|
К сожалению, многие фишки Ядекса перечисенные в этом курсе больше не поддерживаются. Курс морально устарел. |
Инструменты вебмастера
Яндекс.Метрика
В предыдущей лекции, при создании сайта, мы просматривали его статистику посещений. Отчеты были довольно примитивны - мы могли всего лишь видеть, сколько было обращений к сайту и каково число посетителей.
Возможности веб-программирования позволяют получать куда более продвинутую статистику. Для каждого посетителя возможно определение его IP-адреса, названия страны, браузера, операционной системы, разрешения монитора, адреса, с которого пришел посетитель и даже названия провайдера и его контактные данные. Вопрос лишь в том, как реализовать такую функциональность в Вашем собственном сайте и сколько это будет стоить.
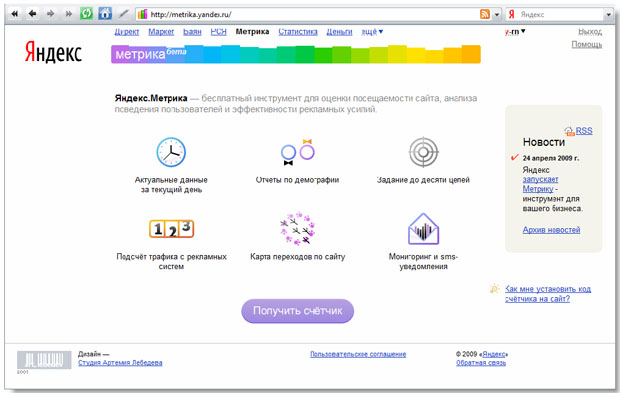
Яндекс.Метрика - это инструмент для получения весьма изощренной статистики сайта без разработки собственного функционала ( рис. 4.26):
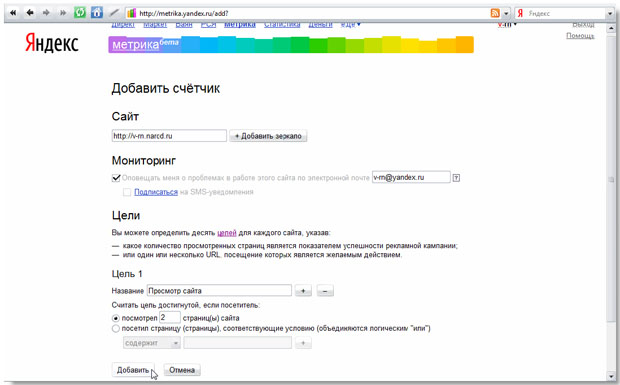
Для того чтобы начать получать статистику, нужно просто вставить определенный фрагмент HTML-кода на всех страницах1Конечно, для сайта, состоящего из сотен и даже тысяч страниц это предложение может показаться фантастическим. Но дело в том, что при генерации таких страниц используется вполне определенный набор шаблонов, число которых весьма ограничено. Достаточно вставить код Яндекс.Метрики в такие шаблоны, чтобы на всех конечных страницах он присутствовал. сайта. Мы будем рассматривать это на примере сайта, разработанного в предыдущей лекции. Но Яндекс.Метрика работает для всех сайтов, не только расположенных на "Народе". Авторизуемся на сервисе, вводим название своего сайта, указываем адрес электронной почты. Для сайта допускается определение десяти целей сбора статистики. В самом простом случае, укажем фиксирование просмотра хотя бы двух страниц сайта, дав соответствующий заголовок "Просмотр сайта" ( рис. 4.27):
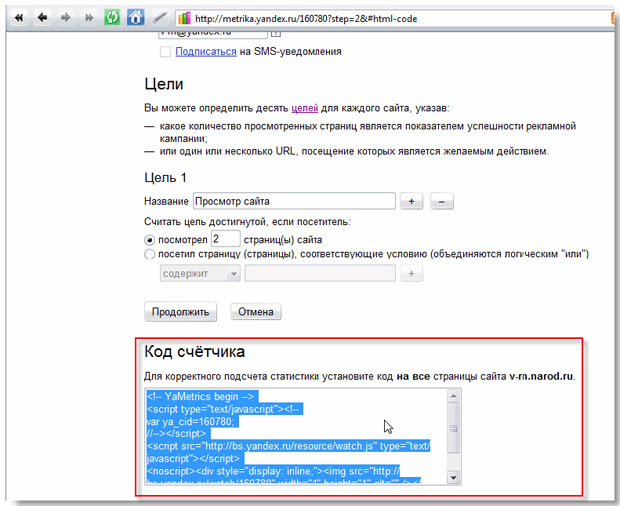
Сервис позволяет фиксировать не только просмотр страниц или определенной страницы, но и такие задачи, как скачивание прайс-листа, презентации компании, добавление комментария. После нажатия на кнопку "Добавить" на странице отображается форма с кодом метрики ( рис. 4.28):
