| Россия, г. Гуково |
Опубликован: 07.11.2007 | Уровень: специалист | Доступ: платный
Лекция 7:
Фильтры. Часть I
feComposite
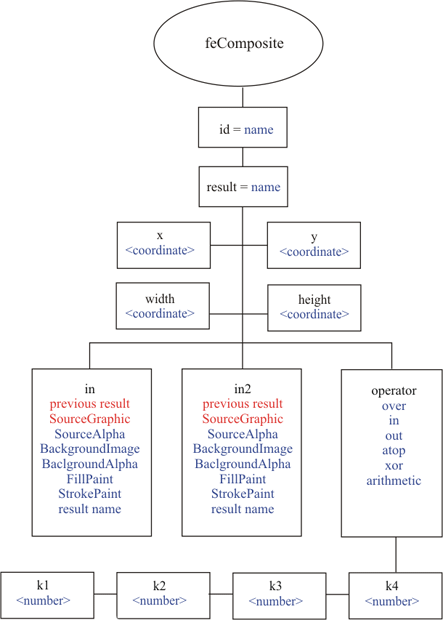
Фильтр feComposite предназначен в основном для получения фигурной обрезки изображений. Структура этого фильтра выглядит следующим образом(рис. 7.7):
Если мы имеем дело с композицией, состоящей из двух изображений, то возможно несколько вариантов пересечения изображений. Каждый из этих вариантов может быть представлен соответствующим значением атрибута operator. Описание этих значений приводится в табл. 7.8
Фильтр содержит также два атрибута подстановки изображений – in и in2. Если возникает необходимость объединения более двух изображений, то можно применять последовательные серии. В табл. 7.9 приводятся примеры использования этого фильтра.
| № | Код | Вид в браузере |
|---|---|---|
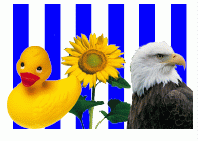
| 7.9.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I title>
<desc>
Пример feComposite1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="over"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.1.
Пример feComposite1.svg
|
 |
| Описание | ||
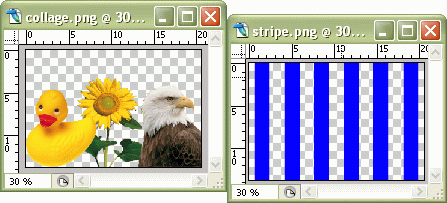
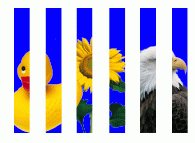
| Применение значения over атрибута operator. Исходные изображения содержат прозрачные области, т. е. выглядят так (рис. 7.8): | ||
| № | Код | Вид в браузере |
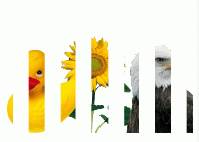
| 7.9.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite2.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="in"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.2.
Пример feComposite2.svg
|
 |
| Описание | ||
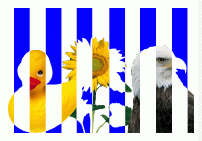
| Применение значения in атрибута operator. | ||
| № | Код | Вид в браузере |
| 7.9.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite3.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="out"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.3.
Пример feComposite3.svg
|
 |
| Описание | ||
| Применение значения out атрибута operator. | ||
| № | Код | Вид в браузере |
| 7.9.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite4.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="atop"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.4.
Пример feComposite4.svg
|
 |
| Описание | ||
| Применение значения atop атрибута operator. | ||
| № | Код | Вид в браузере |
| 7.9.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite5.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="xor"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.5.
Пример feComposite5.svg
|
 |
| Описание | ||
| Применение значения xor атрибута operator. | ||
| № | Код | Вид в браузере |
| 7.9.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite6.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feImage xlink:href="#MyImage2" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="collage.png"/>
<image id="MyImage2" x="10" y="10"
width="186" height="125" xlink:href="stripe.png"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)" />
</svg>
Листинг
7.9.6.
