Позиционирование
Управление видимостью
Одним из наиболее интересных атрибутов CSS-P является visibility. Он позволяет "проявлять" или прятать информацию на HTML-странице.
Например, страница содержит набор кадров, которые можно перелистывать. Для этого просто нужно нажимать на слово "далее" в конце страницы.
Перелистывание реализовано как изменение атрибута visibility в JavaScript-функции:
function change()
{
next=current+1; if(next>1) next=0;
window.document.all.item("list",
current).visibility="hidden";
window.document.all.item("list",
next).visibility="visible";
current=next; }Последовательность "list" - это значение атрибута ID раздела.
Вызов функции при этом помещен в гипертекстовую ссылку со схемой URL "javascript":
<A HREF="javascript:change();void(0);"> далее... </A>
На примере предыдущих фрагментов страницы мы рассмотрели программирование visibility, но ни словом не упомянули о том, как данный атрибут записывается в CSS. Здесь мы восполняем этот пробел и приводим описание невидимого раздела:
<DIV ID=test STYLE="position:absolute; top:230px;left:55px;width:550px; visibility:hidden;">...</DIV>
При программировании атрибута visibility следует принимать в расчет тип браузера. Данная страница написана для Microsoft Internet Explorer. Это следует и из программного кода, который поддерживает объектную модель документа DHTML, и из использования атрибута ID у раздела.
Порядок наложения и область видимости
Абсолютное и относительное позиционирование блоков позволяет придать странице третье измерение. Координаты блока, а точнее, левого верхнего угла прямоугольника блока, и его линейные размеры определяют местоположение блока на плоскости. Поскольку блок не является абстрактной точкой, прямоугольники блоков перекрываются. Причем в определенном порядке, что позволяет говорить об их размещении в пространстве. Порядок наложения (перекрытия) блоков определяется атрибутом z-index .
Вообще, при позиционировании блоков и их наложении друг на друга возникают видимые и невидимые области блоков. CSS позволяет управлять видимостью прямоугольной части блока. За это в спецификации CSS-P отвечает атрибут clip .
Порядок наложения блоков. z-index
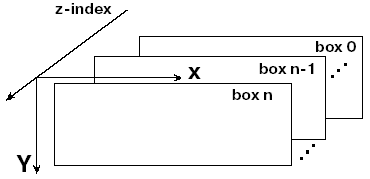
Если быть более точным, то блоки - это прямоугольные карточки, которые лежат на поверхности, перекрывая друг друга. Расстояние между ними задать нельзя, т.е. полноценного третьего измерения нет:
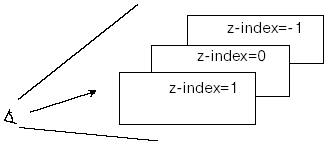
Порядок перекрытия блоков ( слоев, в терминах Netscape) определяется атрибутом z-index . Чем больше значение z-index , тем ближе к наблюдателю находится слой:
Как мы видим, z-index может принимать и отрицательные значения.
При работе с этим атрибутом следует иметь в виду, что Netscape Navigator и Internet Explorer применяют разные модели описания "слойки". В Internet Explorer это просто числовой параметр, который закреплен за блоком и не влияет на значения данного параметра у других блоков. В Netscape Navigator изменение параметра z-index одного блока влияет на значения этого параметра у других блоков. Они, словно карточки на столе, перекладываются и получают новые номера.
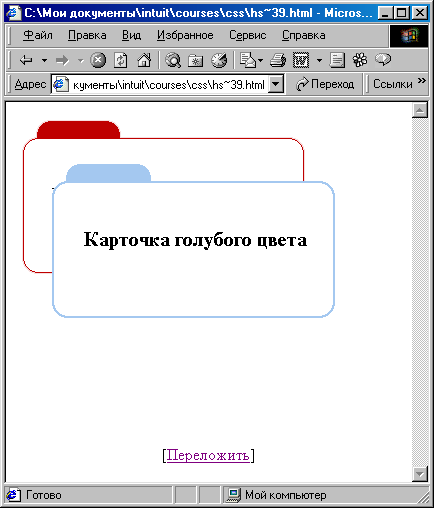
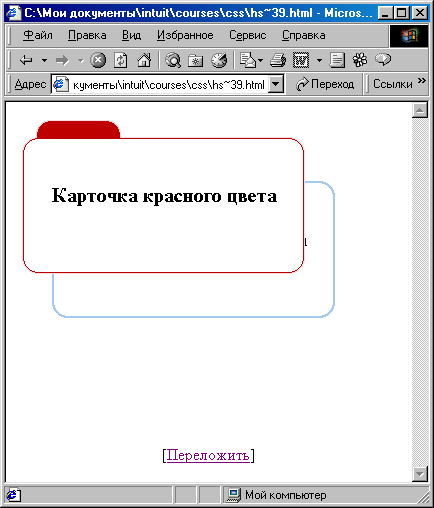
Карточки перекрываются. Если нажать на гипертекстовую ссылку "Переложить", то голубая карточка поползет вниз и при обратном ходе ее положение относительно красной карточки изменится. (открыть)
Область видимости блока. clip
Совершенно необязательно показывать весь блок целиком. Можно показать только часть блока. Управляется такое отображение параметром clip описания CSS:
<DIV STYLE="position:absolute;top:0;left:0; width:300px;height:50px; clip:rect(0,100,20,0);"> ... </DIV>
При вырезании области видимости в Internet Explorer следует учитывать, что работает clip только при абсолютном позиционировании. В Netscape Navigator поддерживается как абсолютное позиционирование, так и относительное.