Элемент mask
При работе с clipPath можно было заметить, что внутреннее оформление фигуры, определяемой внутри элемента, игнорируется. Элемент mask является инструментом, поддерживающим все свойства элемента clipPath с учетом графической структуры заполнителя. Фрагмент кода для элемента mask выглядит так:
<defs>
<mask id="myMask">
<circle cx="150" cy="100" r="90" fill="url(#myGradient)">
</circle>
</mask>
</defs>
<image x="10" y="5" width="291" height="195"
mask="url(#myMask)" xlink:href="sea2.jpg"/>Здесь в качестве заливки фигуры-заполнителя используется радиальный градиент. В табл. 5.18 приводятся примеры использования элемента mask.
Таблица
5.18.
| № |
Код |
Вид в браузере |
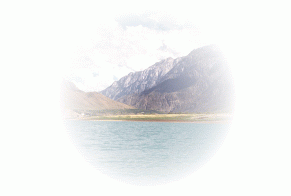
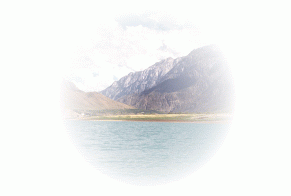
| 5.18.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример mask1.svg
</desc>
<defs>
<!--Градиент для заливки маски-->
<radialGradient id="myGradient">
<stop offset="0%" stop-color="white" stop-opacity="1"/>
<stop offset="100%" stop-color="white" stop-opacity="0"/>
</radialGradient>
<!--Объект mask-->
<mask id="myMask">
<circle cx="150" cy="100" r="90" fill="url(#myGradient)">
</circle>
</mask>
</defs>
<image x="10" y="5" width="291" height="195"
mask="url(#myMask)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.18.1.
Пример mask1.svg
|
 |
| Описание |
|---|
| Применение в качестве заполнителя маски окружности с градиентной заливкой. |
| № |
Код |
Вид в браузере |
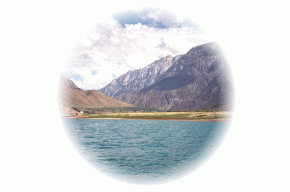
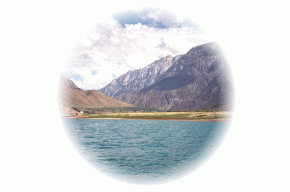
| 5.18.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример mask2.svg
</desc>
<defs>
<!--Градиент для заливки маски-->
<radialGradient id="myGradient">
<stop offset="80%" stop-color="white" stop-opacity="1"/>
<stop offset="100%" stop-color="white" stop-opacity="0"/>
</radialGradient>
<!--Объект mask-->
<mask id="myMask">
<circle cx="150" cy="100" r="90" fill="url(#myGradient)">
</circle>
</mask>
</defs>
<image x="10" y="5" width="291" height="195"
mask="url(#myMask)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.18.2.
Пример mask2.svg
|
 |
| Описание |
|---|
| Применение в качестве заполнителя маски окружности с градиентной заливкой. Уменьшением размера градиентной области достигается увеличение площади открытой поверхности. |
| № |
Код |
Вид в браузере |
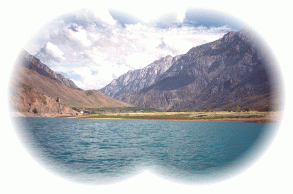
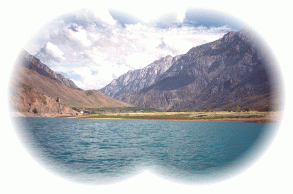
| 5.18.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример mask3.svg
</desc>
<defs>
<!--Градиент для заливки маски-->
<radialGradient id="myGradient">
<stop offset="80%" stop-color="white"
stop-opacity="1"/>
<stop offset="100%" stop-color="white" stop-opacity="0"/>
</radialGradient>
<!--Объект mask-->
<mask id="myMask">
<circle cx="100" cy="100" r="90" fill="url(#myGradient)">
</circle>
<circle cx="200" cy="100" r="90" fill="url(#myGradient)">
</circle>
</mask>
</defs>
<image x="10" y="5" width="291" height="195"
mask="url(#myMask)" xlink:href="sea2.jpg"/>
</svg>
Листинг
5.18.3.
Пример mask3.svg
|
 |
| Описание |
|---|
| Так же, как и в случае clipPath, при использовании нескольких фигур в качестве заполнителя их площади объединяются. |
| № |
Код |
Вид в браузере |
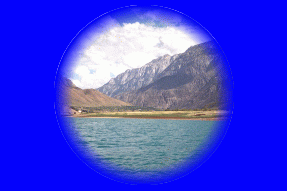
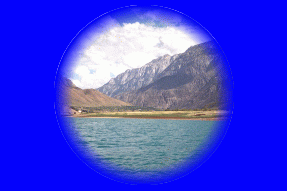
| 5.18.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример noMask1.svg
</desc>
<defs>
<!--Градиент для заливки маски-->
<radialGradient id="myGradient">
<stop offset="80%" stop-color="blue"
stop-opacity="0"/>
<stop offset="100%" stop-color="blue"
stop-opacity="1"/>
</radialGradient>
<!--Объект clipPath-->
<clipPath id="myclipPath">
<circle cx="150" cy="100" r="90">
</circle>
</clipPath>
</defs>
<rect width="300" height="200"
x="0" y="0" fill="blue"></rect>
<image x="10" y="5" width="291" height="195"
clip-path="url(#myclipPath)"
xlink:href="sea2.jpg"/>
<circle cx="150" cy="100" r="90"
fill="url(#myGradient)">
</circle>
</svg>
Листинг
5.18.4.
Пример noMask1.svg
|
 |
| Описание |
|---|
| При использовании заполнителя, заполненного градиентом любого цвета, на рисунке заметно уменьшение прозрачности белого цвета. Для получения нужного цвета используется комбинация обычного элемента clipPath и наложения радиального градиента с падением прозрачности. |
| № |
Код |
Вид в браузере |
| 5.18.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 5. Рисование</title>
<desc>
Пример mask4.svg
</desc>
<defs>
<!--Градиент для заливки маски-->
<linearGradient id="myGradient" x1="0%"
y1="0%" x2="0%" y2="100%" >
<stop offset="0%" stop-color="white"
stop-opacity="1"/>
<stop offset="100%" stop-color="white"
stop-opacity="0"/>
</linearGradient>
<!--Объект mask-->
<mask id="myMask">
<rect x="0" y="0" width="300"
height="200" fill="url(#myGradient)"/>
</mask>
</defs>
<text x="2" y="150" font-family="Arial"
font-size="150" fill="red" mask="url(#myMask)">
АБВ
</text>
</svg>
Листинг
5.18.5.
Пример mask4.svg
|
 |
| Описание |
|---|
| Маскированный текст. |
Мы закончили рассмотрение основных возможностей рисования, связанных с простой графикой.