SharePoint Designer 2007: Мастер-страницы
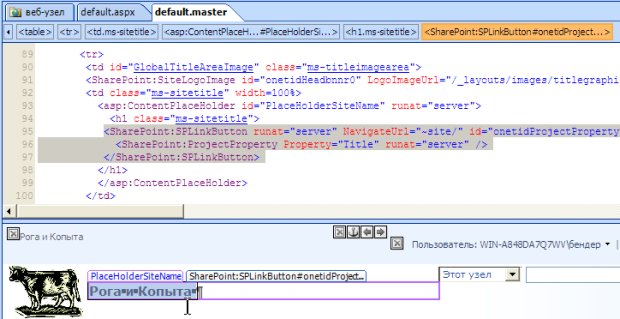
Выделение любого элемента на главной странице приводит к тому, что на панели выбора тега (под закладкой с именем страницы в самом верху) появляется последовательность тегов, кодирующих данный элемент. Если выделение в области Конструктор осуществлено не очень точно, то скорректировать объект выделения можно щелчком на нужном теге, ориентируясь также на соответствующее выделение HTML-кода, синхронно происходящее в области Код. Например, если вы выделили сам текст имени узла, как это показано на рис. 8.11, осуществить выделение всего прототипа содержимого легко щелчком на теге asp:ContentPlaceHolder # PlaceHolderSiteName на панели выбора тега (как на предыдущем рис. 8.10)
Приглядевшись внимательно к коду выделенного фрагмента, Вы (возможно, с удивлением) обнаружите, что самого словосочетания "Рога и Копыта" нет. Дело в том, что прототипы содержимого на главной странице, как уже было сказано, получают свое наполнение не из кода главной страницы, а загружаются из соответствующего источника данных с сервера. Когда aspx-страница, ссылающаяся на главную страницу, отображается в браузере, происходит запрос на сервер, где хранится наполнение прототипа содержимого, и затем уже оно отображается в браузере (см. рис. 8.5 и его обсуждение выше по тексту). Большая часть наполнения главной страницы является, как раз, набором изменяемых прототипов содержимого, хранящих информацию не в коде главной страницы, а на сервере.
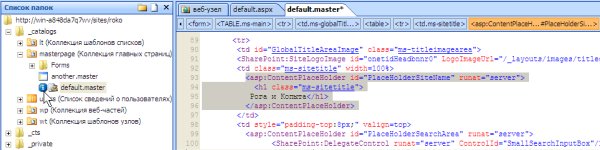
Сказанное относится ко всем настройкам главной страницы, производимым в браузере, к которым относились изменение название сайта и его логотипа. Использование программы SharePoint Designer снимает это ограничение, позволяя вносить изменения в код главных страниц, редактируя, как прототипы содержимого (см. ниже в этом разделе), так и неизменяемые элементы мастер-страниц (см. следующий разд.). В частности, выделив фрагмент главной страницы с названием веб-узла (рис. 8.11), можно ввести с клавиатуры тот же текст "Рога и Копыта", который немедленно появится в коде мастер-страницы. Таким образом, теперь название веб-узла не станет отбираться с серверного источника данных, а будет находиться непосредственно в коде страницы (рис. 8.12).
Аналогичным образом (рис. 8.14) разрешается вносить форматирование в элементы мастер-страниц. Например, вызывая на экран область задач Изменение стиля, несложно выбрать новый стиль для введенного текста названия сайта (до того размеченного прежним стилем, который использовался по умолчанию для прототипа). Иными словами, как стилевое, так и прямое редактирование главных страниц, не отличается по характеру от этих операций, осуществляемых над aspx-страницами SharePoint.
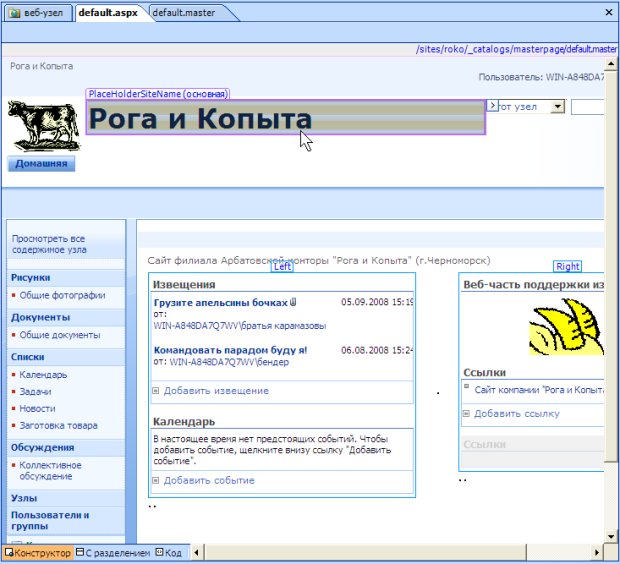
Разумеется, изменения, осуществленные с главной страницей, будут применены ко всему узлу. В этом легко убедиться, сохраняя мастер-страницу и возвращаясь в SharePoint Designer к домашней странице узла default.aspx (рис. 8.15). Примечательно, что название сайта на aspx-странице по-прежнему отбирается с главной страницы веб-узла, о чем говорит метка (основная) во вкладке элемента управления прототипом названия узла.
Редактирование неизменяемых элементов мастер-страниц
Помимо прототипов содержимого, которые допускается менять на aspx-страницах, главные страницы могут содержать неизменяемые элементы, такие, как рисунки, текст и т.д. При наведении указателя на такие элементы, пришедшие с главной страницы, на страницах содержимого, он будет говорить о невозможности их редактирования. В качестве примера можно назвать эмблему узла (см. рис. 8.7).
Стоит упомянуть также и о том, что рисунок для эмблемы, по умолчанию, также отбирается из базы данных на сервере. Между тем, как и в случае прототипа, если выделить на главной странице default.master эмблему и заменить ее некоторым рисунком из файла (рис. 8.16), перетащив его название из панели Список папок, то эти изменения будут отражены в коде веб-страницы (рис. 8.17).