Пример feComposite6.svg
|
 |
| Описание | ||
| Применение значения arithmetic атрибута operator. Можно задавать прозрачность исходных изображений. | ||
| № | Код | Описание |
| 7.9.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="800" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feComposite7.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="216" y="10" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="1" k2="1" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="165" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="0.4" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="216" y="165" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="0.4" k4="0.4"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="10" y="320" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="0.4" k4="0.1"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="216" y="320" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="1" k3="0.2" k4="0"/>
</filter>
<filter id="myFilter7" filterUnits="userSpaceOnUse"
x="10" y="475" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.2" k3="1" k4="0"/>
</filter>
<filter id="myFilter8" filterUnits="userSpaceOnUse"
x="216" y="475" width="186" height="125">
<feImage xlink:href="collage.png" result="pict1"/>
<feImage xlink:href="stripe.png" result="pict2"/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0" k2="1" k3="1" k4="0"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)" />
<rect x="216" y="10" width="186" height="125"
filter="url(#myFilter2)" />
<rect x="10" y="165" width="186" height="125"
filter="url(#myFilter3)" />
<rect x="216" y="165" width="186" height="125"
filter="url(#myFilter4)" />
<rect x="10" y="320" width="186" height="125"
filter="url(#myFilter5)" />
<rect x="216" y="320" width="186" height="125"
filter="url(#myFilter6)" />
<rect x="10" y="475" width="186" height="125"
filter="url(#myFilter7)" />
<rect x="216" y="475" width="186" height="125"
filter="url(#myFilter8)" />
<!--Подписи-->
<text x="10" y="150" style="fill: black; font-size: 12px">
k1="0.4" k2="0.4" k3="1" k4="0"
</text>
<text x="216" y="150" style="fill: black; font-size: 12px">
k1="1" k2="1" k3="1" k4="0"
</text>
<text x="10" y="305" style="fill: black; font-size: 12px">
k1="0.4" k2="0.4" k3="0.4" k4="0"
</text>
<text x="216" y="305" style="fill: black; font-size: 12px">
k1="0.4" k2="0.4" k3="0.4" k4="0.4"
</text>
<text x="10" y="460" style="fill: black; font-size: 12px">
k1="0.4" k2="0.4" k3="0.4" k4="0.1"
</text>
<text x="216" y="460" style="fill: black; font-size: 12px">
k1="0.4" k2="1" k3="0.2" k4="0"
</text>
<text x="10" y="615" style="fill: black; font-size: 12px">
k1="0.4" k2="0.2" k3="1" k4="0"
</text>
<text x="216" y="615" style="fill: black; font-size: 12px">
k1="0" k2="1" k3="1" k4="0"
</text>
</svg>
Листинг
7.9.7.
Пример feComposite7.svg
|
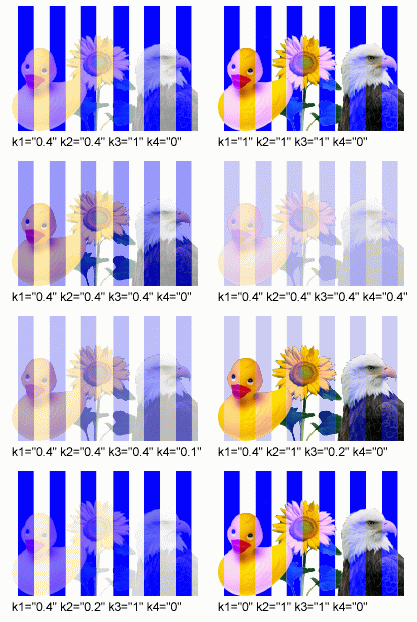
Применение значения arithmetic атрибута operator. Вариации коэффициентов позволяют получать композиции полностью непрозрачных изображений. Другие значения представляют собой промежуточные варианты. |
| Вид в браузере | ||
 | ||