Здесь мы делаем паузу, открываем в браузере еще одну вкладку и переходим в Мастерскую для редактирования файлов своего сайта. Код метрики устанавливаем на всех страницах, размещая его сразу после тега body. Пример для страницы park_aviastroiteley.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" />
<title>Парк Авиастроителей </title>
<meta name="keywords" content="Парк Авиастроителей, Воронеж, Фотографии парка Авиастроителей в Воронеже,
деревенные фигуры, деревянная скульптура." />
<meta name="description" content="Фотографии деревянных скульптур воронежского
парка Авиастроителей в высоком разрешении." />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- Этот блок кода вставляется в тег <HEAD> (начало) -->
<script src="http://api-maps.yandex.ru/1.0/
?key=AJYdDUoBAAAAf5hmMAMA2PMJnPGzEq44-gA1uwd77mHo1zsAAAAAAAAAAAAmmT_ZT2pY0QPvuWRIUoVc05A-2g==&wizard=constructor"
type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
var map = new YMaps.Map(document.getElementById("YMapsID"));
map.setCenter(new YMaps.GeoPoint(39.234738,51.641178), 15, YMaps.MapType.SATELLITE);
map.addControl(new YMaps.Zoom());
map.addControl(new YMaps.ToolBar());
map.addControl(new YMaps.TypeControl());
var s = new YMaps.Style();
s.iconStyle = new YMaps.IconStyle();
s.iconStyle.offset = new YMaps.Point(-8,-27);
s.iconStyle.href = "http://api-maps.yandex.ru/i/0.2/placemarks/pmlbm.png";
s.iconStyle.size = new YMaps.Point(28,29);
YMaps.Styles.add("wizard#lbmPoint", s);
var placemark1 = new YMaps.Placemark(new YMaps.GeoPoint(39.241385,51.640591),
{style: "wizard#lbmPoint", balloonOptions: {maxWidth: 300}});
map.addOverlay(placemark1);
placemark1.setBalloonContent("Парк Авиастроителей");
}
</script>
<!-- Этот блок кода вставляется в тег <HEAD> (конец) -->
</head>
<body>
<!-- YaMetrics begin -->
<script type="text/javascript"><!--
var ya_cid=160780;
//--></script>
<script src="http://bs.yandex.ru/resource/watch.js" type="text/javascript"></script>
<noscript><div style="display: inline;"><img src="http://bs.yandex.ru/watch/160780" width="1" height="1" alt="" /></div></noscript>
<!-- YaMetrics end -->
<div class="content">
Парк Авиастроителей - небольшой и уютный парк, в котором понадобилось однажды спилить старые деревья.
Ничего необычного, стандартная задача.
