| Россия |
Интерактивность
Silverlight и JavaScript
Silverlight поддерживает базовый набор функций JavaScript, описание которого приводится в разделе "JavaScript API for Silverlight Reference" (http://msdn.microsoft.com/en-us/library/bb979679(VS.95).aspx). Можно ожидать, что последующие версии Silverlight будут включать в себя все больший набор возможностей JavaScript.
Связывание произвольной JavaScript функции с определенным событием осуществляется так:
MouseLeftButtonDown="myFunction"
Здесь MouseLeftButtonDown - событие, возникающее при нажатии левой кнопки мыши, а myFunction – имя функции, которая должна запускаться при возникновении этого события. В XAML-коде эта связка задается в описании элемента:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Width="100" Height="30"
Canvas.Left="50" Canvas.Top="40"
Fill="yellow" RadiusY="10" RadiusX="10"
Stroke="green" StrokeThickness="5"
MouseLeftButtonDown="myFunction"/>
</Canvas>Названия событий является зарезервированными, более того, регистр также учитывается. Перечень событий приводится в разделе " Events Reference" (http://msdn.microsoft.com/en-us/library/bb980189(VS.95).aspx). Функция myFunction определяется в специальном файле "Page.xaml.js", который находится в папке проекта (рис. 8.1):
Внутри функции определяется функциональность, например появление простейшего диалогового окна:
function myFunction () {
alert ("Привет, Silverlight и JavaScript!");
}В результате, при нажатии на прямоугольник, в браузере появляется диалоговое окно (рис. 8.2):
Использование JavaScript в Silverlight-проектах – отличный способ определить функциональность на стороне клиента. Это означает, что при выполнении различных действий пользователь не будет ждать перезагрузки страницы, так как выполнение JavaScript не требует обращения к серверу.
В табл. 8.1приводится несколько других несложных примеров.
| № | Код | Вид в браузере |
|---|---|---|
| 8.1.1 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="190"
Height="90"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<Rectangle x:Name="myRectangle"
Canvas.Left="20"
Canvas.Top="20"
Width="100" Height="50"
Fill="Orange"
MouseEnter="DoMouseEnter"
MouseLeave="DoMouseLeave"/>
</Canvas>
Page.xaml.js:
function DoMouseEnter(sender, mouseEventArgs)
{
sender.findName("myRectangle").
Fill="Red";
}
function DoMouseLeave(sender, mouseEventArgs)
{
sender.findName("myRectangle").
Fill="Orange";
} |
||
| Описание | ||
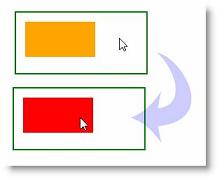
| При наведении курсора на прямоугольник он становится красным. При выходе курсора из области прямоугольника цвет становится прежним | ||
| № | Код | Вид в браузере |
| 8.1.2 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="310" Height="50"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="300"
Height="40"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<TextBlock
Canvas.Left="12"
Canvas.Top="12"
FontSize="14"
Foreground="Orange"
x:Name="myTextBlock"
MouseEnter="DoMouseEnter"
MouseLeftButtonDown="
DoMouseLeftButtonDown"
MouseLeftButtonUp="
DoMouseLeftButtonUp"
MouseLeave="DoMouseLeave"
Text="Наведите мышь и щелкните!" />
</Canvas>
Page.xaml.js:
function DoMouseEnter(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
FontSize="20";
}
function DoMouseLeftButtonDown(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Red";
}
function DoMouseLeftButtonUp(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Orange";
}
function DoMouseLeave(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
FontSize="14";
} |
||
| Описание | ||
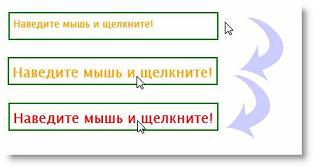
| При наведении курсора текст увеличивается, при нажатии левой кнопки мыши он становится красным | ||
| № | Код | Вид в браузере |
| 8.1.3 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="300" Height="120"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="290"
Height="110"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<!-- Кнопка с подписью-->
<Ellipse x:Name="myEllipse"
Width="152" Height="41"
Canvas.Left="73"
Canvas.Top="55" Fill="Pink"
Stroke="Red"
StrokeThickness="5"
MouseEnter="DoMouseEnter"
MouseLeave="DoMouseLeave" />
<TextBlock
Canvas.Left="112"
Canvas.Top="68"
FontSize="11"
Text="Изменить цвет"
MouseEnter="DoMouseEnter"
MouseLeave="DoMouseLeave" />
<!--Изменяемая надпись-->
<TextBlock
Canvas.Left="100"
Canvas.Top="12"
FontSize="14"
Foreground="Blue"
x:Name="myTextBlock"
Text="XAML-графика" />
</Canvas>
Page.xaml.js:
function DoMouseEnter(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Red";
}
function DoMouseLeave(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Blue";
} |
||
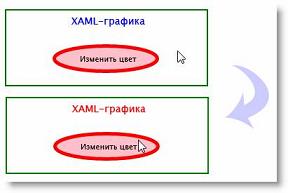
| Описание | ||
| При наведении курсора мыши на кнопку цвет надписи меняется. Для получения этой функциональности обработка событий привязывается как к эллипсу, так и к расположенному на нем текстовому элементу | ||
| № | Код | Вид в браузере |
| 8.1.4 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="300" Height="120"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="290"
Height="110"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<!-- Кнопка с подписью-->
<Ellipse x:Name="myEllipse"
Width="152"
Height="41" Canvas.Left="73"
Canvas.Top="55" Fill="Pink"
Stroke="Red"
StrokeThickness="5"
MouseEnter="DoMouseEnter"
MouseLeave="DoMouseLeave" />
<TextBlock
Canvas.Left="112"
Canvas.Top="68"
FontSize="11"
Text="Изменить цвет"
MouseEnter="DoMouseEnter"
MouseLeave="DoMouseLeave" />
<!--Изменяемая надпись-->
<TextBlock
Canvas.Left="100"
Canvas.Top="12"
FontSize="14"
Foreground="Blue"
x:Name="myTextBlock"
Text="XAML-графика" />
</Canvas>
Page.xaml.js:
function DoMouseEnter(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Red";
sender.findName("myTextBlock").
