|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Начало работы над Web-проектом
Верстка главной страницы с помощью таблиц
Процесс превращения эскиза непосредственно в Web-страницу называется версткой. В нашем проекте мы рассмотрим верстку с помощью таблиц — наиболее простую и распространенную ее разновидность. Идея такой верстки заключается в следующем: необходимо представить Web-страницу в виде нескольких таблиц с невидимыми границами, так, чтобы каждый блок, будь то фрагмент текста, изображение, пиктограмма и т. д., располагался в какой-либо из ячеек таблицы.
Обратимся к рис. 2.2, где изображен эскиз главной страницы. Прежде всего, представим ее в виде таблицы, состоящей из одного столбца и шести строк ( рис. 2.4):
первая строка — так называемая "шапка" сайта, включающая эмблему, название проекта, пиктограммы "домик" и "письмо";
третья строка — текстовый фрагмент о том, что представляет собой нефть;
четвертая строка — фрагменты статей о заводах и загрязнителях;
пятая строка — текстовый фрагмент об истории нефти;
шестая строка — нижняя часть страницы: авторские права, электронная почта, ссылка на раздел "О проекте".
Далее будем называть эту таблицу основной.
Итак, создадим в Macromedia Dreamweaver новый html -файл, выбрав пункт меню File > New или с помощью вкладки Create New окна приветствия, приведенного на
рис.
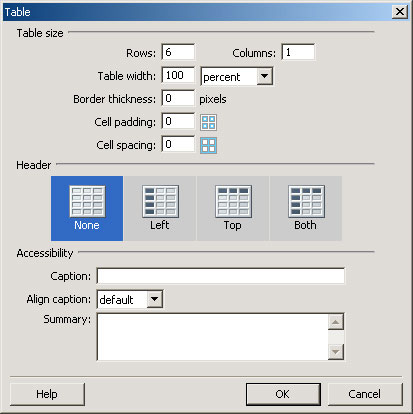
1.1. На панели добавления объектов выберем пункт Common, и в нем — пункт Таблица (пиктограмма ). В появившемся окне установим необходимые параметры таблицы: 6 строк (Rows), 1 столбец (Columns), ширина таблицы (Table width) — 100%, следующие три поля — толщина контура (Border thickness), отступы от границ ячейки (Cell padding) и расстояние между ячейками (Cell spacing) — везде 0, остальные поля оставим без изменений (
рис.
2.5) и нажмем Ok.
). В появившемся окне установим необходимые параметры таблицы: 6 строк (Rows), 1 столбец (Columns), ширина таблицы (Table width) — 100%, следующие три поля — толщина контура (Border thickness), отступы от границ ячейки (Cell padding) и расстояние между ячейками (Cell spacing) — везде 0, остальные поля оставим без изменений (
рис.
2.5) и нажмем Ok.
В языке HTML таблица имеет следующий формат: сначала открывается тег <table>, затем тег <tr>, отвечающий за строку таблицы, а затем — тег <td>, отвечающий за ячейку в данной строке. Как только ячейка описана, тег <td> закрывается и открывается заново для описания второй ячейки. После того как все ячейки на текущей строке описаны, закрывается тег <tr>, затем он же открывается вновь для описания следующей строки. Когда описаны все строки, закрывается тег <table> ( рис. 2.6):
Таким образом, создав таблицу 6x1, мы получили следующий фрагмент html -кода:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>Очевидно, что пока ни в одной из ячеек ничего нет; в этом случае Dreamweaver автоматически расставляет в ячейках пробелы, т. е. символы . Кроме того, можно заметить, что тег <table>, открывающий таблицу, содержит введенные нами параметры, касающиеся ширины таблицы, границ и пр. ( рис. 2.5).
Далее поместим курсор в область первой строки и создадим в ней еще две таблицы, чтобы впоследствии расположить в их ячейках название и эмблему сайта, надпись "— что мы знаем о ней?" и пиктограммы "домик" и "письмо". Первая будет состоять из одной строки и двух столбцов ( рис. 2.7а), вторая — из двух строк и одного столбца и располагаться во второй ячейке первой ( рис. 2.7б).
увеличить изображение
Рис. 2.7. а (сверху), б (снизу). Создание таблиц в верхней строке основной таблицы