2L6M8Mo7EzgupjUvJPher4&signed_in=true"), то из карты можно входить в свой аккаунт Google. При этом в правом верхнем углу карты появится соответствующий значок. Создайте проект geo5.
<!DOCTYPE html>
<html>
<head>
<title>Enable sign-in</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyBhwqeicLVNk2L6M8Mo7EzgupjUvJPher4&signed_in=true"></script>
<script>
/*
* This example enables Sign In by loading the Maps API with the signed_in
* parameter set to true. For example:
*
* https://maps.googleapis.com/maps/api/js?signed_in=true&v=3.exp
*
*/
function initialize() {
var mapOptions = {
zoom: 17,
center: {lat: 54.7375, lng: 55.97666667}
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Простой обработчик событий
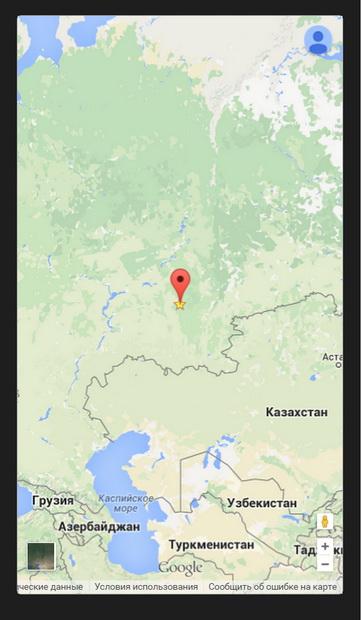
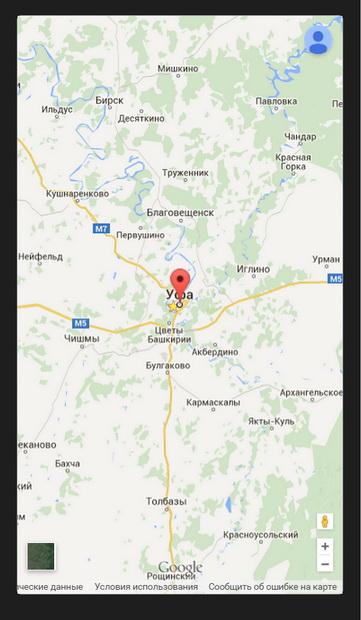
В следующем примере мы покажем, как при нажатии мышкой на значок увеличивается масштаб карты (geo6).
<!DOCTYPE html>
<html>
<head>
<title>Simple click event</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyBhwqeicLVNk2L6M8Mo7EzgupjUvJPher4&sensor=TRUE"></script>
<script>
function initialize() {
var mapOptions = {
zoom: 4,
center: new google.maps.LatLng(54.7375, 55.97666667)
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
title: 'Click to zoom'
});
google.maps.event.addListener(map, 'center_changed', function() {
// 3 seconds after the center of the map has changed, pan back to the
// marker.
window.setTimeout(function() {
map.panTo(marker.getPosition());
}, 3000);
});
google.maps.event.addListener(marker, 'click', function() {
map.setZoom(8);
map.setCenter(marker.getPosition());
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Литература
- Веб-службы API Google Карт.
- https://developers.google.com/maps/documentation/webservices/
< Лекция 12 || Лекция 13 || Лекция 14 >