FontSize="24";
}
function DoMouseLeave(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Blue";
sender.findName("myTextBlock").
FontSize="14";
} |
||
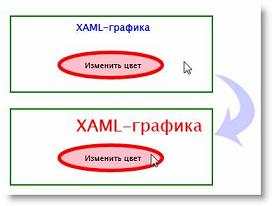
| Описание | ||
| Изменение цвета и размера шрифта при наведении курсора | ||
| № | Код | Вид в браузере |
| 8.1.5 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="300" Height="120"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="290"
Height="110"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<!-- Кнопка с подписью-->
<Ellipse x:Name="myEllipse"
Width="152" Height="41"
Canvas.Left="73"
Canvas.Top="55" Fill="Pink"
Stroke="Red"
StrokeThickness="5"
MouseLeftButtonDown=
"DoMouseLeftButtonDown"
MouseLeftButtonUp=
"DoMouseLeftButtonUp" />
<TextBlock
Canvas.Left="112"
Canvas.Top="68"
FontSize="11"
Text="Изменить цвет"
MouseLeftButtonDown=
"DoMouseLeftButtonDown"
MouseLeftButtonUp=
"DoMouseLeftButtonUp" />
<!--Изменяемая надпись-->
<TextBlock
Canvas.Left="100"
Canvas.Top="12"
FontSize="14"
Foreground="Blue"
x:Name="myTextBlock"
Text="XAML-графика" />
</Canvas>
Page.xaml.js:
function DoMouseLeftButtonDown(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Red";
sender.findName("myTextBlock").
FontSize=24;
}
function DoMouseLeftButtonUp(sender, mouseEventArgs)
{
sender.findName("myTextBlock").
Foreground="Blue";
sender.findName("myTextBlock").
FontSize=14;
} |
||
| Описание | ||
| Изменение цвета и размера шрифта при нажатии левой кнопки мыши | ||
| № | Код | Вид в браузере |
| 8.1.6 | ||
Page.xaml:<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="300" Height="120"
Background="White"
x:Name="Page"
GotFocus="onGotFocus"
LostFocus="onLostFocus">
<Rectangle Canvas.Left="5"
Canvas.Top="5" Width="290"
Height="110"
Fill="Transparent"
Stroke="green"
StrokeThickness="2"/>
<!-- Текущий адрес-->
<Ellipse x:Name="myEllipse"
Width="152" Height="41"
Canvas.Left="73"
Canvas.Top="18"
Fill="Pink"
Stroke="Red"
StrokeThickness="5"
MouseLeftButtonDown="currLocation"
/>
<TextBlock
Canvas.Left="135"
Canvas.Top="31"
FontSize="11"
Text="ГДЕ Я?"
MouseLeftButtonDown="currLocation"
/>
<!-- Новый адрес -->
<Ellipse x:Name="myEllipse_Copy1"
Width="152" Height="41"
Canvas.Left="73"
Canvas.Top="66" Fill="Pink"
Stroke="Red" StrokeThickness="5"
MouseLeftButtonDown="newLocation"
/>
<TextBlock
Canvas.Left="122"
Canvas.Top="79"
FontSize="11"
Text="ИНТУИТ.РУ"
MouseLeftButtonDown="newLocation"
/>
</Canvas>
Page.xaml.js:
function currLocation()
{
alert(window.location)
}
function newLocation()
{
window.location="http://www.intuit.ru/"
} |
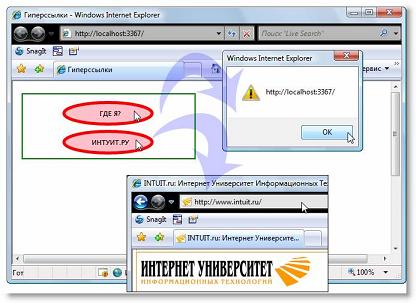
Получение текущего адреса и переход на заданную ссылку. Эта функциональность получена с помощью свойства location объекта window самого JavaScript. Пример демонстрирует возможность создания гиперссылок | |
| Описание | ||