<p><a href="images_full/park13.jpg"><img src="images/park13.jpg" width="806" height="1075" border="0px"/></a>
</p>
<p>Но как были спилены эти деревья! Теперь пеньки - немного доработанные скульпторами,
стали совершенно самостоятельными украшениями парка.</p>
<p><a href="images_full/park14.jpg"><img src="images/park14.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Их много и они разные. Сова и панда, который залез на дерево.</p>
<p><a href="images_full/muzey15.jpg"><img src="images/park15.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park10.jpg"><img src="images/park10.jpg" width="806" height="1075" border="0px"/></a></p>
<p>И панда, и дерево представляют собой один ствол.</p>
<p><a href="images_full/park11.JPG"><img src="images/park11.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park12.jpg"><img src="images/park12.jpg" width="806" height="1075" /></a></p>
<p>Небольшие пеньки.</p>
<p><a href="images_full/park16.JPG"><img src="images/park16.jpg" width="1075" height="806" border="0px"/></a></p>
<p>И большие.</p>
<p><a href="images_full/park17.jpg"><img src="images/park17.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Знакомые персонажи сказок.</p>
<p><a href="images_full/park18.jpg"><img src="images/park18.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park19.jpg"><img src="images/park19.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park.JPG"><img src="images/park.jpg" width="1075" height="806" /></a></p>
<p><a href="images_full/park3.JPG"><img src="images/park3.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park8.jpg"><img src="images/park8.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park7.jpg"><img src="images/park7.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park2.jpg"><img src="images/park2.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park4.JPG"><img src="images/park4.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park5.jpg"><img src="images/park5.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park6.JPG"><img src="images/park6.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park9.jpg"><img src="images/park9.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Более подробную информацию о парке Авиастроителей можно найти в Базе Знаний Черноземья <a
href="http://www.chernozemye.ru/index.php5/Парк_Авиастроителей">
http://www.chernozemye.ru/index.php5/Парк_Авиастроителей</a></p>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (начало) -->
<div id="YMapsID" style="width:600px;height:450px"></div>
<div style="width:600px;text-align:right;font-family:Arial"><a href="http://api.yandex.ru/maps/tools/constructor/"
style="color:#1A3DC1">Создано с помощью инструментов Яндекс.Карт</a></div>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (конец) -->
<p><a href="index.html">На главную</a></p>
</div>
</body>
</html>
Листинг
.
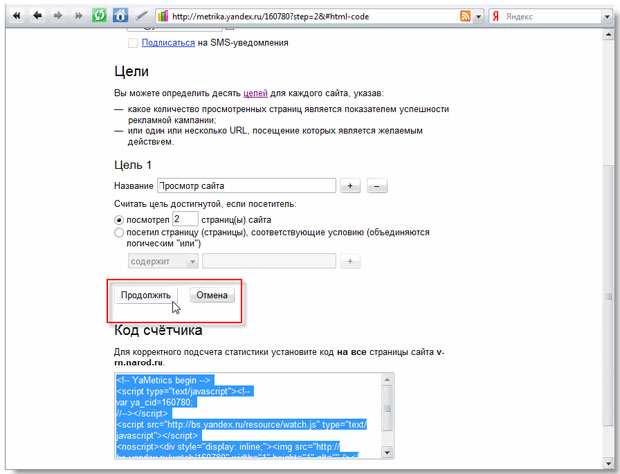
Затем мы переключаемся на страницу с кодом счетчика и нажимаем на кнопку "Продолжить" ( рис. 4.29):
увеличить изображение
Рис. 4.29. Продолжение работы после установки кода счетчика на всех страницах сайта
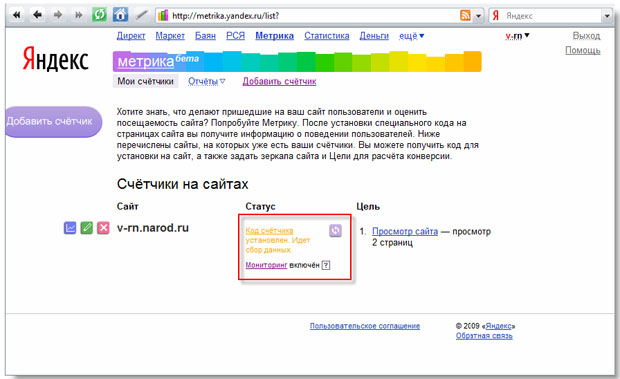
Если мы все сделали правило, то статус счетчиков будет отображать сбор данных ( рис. 4.30):