|
как выгнуть сторону прямоугольника (пример 5.1)? |
Слои
Пример 5.3. Rollover (Делаем кнопку интерактивной)
В этом примере мы заставим объект реагировать на действия пользователя, т.е. сделаем его интерактивным. Интерактивные графические объекты, которые при воздействии пользователя меняют свой внешний вид (или свое поведение), называют Rollovers (Ролловерами). В предыдущем примеры мы сделали два объекта, возьмем любой из них, например, левый, и разгруппируем (Ctrl+U) – рис. 5.28.
 Откройте меню веб-инструментов командой Window (Окно)-Toolbars(Панели инструментов)-Internet (Интернет), затем выделите весь объект целиком. На панели Internet нажмите на кнопку. Будем задавать для круглой кнопки три эффекта (рис. 5.29-5.31).
Откройте меню веб-инструментов командой Window (Окно)-Toolbars(Панели инструментов)-Internet (Интернет), затем выделите весь объект целиком. На панели Internet нажмите на кнопку. Будем задавать для круглой кнопки три эффекта (рис. 5.29-5.31).
 Пусть исходный вид объекта – это круглая кнопка с тенью. Тень нарисуем инструментом Interactive Drop Shadow (Тень). Для назначения кнопке эффектов (Normal, Over, Down) нажмите на кнопку, чтобы установить активное состояние кнопки (сейчас это Normal).
Пусть исходный вид объекта – это круглая кнопка с тенью. Тень нарисуем инструментом Interactive Drop Shadow (Тень). Для назначения кнопке эффектов (Normal, Over, Down) нажмите на кнопку, чтобы установить активное состояние кнопки (сейчас это Normal).
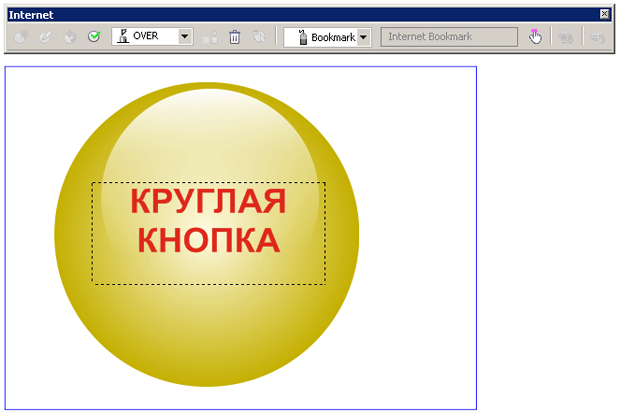
Теперь выберите в выпадающем меню Over и создайте на кнопке надпись. Так вы создадите активное состояние кнопки при наведении мышкой на кнопку.
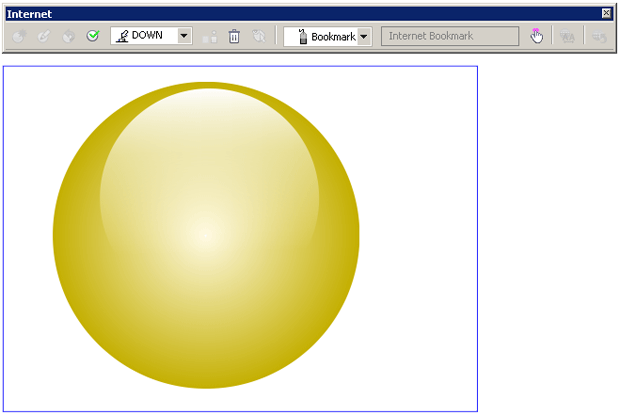
 Далее создайте состояние объекта при нажатии мышкой на кнопку – Down. Это будет исчезновение тени и текста. Для удаления тени инструментом Pick (Указатель) щелкните на тени и в меню Effects (Эффекты) выберите команду Clear Drop Shadow (Удалить эффект тени). Текст также удалите.
Далее создайте состояние объекта при нажатии мышкой на кнопку – Down. Это будет исчезновение тени и текста. Для удаления тени инструментом Pick (Указатель) щелкните на тени и в меню Effects (Эффекты) выберите команду Clear Drop Shadow (Удалить эффект тени). Текст также удалите.
 Осталось нажать на кнопку Finish Editing Rollover и Rollover будет готов.
Осталось нажать на кнопку Finish Editing Rollover и Rollover будет готов.
Чтобы просмотреть результат, достаточно включить параметр. Сохранить ролловер можно командой Export HTML – рис. 5.32.
Здесь же есть кнопка Browser Preview для просмотра ролловера в браузере.