| Россия |
Границы
Как изменить стиль или цвет границ
Границы рисунка или таблицы по умолчанию сплошные, черного цвета. Если вас это не устраивает, вы можете изменить стиль и цвет границы. Но тут возникает проблема, обусловленная тем, что разные броузеры по-разному поддерживают стиль и цвет границ. (Смотрите примечание ниже).
Чтобы установить нужный цвет и стиль границ, хотя бы в броузерах, поддерживающих стандарт CSS (каскадная таблица стилей) для границ, проделайте следующие шаги.
 Многие броузеры, включая Netscape версии 4 и более ранние, не поддерживают стили границ. Если вы хотите, чтобы ваша страница правильно отображалась во всех броузерах, не используйте стили границ. Если вам нужно изменить только цвет границы, есть способ, применимый и к Netscape 4, и к Internet Explorer: в атрибуте border color (цвет границ) раздела <TABLE> укажите нужный вам цвет.
Многие броузеры, включая Netscape версии 4 и более ранние, не поддерживают стили границ. Если вы хотите, чтобы ваша страница правильно отображалась во всех броузерах, не используйте стили границ. Если вам нужно изменить только цвет границы, есть способ, применимый и к Netscape 4, и к Internet Explorer: в атрибуте border color (цвет границ) раздела <TABLE> укажите нужный вам цвет.-
Установите свойства border (границы) CSS для таблицы или другого объекта, указав три значения: толщину границы (в пикселях), стиль границы (сплошная, двойная, остроконечная, выемкой, разорванная, пунктирная, выпуклая, вогнутая) и шестнадцатеричный номер цвета. (Не знакомы с нумерацией цветов? См. "Номера цветов в сети".)
Очень просто изменить стиль и цвет вашей границы, добавив атрибут style (стиль) в HTML, указав нужные вам свойства цвета и стиля:
<table style="border:8px ridge #993300">
Этот метод установки стилей подходит для разовой установки свойств границы. Если вы намереваетесь использовать один тип границ во всех областях сайта, вам стоит указать стиль границы в разделе <STYLE> вашей страницы или в отдельной таблице стилей. (Подробнее см. Приложение В.)
 Таблицы и рисунки – не единственные объекты, имеющие границы. Фактически, вы можете использовать свойства границ стандарта CSS, чтобы установить границу вокруг почти любого объекта на вашей странице. Например, заключив нужный раздел в блок <DIV></DIV> и обозначив стили, вы можете установить границы вокруг данного раздела.
Таблицы и рисунки – не единственные объекты, имеющие границы. Фактически, вы можете использовать свойства границ стандарта CSS, чтобы установить границу вокруг почти любого объекта на вашей странице. Например, заключив нужный раздел в блок <DIV></DIV> и обозначив стили, вы можете установить границы вокруг данного раздела.
Поправить стиль границ, используя FrontPage
Используя FrontPage, вы можете установить одинаковые границы без непосредственного редактирования HTML. Далее приводится процедура для создания или стилизации границ вокруг любого элемента вашей страницы.
-
Щелкните правой кнопкой на рисунке или таблице, и нажмите Picture Properties (Свойства рисунка) или Table Properties (Свойства таблицы). Нажмите Style (Стиль), затем Format (Формат), а затем Border (Граница).
А если вы хотите установить стиль границы для параграфа или ячейки таблицы, то щелкните на параграфе или таблице, а затем выберите Borders and Shading (Границы и затенение) в меню Format (Формат).
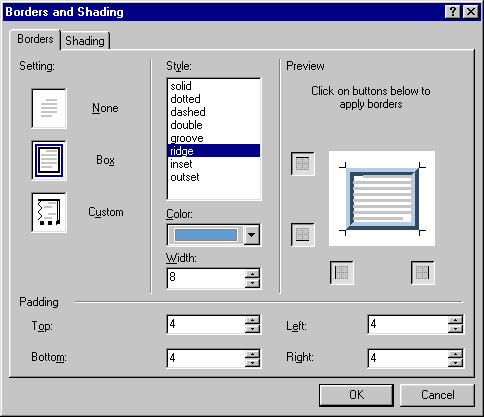
- Выберите Box в разделе Setting, установите остальные опции, такие как Style (Стиль), Color (Цвет), и Width (Ширина), а затем нажмите OK.
 Когда вы устанавливаете стиль границы, FrontPage отображает ваши установки в Page view (Просмотр страницы). Но помните, что в вашем броузере эти стили могут выглядеть иначе. Чтобы просмотреть результаты ваших действий в Internet Explorer, нажмите кнопку Preview внизу вашей страницы.
Когда вы устанавливаете стиль границы, FrontPage отображает ваши установки в Page view (Просмотр страницы). Но помните, что в вашем броузере эти стили могут выглядеть иначе. Чтобы просмотреть результаты ваших действий в Internet Explorer, нажмите кнопку Preview внизу вашей страницы.