| Индия, bandra |
Элементы управления Silverlight: расширенные элементы управления
Элемент управления ScrollViewer
Элемент управления ScrollViewer является контейнером для отображения информации. Он предоставляет горизонтальную и вертикальную полосы прокрутки, что обеспечивает возможность пользователю перемещать область отображения и просматривать все содержимое, если его размеры превышают размеры контейнера. Наличие полос прокрутки определяется свойствами HorizontalScrollBarVisibility (Видимость горизонтальной полосы прокрутки) и VerticalScrollBarVisibility (Видимость вертикальной полосы прокрутки). По умолчанию, если содержимое превышает размеры ScrollViewer, отображается вертикальная полоса прокрутки; горизонтальная полоса прокрутки не отображается независимо от содержимого. Рассмотрим следующий пример XAML:
<UserControl x:Class="sviewer.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height="300">
<Grid x:Name="LayoutRoot" Background ="White">
<ScrollViewer>
<Image Source="mix08 1280.jpg" Stretch="None" />
</ScrollViewer>
</Grid>
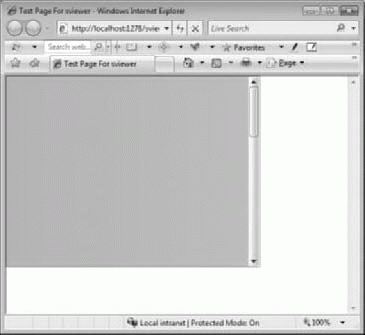
</UserControl>В данном случае ScrollViewer является единственным дочерним элементом управления на рабочей поверхности размером 400 * 300, поэтому его размеры также будут 400 * 300. В нем располагается изображение размером 1280 * 1024. Результат можно увидеть на рис. 8.8.
Как видно на рис. 8.8, отображается только закрашенная серым область, потому что видна только левая часть изображения. Горизонтальная полоса прокрутки отсутствует, так что мы не можем переместиться вправо к цветной части рисунка.
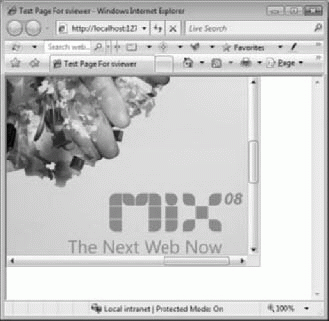
Но если в описание ScrollViewer в XAML добавить HorizontalScrollBarVisibility="True", пользователь сможет увидеть все остальное изображение. Вот этот XAML-код:
<ScrollViewer HorizontalScrollBarVisibility="Visible"> <Image Source="mix08 1280.jpg" Stretch="None" /> </ScrollViewer>
Результаты представлены на рис. 8.9.
Элемент управления Slider
Элемент управления Slider обеспечивает пользователю возможность выбирать значение из заданного диапазона, передвигая вертикальный элемент (называемый бегунком (thumb)) вдоль линии, начиная от наименьшего значения в диапазоне, заканчивая наибольшим значением. Доступ к значению обеспечивается через свойство Value (Значение), возвращающее величину типа Double.
Элемент управления Slider можно настроить множеством способов. Например, свойства Minimum (Минимум) и Maximum (Максимум) используются для определения минимального и максимального значений диапазона. Если необходимо, чтобы пользователь выбирал значение из диапазона чисел от О до 100, задайте свойству Minimum значение 0 и свойству Maximum значение 100.
Еще одно свойство, связанное с элементом управления Slider, - Orientation (Ориентация), которое используется для определения направления перемещения бегунка. Ему может быть заданы значения Horizontal (Горизонтально) или Vertical (Вертикально).
Когда свойству Orientation задано значение Horizontal, по умолчанию перемещение Slider от наименьшего к наибольшему значению реализуется в направлении слева направо, и снизу вверх, если Orientation задано значение Vertical. Эти стандартные настройки можно переопределить свойством IsDirectio-nReversed (Обратное направление), задание значения True которому обеспечит изменение направления возрастания значений в Slider.
Кроме того, можно перемещать бегунок, щелкая на полосе перемещения типового элемента управления Slider. Каждый щелчок обеспечивает изменение значения на определенную величину. Это поведение определяется свойством LargeChange (Быстрое перемещение), задание числового значения, которому обеспечивает увеличение или уменьшение значения бегунка на заданную величину.
Далее приведен пример элемента управления Slider в XAML:
<Slider x:Name="sldr" Maximum="100"
Orientation = "Vertical"
IsDirection Reversed = "True"
LargeChange="10">
</Slider>Создаваемый здесь Slider будет вертикальным с наименьшим значением сверху, наибольшим - снизу. Он обеспечит возможность, перетягивая бегунок, выбирать значения в диапазоне от 0 до 100. Также пользователь сможет увеличивать значения на 10, щелкая полосу перемещения.
Заключение
В данной лекции мы продолжили изучение набора элементов управления Silverlight. Много внимания было уделено DataGrid, его свойствам, методам и событиям, поскольку это важный элемент управления, обеспечивающий приложениям функциональность, аналогичную электронным таблицам. При обсуждении DataGrid представлен код, предлагаемый Silverlight для упрощения привязки данных, а также рассмотрены шаблоны данных и их использование для компоновки таблиц. Кроме того, вы познакомились с другими расширенными инструментами, доступными в Silverlight, включая элементы управления Calendar, DatePicker, ScrollViewer и Slider.
На этом мы завершаем обзор элементов управления Silverlight и в следующей лекции займемся созданием собственных элементов управления.