SharePoint Designer 2007 как HTML-редактор
Таблицы
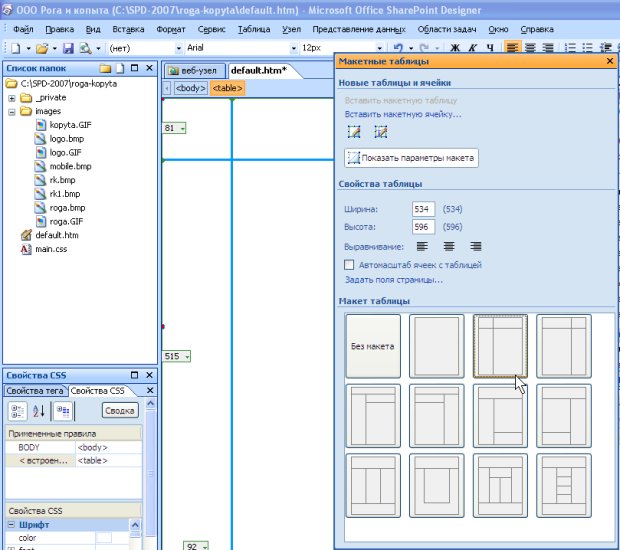
Поскольку веб-узлы SharePoint построены на основе концепции табличного дизайна, программа SharePoint Designer имеет довольно развитые средства по работе с таблицами. В частности, для создания табличного макета веб-страницы служит область задач Макетные таблицы (рис. 6.22). Достаточно выбрать один из предлагаемых макетов и щелкнуть ссылку Вставить макетную таблицу, чтобы добавить готовую макетную таблицу на веб-страницу.
Альтернативный способ создания макетной таблицы – это рисование ее вручную, при помощи кнопок Нарисовать макетную таблицу и Нарисовать макетную ячейку. Если Вы уже имеете введенный на страницу текст, то легко преобразовать его в таблицу посредством команды Преобразовать / Текст в таблицу. Одна макетная таблица может быть вставлена внутрь другой макетной таблицы. Если поместить указатель мыши в пределах одной из таблиц и выбрать команду Выделить таблицу, то выделена будет нужная таблица.
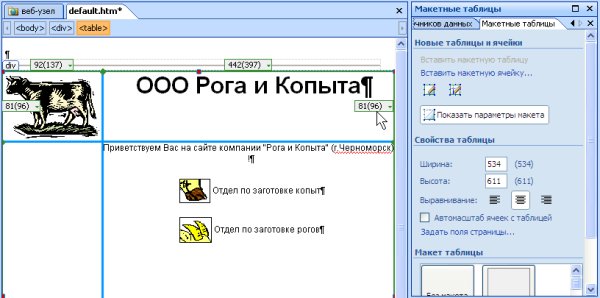
Для настройки размеров столбцов и строк следует перетаскивать границы макета таблицы в ту или иную сторону, ориентируясь на параметры макета таблицы, отображаемые на веб-странице, если в области задач Макетные таблицы включена опция Показать параметры макета (рис. 6.23). При включенных параметрах макета возле каждой границы таблицы приводится ширина столбца или высота строки. Для того, чтобы изменить эти параметры, достаточно щелкнуть по ссылке и выбрать команду Изменить ширину столбца или Изменить высоту строки.
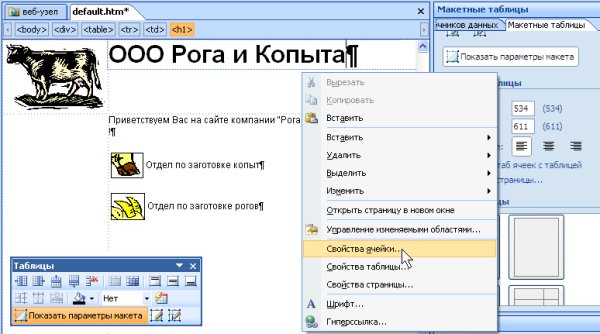
В верхнем меню Таблица, а также в контекстном меню и на панели инструментов Таблицы (рис. 6.24), имеется полный набор команд, позволяющих вставить новые или удалить существующие строки, столбы и ячейки, разбить одну ячейку на несколько или осуществить слияние ячеек.
Для выбора параметров таблиц используются два диалоговых окна Свойства таблицы и Свойства ячейки (рис. 6.25). В диалоге Свойства таблицы можно определить стиль границ таблицы, выравнивание и обтекание для таблицы, в целом, а также ее фон. Например, флажок Использовать фоновый рисунок позволяет определить в качестве фона таблицы какое-либо из изображений из файла.
