Мультимедиа и Web
Web-устойчивые цвета
Что такое Web-цвет? В Photoshop этот термин означает две разные вещи – в зависимости от места, где вы его ищете. Photoshop может представлять "Web-цвет" в палитре Info (выберите команду Palette Options из всплывающего меню этой палитры или щелкните на одном из маленьких треугольников в палитре Info, чтобы изменить ее вид). В этом режиме палитра Info показывает шестнадцатеричные эквиваленты ваших RGB-цветов (см. рис. 18.21).
(Для тех, кто не знает, но интересуется: шестнадцатеричная система счисления – это числа по основанию 16, где после числа 9 следуют A, B, C, D, E и F, представляющее число 15. Поэтому цифры 00 соответствуют десятичному нулю, а FF – 255.)
Второй раз термин "Web-цвет" используется в диалоговом окне Photoshop Color Picker, где можно установить флажок Only Web-Colors (Только Web-цвета). На самом деле это означает: "Только Web-устойчивые ("интернетовские") цвета". Или, еще точнее, "Я хочу выбирать цвета, которые не будут изменяться при отображении в Web-браузере на старых 8-битовых мониторах".
Подсказка. Копирование Web-цветов. Вам нужно знать шестнадцатеричный эквивалент цвета в вашем документе только в одном случае: если его нужно дублировать в другую программу, такую как GoLive или Dreamweaver. Если выбрать инструмент "пипетка" (нажмите клавишу I ) и щелкнуть при нажатой клавише (Control) (Macintosh) или щелкнуть правой кнопкой мыши (Windows), то появится контекстно-зависимое меню, где можно выбрать команду Copy Color as HTML (Копировать цвет как HTML). В результате будет создан тег HTML для цвета, на котором вы щелкнули. Например, в буфер обмена будет скопировано COLOR="#E7ECF6". Этот тег можно затем вставить в другую программу.
Чтобы получить шестнадцатеричный эквивалент без тега HTML, достаточно щелкнуть инструментом "пипетка" и затем щелкнуть на образце основного цвета в панели инструментов. Тогда в диалоговом окне Color Picker отобразятся шестнадцатеричные значения, а также значения RGB, CMYK, LAB и HSB.
Подсказка. Как сделать, чтобы происходил переход в другую программу. Если вы используете совместно Photoshop и ImageReady, стоит отметить, что фирма Adobe включила в меню File команду Jump To (Перейти к) ; это средство имеется также внизу панели инструментов, и его можно вызвать с помощью (Command) + (Shift) + (M). С помощью этой команды происходит переход в программу ImageReady. Если открыто какое-либо изображение, то при вызове этой команды Photoshop предлагает сохранить это изображение (если оно еще не сохранено) и затем открывает его в ImageReady.
Однако средство Jump To не обязательно переключает вас на ImageReady. Вы можете легко изменить переход по умолчанию, заменив ImageReady на какую-то другую программу редактирования изображений. Раскройте папку Photoshop Settings > Helpers > Jump To Graphic Editor. Внутри этой папки находятся псевдонимы (или значки в Windows). Псевдоним в фигурных скобках – это имя программы, на которую происходит переход из Photoshop при использовании команды Jump To. Дальнейшие действия вы определите сами. Но соответствующая программа должна уметь открывать файлы с форматами изображений, которые вы используете.
Web Photo Gallery
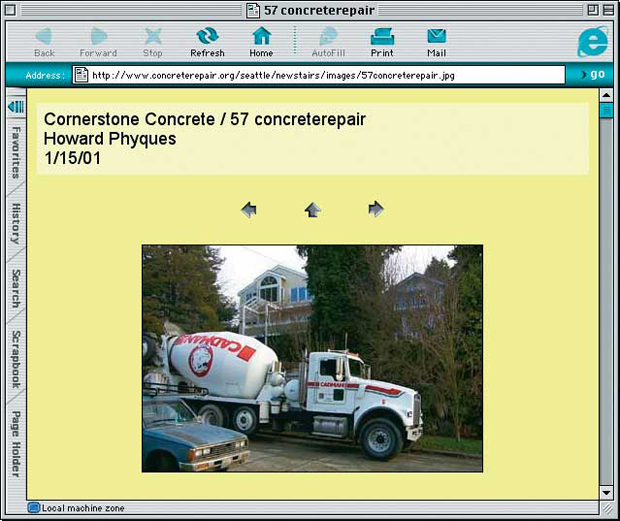
Последнее Web-ориентированное средство, которое мы рассмотрим, это Web Photo Gallery в подменю File > Automate. Оно, как и другие автоматизированные средства, выполняет задачу, которую можно было бы выполнить вручную, но это было бы настолько утомительно и скучно, что вы могли бы упасть со стула от этой монотонности. Web Photo Gallery создает Web-страницу, заполненную миниатюрами изображений (см. рис. 18.22). Щелчок на одной из этих миниатюр является автоматической ссылкой на более крупную версию этого изображения.
Поскольку это средство в Adobe разрабатывали программисты, а не Web-дизайнеры, результаты не производят ошеломляющего впечатления. Но это средство вполне подходит для быстрой компоновки изображений с цифровой камеры, которые нужно показать нескольким людям в Web.