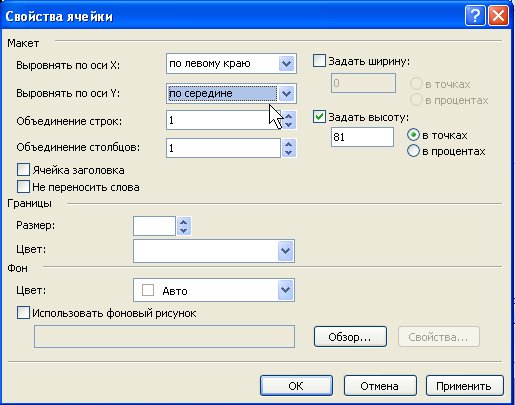
Диалог Свойства ячейки (рис. 6.25) позволяет определить тип выравнивания по осям Х и Y, выбрать размер и цвет для границ отдельной ячейки, а также настроить желаемым образом ее фон (который будет, накладываясь на фон всей таблицы, целиком его заслонять). Флажок Ячейка заголовка применяет к выделенным ячейкам атрибут разметки этих ячеек как заголовка таблицы. Заголовок таблицы размечается другим тегом, в чем несложно убедиться, просматривая код страницы.
CSS-макеты
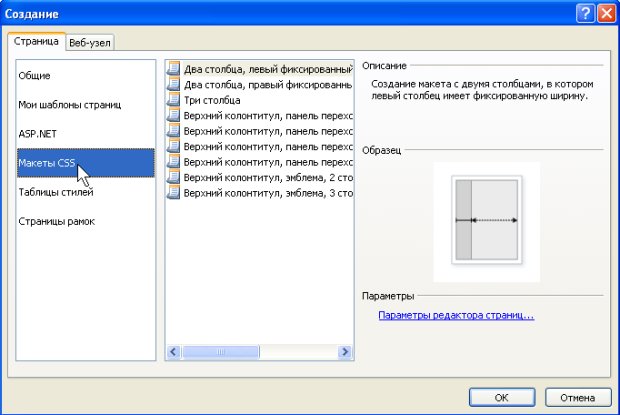
Помимо применения табличного макета, SharePoint Designer предлагает средства, реализующие еще одну популярную в веб-дизайне технологию, основанную на применении каскадных таблиц стилей и называемую CSS-позиционированием. Наиболее просто задать CSS -позиционирование в момент создания новой страницы (рис. 6.26). В диалоге Создание необходимо определить опцию Макеты на основе CSS и затем выбрать один из нескольких встроенных макетов, организованных на основе каскадных таблиц стилей.
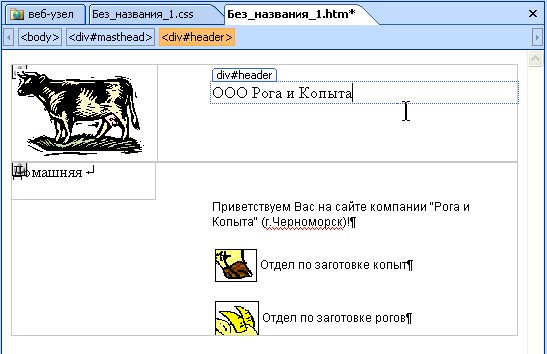
Если открыть код созданной веб-страницы, то мы увидим, что основную роль в разбиении страницы на разделы играет тег <div>, предназначенный для выделения и форматирования некоторого фрагмента текста (рис. 6.27).
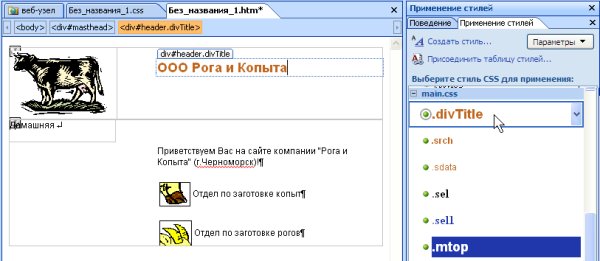
После того, как веб-страница создана, ее можно наполнить элементами, задавая для каждого из них жесткое позиционирование, используя соответствующую каскадную таблицу стилей, сохраненную в отдельном файле с расширением CSS (рис. 6.28). В отличие от позиционирования по умолчанию, когда браузер сам определяет положение каждого элемента на веб-странице, в случае применения стилей позиционирования каждый из этих элементов жестко привязывается к некоторому положению на веб-странице. Наряду с, собственно, CSS позиционированием, можно обычным способом применять стилевую разметку элементов веб-страницы посредством области задач Применение стилей (рис. 6.28).